Про структуру сайту й основи внутрішньої перелінковки
Архітектура полягає на проєктуванні й виборі засобів для побудови вебсайту. Будівельними блоками вважаємо вебсторінки, цементним розчином – структурні внутрішні посилання на зразок навігації й сайдбарів. Замість електропроводів та інженерних комунікацій будуть каруселі й панелі посилань, як-от «Супутні товари» та «Подібні статті». Окремі кімнати зорганізуємо в апартаменти, користуючись посиланнями з контексту.

Tiago Celestino, CC BY 2.0, Wikimedia Commons; внесено зміни
Архітектура сайту – зовсім не те саме, що його дизайн, який асоціюють зі створенням лейаутів. Досвічений веб-розробник запропонує вам макети, які природньо відповідатимуть структурі сайту, проте очікувати того ж від програмних онлайн-конструкторів було б наївно.
То все ж таки, чому важливо правильно організувати архітектуру? Тому, що конструкційні прорахунки можуть змусити вас раз за разом «допилювати» сайт, а в гіршому випадку взагалі унеможливлять його SEO-оптимізацію. А ви ж встановити собі амбітні цілі?!
Як планувати архітектуру для сайтів різного типу
Вважаєте, створення вебсайту починається з дизайну домашньої сторінки? Не так швидко:)! Перший етап побудови сайту – збирання ключових слів, і від якості виконаної роботи залежитиме успіх усього проєкту. Зараз ми пройдемо весь шлях по пунктах і подивимось, як семантичне ядро визначає структуру сайту. Отже, to-dos:
1. Зберіть ключові слова. Використовуйте всі доступні інструменти:
- Планувальники ключових слів від основних пошукових систем;
- Підказки омнібоксу в Пошуку (Google, Youtube, Bing, etc.);
- AI чат-боти як-от ChatGPT (надати центральні ключові слова і попросити підібрати пов'язані фрази);
- KeywordTool (рекомендую, можна обрати мову та країну), WordTracker, Seoscout;
- Ubersuggest та AnswerThePublic (для запитань);
- Google Trends (найактуальніші, трендові ключові фрази);
- ScientificSeller – рекомендую, збирає комерційні ключові слова з Amazon;
- Google Search Console та Bing Webmaster Tools, що прив'язані до одного з ваших тематичних сайтів.

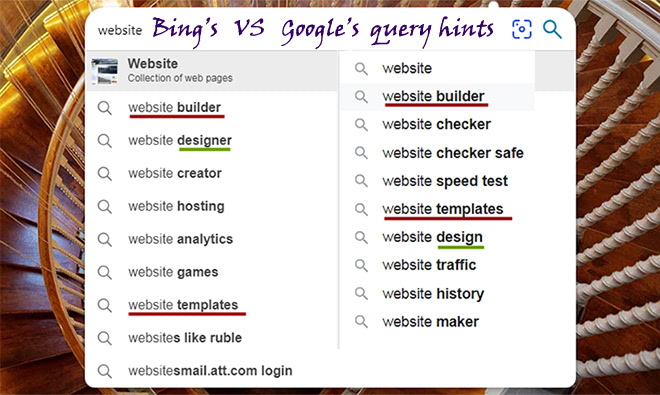
Підказки ключових слів від Google та Bing доволі сильно відрізняються
2. Проведіть аналіз конкурентів. Отримайте масив їхніх органічних і рекламних ключових фраз. За безплатно це можна зробити лише вручну, аналізуючи основні посадкові сторінки. Якщо маєте у своєму розпорядженні бюджет, обирайте будь-який SEO інструмент з гучним ім'ям: Semrush, Serpstat, SpyFu – слушні інструменти, і їх можна випробувати безплатно. Існує також free Moz Competitive Analysis Tool, але щось путнє від нього можна почути лише про великі сайти з помітними позиціями у видачі.
3. Кластеризуйте масив ключових слів, тобто розбийте його на тематичні підмножини з урахуванням наміру користувача. Суть у тому, що кожній ключовій фразі з великою ймовірністю можна поставити у відповідність потребу користувача, яку прагне задовольнити пошуковик. Наприклад:
- «Як зав'язати краватку» – інформаційний запит, потреба дізнатися;
- «Кока-кола сайт» – навігаційний запит, потреба знайти чи зв'язатися;
- «Кава біля мене» – транзакційний, потреба збадьоритись:).
Інструментів для кластеризації багато, проте тут згадаю лише два: Serpstat Keywords Clustering і KeywordInsights AI. Користуєтеся чимось іншим – буде пречудово, якщо поділитеся досвідом в коментарях. Але який би софт ви не обрали, хоча б побіжно сконтролюйте отриманий програмою результат.
4. Маючи кластери, заплануйте деяку кількість сторінок-хабів (категорій, тематичних розділів блогу і т.ін). Залежно від того, який тип сайту ви створюєте, обміркуйте спосіб доступу до хабів з головної сторінки.
Наприклад, якщо у вас e-commerce сайт, категорії мають бути в навбарі, підкатегорії та попередньо встановлені фільтри – також там або в сайдбарі. А ось всі інформаційні розділи можуть ховатися за анкором «Блог».
Якщо ж ви створюєте авторський блог чи фотопортфоліо, можливо, головним елементом домашньої сторінки ви захочете зробити хмару тегів і посилань. От тільки не слід захаращувати її отак, як на малюнку нижче: мало хто забажає цим користуватися.

5. Визначте, яким хабам будуть належати кінцеві сторінки (глибше яких користувач вже не піде). Для сайтів, які продають, це транзакційні/конверсійні сторінки; для інформаційних ресурсів – контент, який задовольнить жагу до знань. У слові «належати» тут криється особливість, яку ми розберемо на прикладі інтернет-магазину.
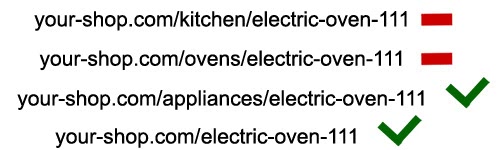
Сторінка товару «Духовка електрична» виводиться в підкатегорії «Духовки» і в пресеті «Все для кухні». Але за структурою URL вона повинна належати хабу вищого рівня – категорії «Електроприлади» або кореневому каталогу сайту. Інакше той самий продукт буде представлено під різними URL, що призведе до проблем ранжирування.

6. Розподіліть фрази «з довгим хвостом» між сторінками підкатегорій і фільтрів; транзакційні ключові слова закріпіть за сторінками товарів і послуг; питання «як вибрати», «що краще» – за статтями блогу. Тепер, навіть не маючи контенту, ви вже знаєте, як повинні бути пов'язані між собою однотипні («Подарунки за ту ж ціну», «Витратні матеріали до товару») і різнотипні сторінки (описи пресетів, статті-порівняння продуктів).
7. Лише зараз, коли задано взаємозв'язки між блоками сайту, можна залучати веб-розробника, створювати макети й розставляти структурні посилання. Коли кістяк сайту наповниться контентом, з'явиться можливість зв'язувати сторінки безпосередньо, посиланнями з контексту.
Внутрішня перелінковка: основи ремесла мистецтва
З’єднання сторінок посиланнями – надважливий складник оптимізації сайту, й легкі рішення тут не працюють.
Структурні посилання направляють потік посилань на сайті. Тому вкрай важливо, щоб анкорами структурних лінків були частотні ключові слова, за якими ви маєте намір ранжуватися.
Анкори посилань головного меню мають бути лаконічними не лише через економію місця. Річ у тім, що такі посилання можуть з'явитися в розширених сніпетах вашого сайту в результатах Google.
Посилання між сторінками зі спільним призначенням (скажімо, картками товарів) потрібні скоріш для комфорту користувача. А також для того, щоб пошукові боти просканували якомога більше карток. З анкорним текстом тут мудрувати не варто: нехай він збігається із заголовком цитованої сторінки.
В мережі ви знайдете різні схеми перелінковки («зірка» та ін.), але варто розуміти, що Гуглу вони також відомі. Таким внутрішнім посиланням він надає меншу значущість, ніж посиланням із контексту.
Тому в текстах корисно посилатися на інші матеріали сайту. Посилань на одну статтю на сторінці може бути кілька, з різними середньочастотними анкорами (бажано, щоб href'и вказували на окремі розділи статті). Важливо, щоб новий та давнішній контент були перелінковані не лише в шаблоні сайту, але й з контексту. Процес побудови таких посилань має назву внутрішній лінкбілдинг.
Цілком природно, якщо частина вхідних посилань на вашому сайті матиме анкори «читайте тут» або «дивіться сюди». Але лишіть цю можливість для посилань ззовні, з форумів або соцмереж. Оскільки вже текст своїх внутрішніх посилань ви можете контролювати, інтегруйте туди релевантні ключі.
Контент-менеджерам онлайн-магазинів раджу без вагань додавати в описи посилання на схожі товари з дещо іншим функціоналом («працює при мінусовій температурі», «підходить для дітей до трьох років» і т.д.). Можливо, на першій сторінці користувач і не здійснить транзакцію, проте не піде до конкурентів по огляди й зробить зважений вибір у вас.

Необхідний мінімум заходів із перелінковки нижче спробую оформити у вигляді списку.
Золоті правила внутрішньої перелінковки
- Всі сторінки сайту мають посилатися на головну. Окрім логотипа, анкорами можуть бути ВЧ (високочастотні) ключові слова, за якими головна сторінка буде виборювати позиції.
- Основні категорії сайту мають бути присутніми у навігації; субкатегорії та пресети – згідно зі значущістю.
- Нічого окрім загальної інформації, найважливіших цільових сторінок та пошуку додавати до меню не варто. Приміром, посилання на ваш інший сайт там точно ні до чого.
- Інформаційний контент, який збирає трафік (блог-пости, відео й т.ін.), варто зробити доступними за клік з головної або категорії. Крім зручності для юзерів, це сприятиме приросту значущості сторінки, що розміщує.
- Сторінки, віддалені від головної на 4 або більше кліків, не мають шансів на просування в Пошуку. Розумно дотримуватись правила трьох кліків та мінімізувати «глибину залягання» сторінок перелінковкою.
- На сторінках глибиною понад два кліки розмістіть кілька варіантів breadcrumbs. Хлібні крихти – це ланцюжок посилань, який вказує можливий шлях від поточної до домашньої сторінки.
- Кнопки пагінації – це теж посилання, і вони теж передають вагу. Всі сторінки пагінації мають посилатися на першу і водночас не повинні містити наскрізного посилання на останню сторінку (нащо їй вага?).
- В категоріях та фільтрах з розбиттям на сторінки картки мають виводитись за популярністю. Якщо вже Google не бере до уваги rel="next" та "prev", важливо будь-якими засобами підкреслити вагомість 1-ї сторінки й вторинність інших. Якщо розмістити на основній сторінці завали зі складу, рейтинг категорії впаде.
- Не втрачайте жодної можливості для внутрішнього лінкбілдингу. Якщо на сайті знайшлися биті посилання й заміна їх на інші зовнішні лінки неочевидна, проаналізуйте новий контент: раптом на нього можна послатися!
І ще дещо. Коли хтось сліпцем стверджує, що «сторінка повинна містити не більше ** внутрішніх та ** зовнішніх посилань», не завадить перепитати в нього точне число. Скільки саме має бути посилань, нехай подумає і скаже. А ви потім поширте знання в коментарях, добре?:)
Інструменти для наочного подання структури сайту
Першими розглянемо онлайн застосунки для візуалізації мапи сайту. Наведений нижче список навмисно не пронумерований, щоб кожен міг вибрати найкращий інструмент для своїх потреб.

- PowerMapper – програма для створення візуальних та xml мап великих сайтів. Однак власники додержуються дивної маркетингової політики: для тестування вам запропонують створити мапу... перших 10 просканованих сторінок. Якою ж буде ілюстративна цінність результату? Необмежена ліцензія на 1 користувача коштує $149, тому продовжуємо обирати далі.
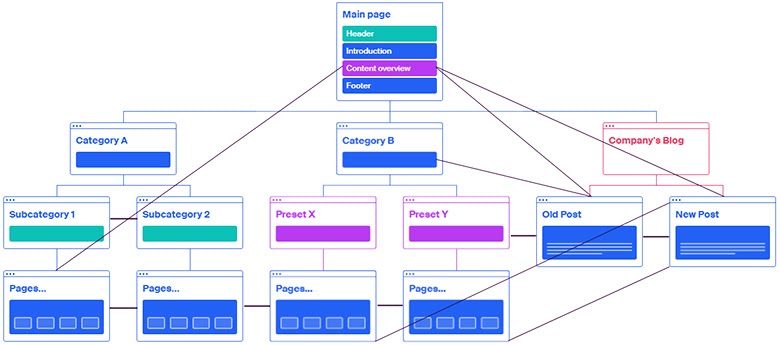
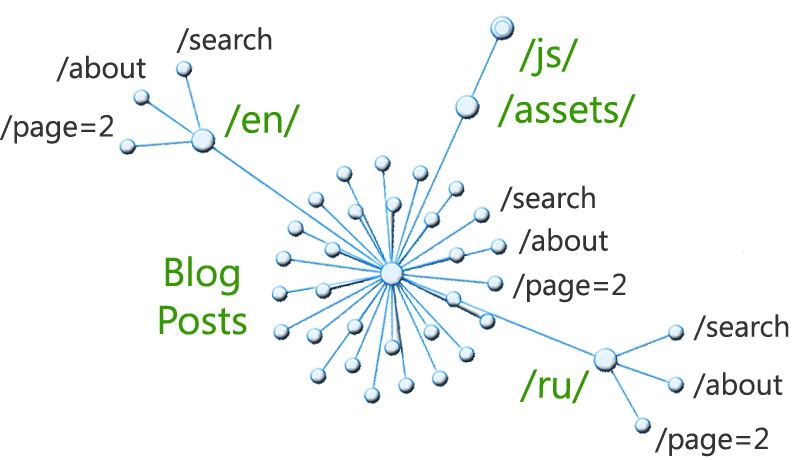
- Rarchy безоплатно просканує 50 сторінок і дозволить обрати режим перегляду (для ілюстрації вище було обрано кругову діаграму). Результат являє собою різновид дерева каталогів, тобто візуалізація побудована на структурі директорій і не відображує перехресні посилання між сторінками. Бюджетна підписка стане в $15.
- Octopus – популярний «мапографічний» інструмент, який візуалізує 300 сторінок безплатно (або 1000 для підписників). Зауважимо, що він дозволяє додавати до створеної карти вузли, тобто ним можна користуватися як планувальником вебсайтів. Прокачати план до Pro можна за $8 на місяць.
- VisualSitemaps – робить задарма 25 скриншотів сайту на місяць і дає можливість налаштувати автоматизацію. Карта сайту, котру він будує, відображає прев'ю сторінок і зв'язки між ними. Зручно, що можна відфільтрувати допоміжні директорії як-от /admin/ і /assets/.
- Й, нарешті, сайтмап-генератор від Figma та найпростіший з доступних інструментів, Gloomaps: в кожному з них ви зможете самостійно скласти карту з блоків, що буде в пригоді на етапі планування вебсайту.

Бажаєте бачити кругові діаграми сканування сайту та ієрархічні дерева-графи з розбивкою за глибиною залягання сторінок – зверніться до SEO-краулерів із гучним ім'ям.
Приміром, спайдер Screaming Frog описує свої вміння та навички в цьому гіді з візуалізації краулінгу. Але майте на увазі, що безплатна версія програми просканує не більше 500 сторінок з одного сайту.
Якщо сторінок в вас більше, раджу поглянути на інтерактивні мапи краулінгу від іншого виробника SEO-софту, Sitebulb. Повну версію їхньої десктопної програми можна випробовувати 2 тижні без жодних обмежень. Вважаю, що продукт заслуговує на подальше придбання, оскільки ним ви зможете користатися для багатостороннього аудиту сайту.
Якщо ви не проти освіжити відомості про аудит вебсайтів та інші аспекти Tech SEO, погляньте на статті нижче.