О структуре сайта и правилах внутренней перелинковки
Архитектура подразумевает проектирование и выбор средств построения веб-сайта. Строительными блоками будут страницы, цементом – структурные внутренние ссылки в навигации и сайдбарах. Роль электропроводов и инженерных коммуникаций сыграют ссылочные карусели и панели типа «Сопутствующих товаров» и «Подобных статей». Отдельные комнаты будут организованы в апартаменты посредством ссылок из контекста.

Tiago Celestino, CC BY 2.0, Wikimedia Commons; внесены изменения
Архитектура сайта – совсем не то же, что его дизайн, который заключается в создании макетов. Хороший веб-разработчик предложит вам макеты, которые естественным образом впишутся в структуру сайта, но этого наивно ожидать от программных онлайн-конструкторов.
Так все же, почему важно правильно организовать архитектуру? Потому, что просчеты в конструкции могут заставить вас постоянно «допиливать» сайт, а в худшем случае сделают невозможной его SEO-оптимизацию. А вы ведь поставили себе амбициозные цели?!
Как спланировать архитектуру для сайтов разного типа
Считаете, что создание вебсайта начинается с дизайна домашней страницы? Не так быстро:)! Первый этап построения сайта – сбор ключевых слов, и от качества проделанной работы зависит успех всего проекта. Сейчас мы пройдем весь путь по пунктам и посмотрим, как семантическое ядро определяет структуру сайта. Итак, to-dos:
1. Соберите ключевые слова. Используйте все возможные инструменты:
- Планировщики ключевых слов от основных поисковых систем;
- Подсказки омнибокса в Поиске (Google, Youtube, Yandex, etc.);
- AI чат-боты типа ChatGPT (задать центральные ключевые слова и попросить подобрать связанные фразы);
- KeywordTool (рекомендую, можно выбрать язык и страну), WordTracker, Seoscout;
- Ubersuggest и AnswerThePublic (для вопросов);
- Google Trends (самые актуальные ключевые фразы);
- ScientificSeller – рекомендую, собирает коммерческие ключевые фразы с Amazon;
- Google Search Console, Bing и Yandex Webmaster Tools, привязанные одному из ваших тематических сайтов.

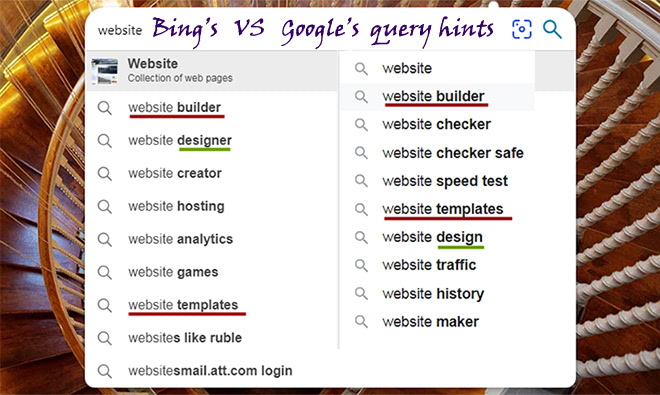
Насколько отличаются подсказки ключевых слов от Google и Bing
2. Проведите анализ конкурентов. Получите список их органических и рекламных ключевых фраз. Бесплатно это можно сделать только вручную, анализируя основные посадочные страницы. Если располагаете бюджетом, выбирайте любой из SEO инструментов с громким именем: Semrush, Serpstat, SpyFu – дельные инструменты, и все можно попробовать бесплатно. Существует также бесплатный Moz Competitive Analysis Tool, но что-то толковое он может сказать только о больших веб-сайтах с заметными позициями в выдаче.
3. Кластеризуйте массив ключевых слов, то есть разбейте его на тематические подмножества с учетом намерения пользователя. Смысл в том, что каждой ключевой фразе с большой вероятностью можно поставить в соответствие потребность пользователя, которую стремится удовлетворить поисковик. Например:
- «Как завязать галстук» – информационный запрос, потребность узнать;
- «Кока-кола сайт» – навигационный запрос, потребность найти;
- «Кофе рядом со мной» – транзакционный, потребность взбодриться:).
Инструментов кластеризации множество, но здесь упомяну два: Serpstat Keywords Clustering и KeywordInsights AI. Пользуетесь чем-то другим – будет здорово, если поделитесь опытом в комментариях. Какой бы инструмент вы ни выбрали, хоть бегло проконтролируйте выданный программой результат.
4. Имея кластеры, запланируйте некоторое количество страниц-хабов (типа категорий или тематических разделов блога). В зависимости от того, какой тип сайта вы создаете, продумайте доступ к хабам с главной страницы.
К примеру, если у вас e-commerce сайт, категории должны быть в навбаре, подкатегории и предустановленные фильтры – либо там же, либо в сайдбаре. А вот информационные разделы могут прятаться за анкором «Блог».
Если же вы создаете авторский блог или фото-портфолио, возможно, главным элементом домашней страницы вы захотите сделать облако тегов со ссылками. Только не стоит захламлять его так, как на рисунке ниже: мало кто захочет им пользоваться.

5. Решите, каким хабам будут принадлежать конечные страницы (глубже которых пользователь уже не пойдет). Для продающих сайтов это транзакционные/конверсионные страницы; для информационных ресурсов – контент, который удовлетворит жажду знаний. В слове «принадлежать» здесь кроется тонкость, которую мы рассмотрим на примере интернет-магазина.
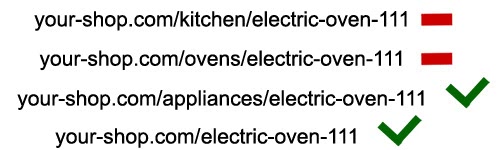
Страница товара «Духовка электрическая» выводится в подкатегории «Духовки» и в пресете «Все для кухни». Но по структуре URL она должна принадлежать хабу более высокого уровня – категории «Электроприборы» или корневому каталогу сайта. Иначе один и тот же продукт будет выставлен под разными URL, что приведет к проблемам ранжирования в Поиске.

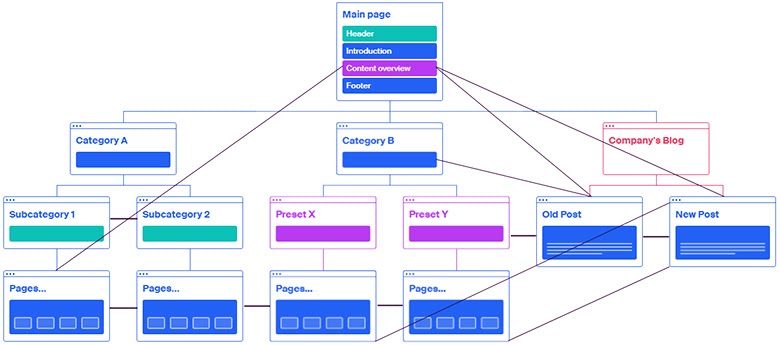
6. Распределите фразы «с длинным хвостом» по страницам подкатегорий и фильтров; транзакционные ключевые слова – по страницам товаров и услуг; вопросы «как выбрать», «что лучше» и т.д. – по статьям блога. Теперь, даже не имея контента, вы уже знаете, как должны быть связи между ними однотипные («Подарки за ту же цену», «Расходные материалы») и разнотипные страницы (обзоры со ссылками на пресеты, сравнения продуктов).
7. Только теперь, когда заданы взаимосвязи между блоками сайта, можно нанимать веб-разработчика, создавать макеты и расставлять структурные ссылки. Когда остов сайта обрастет контентом, появится возможность связывать страницы напрямую, ссылками из контекста.
Внутренняя перелинковка: основы ремесла искусства
Перелинковка страниц – одна из важнейших составляющих оптимизации сайта, легкие решения тут не работают.
Структурные ссылки определяют потоки ссылочного веса на сайте. Поэтому крайне важно, чтобы якорями таких ссылок были частотные ключевые слова, по которым вы собираетесь ранжироваться.
Анкоры ссылок главного меню должны быть емкими не только ради экономии места. Дело в том, что такие ссылки могут появиться в расширенных сниппетах вашего сайта в Google и Yandex.
Ссылки между страницами подобного назначения (скажем, карточками товара) нужны скорее для удобства пользователя. А также для того, чтобы поисковые боты просканировали как можно большее таких карт. С анкорным текстом тут мудрить не стоит: пусть он совпадает с заголовком цитируемой страницы.
В сети вы найдете различные схемы перелинковки («звезда» и пр.), но стоит понимать, что Гуглу они тоже известны. Таким внутренним ссылкам он придает меньшую значимость, чем ссылкам из контекста.
Поэтому в текстах полезно ссылаться на другие материалы сайта. Ссылок на одну статью на странице может быть несколько, с разными средне-частотными анкорами (но желательно, чтобы href указывал на отдельные разделы статьи). Важно, чтобы старый и новый контент были перелинкованы не только в шаблоне сайта, но и из контекста. Весь этот процесс имеет название внутренний линкбилдинг.
Вполне естественно, если часть входящих ссылок на вашем сайте будет с якорями «читайте здесь» или «смотрите тут». Но оставьте эту возможность для ссылок извне, с форумов или соцсетей. Раз уж текст своих внутренних ссылок вы можете контролировать, внедрите туда релевантные ключи.
Контент-менеджерам онлайн-магазинов советую не бояться добавлять в описания ссылки на похожие товары с чуть другим функционалом («работает при минусовой температуре», «подходит для детей до трех лет» и т.д.). Возможно, на первой странице пользователь и не совершит транзакцию, зато не уйдет к конкурентам читать обзоры и сделает осознанный выбор у вас.

Необходимый минимум мер по перелинковке ниже попробую оформить в виде списка.
Золотые правила внутренней перелинковки
- Все страницы обязаны ссылаться на главную. Кроме логотипа можно использовать и другие анкоры: высокочастотные (ВЧ) запросы, по которым домашняя страница будет ранжироваться.
- Основные категории должны быть в навигации, подкатегории и пресеты – по степени важности.
- Ничего, кроме целевых страниц, общей информации и поиска, в навигационное меню включать не стоит. К примеру, внешние ссылки на другой ваш сайт там точно ни к чему.
- Инфо-контент, который генерирует трафик (посты, видео), важно сделать доступным в один клик с главной или категории. Кроме удобства для юзера, это обеспечит прирост значимости размещающей страницы.
- Страницы, удаленные от главной на 4 клика и более, нереально продвинуть в выдаче. Разумнее придерживаться правила трех кликов и минимизировать «глубину залегания» страниц перелинковкой.
- На страницах глубиной более двух кликов разместите несколько вариантов breadcrumbs. Хлебные крошки – это цепочка ссылок, которая указывает возможный пусть к домашней странице сайта.
- Кнопки пагинации – тоже ссылки, и они передают вес. На всех страницах пагинации должна быть ссылка на первую и не должно быть сквозной ссылки на последнюю (зачем ей вес?).
- В категориях и фильтрах с разбиением на страницы популярные продукты пусть красуются в самом верху. Раз уж Google не учитывает rel="next"/"prev", важно подчеркнуть весомость первой страницы и второстепенность остальных. Не выводите на первом экране залежи со склада: рейтинг категории упадет.
- Используйте любую возможность для внутреннего линкбилдинга. Если на сайте нашлись битые ссылки и замена их на другие внешние исходящие неочевидна, проанализируйте свой новый контент и подберите пассаж, на который можно сослаться.
И еще одно. Если кто-то не глядя заявит, что «на одной странице должно быть не более ** внутренних ссылок и не более ** внешних», не помешает уточнить у него точное число. Вот прям сколько точно должно быть ссылок на странице, пусть подумает и скажет. Поделитесь тогда в комментариях, плз).
Инструменты для наглядного представления структуры сайта
Сначала рассмотрим онлайн приложения для визуализации карты сайта. Приведенный ниже список намеренно не пронумерован, чтобы каждый мог выбрать лучший инструмент для своих нужд.

- PowerMapper – программа для создания визуальных и xml карт для больших сайтов. Однако ее собственники придерживаются странной маркетинговой политики: для тестирования вам предложат создать карту из... первых 10 сканированных страниц. И какова будет иллюстративная ценность результата? Неограниченная лицензия на 1 пользователя стоит $149, так что продолжаем искать.
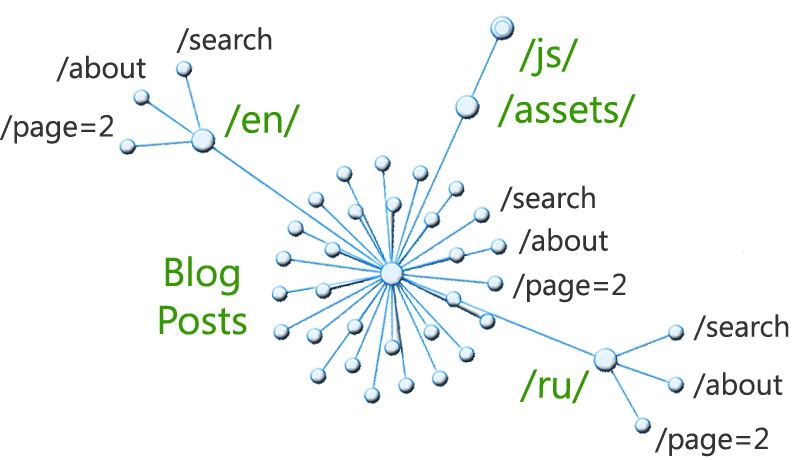
- Rarchy бесплатно просканирует 50 страниц и предложит выбрать разные режимы визуального просмотра (для иллюстрации выше выбрана круговая диаграмма). Исходник представляет собой разновидность дерева каталогов, то есть визуализация построена на структуре папок и не отображает перекрестные ссылки между страницами. Бюджетная подписка стоит $15.
- Octopus – популярный «картографический» инструмент, который визуализирует 300 страниц бесплатно (и 1000 страниц для подписчиков). Примечательно, что он позволяет добавлять узлы к уже созданной карте, то есть вы можете пользоваться им как планировщиком веб-сайтов. Прокачать план до Pro можно за $8 в месяц.
- VisualSitemaps – делает даром 25 скриншотов сайта в месяц и дает возможность настроить автоматизацию. Карта сайта, которую он строит, отображает превью страниц и связи между ними. Удобно, что можно отфильтровать вспомогательные директории типа /admin/ и /assets/.
- И, наконец, сайтмап-генератор от Figma и наипростейший возможный инструмент, Gloomaps: в любом их них вы сможете составить карту из блоков самостоятельно, что пригодится на этапе планирования веб-сайта.

Хотите видеть круговые диаграммы сканирования сайта и иерархические деревья-графы с разбивкой по глубине залегания страниц – обратитесь к SEO краулерам с громким именем.
К примеру, спайдер Screaming Frog описывает свои возможности в этом руководстве по визуализации краулинга. Только имейте в виду, что бесплатная версия просканирует не больше 500 страниц с одного сайта.
Если у вас страниц больше, рекомендую взглянуть на интерактивные карты краулинга от другого производителя SEO-софта, Sitebulb. Полную версию их десктопной программы вы можете испытывать 14 дней безо всяких ограничений. Считаю, что продукт заслуживает дальнейшей покупки, поскольку им можно пользоваться для всестороннего аудита веб-сайта.
Если вы не против освежить знания об аудите сайтов и других аспектах Tech SEO, взгляните на статьи ниже.