Как расширить сниппет страницы в Поиске и повысить органический CTR
- Цель – расширенный сниппет в Поиске
- Как On-page SEO влияет на вид сайта в выдаче
- Генератор Google сниппетов и другие
Любой онлайн-ресурс хочет быть заметным в Поиске, но этого мало: нужно быть убедительным! Нужно знать, что ищет потенциальная аудитория и успеть заинтересовать пользователя за 1-2 секунды, пока он скользит взглядом вдоль описания в выдаче. Как этого добиться? Сформировать правильный сниппет.
Тут стоит прояснить: указать поисковику, как должны выглядеть результаты, увы, не в нашей власти. Всё, что мы можем – это подать поисковой системе ту информацию, которая, в её понимании, украсит результаты поиска. Тогда в выигрыше будут все!

Перед тем, как перейти к делу, придется развеять миф. Доводилось ли вам слышать «легкий рецепт» SEO оптимизации: «5 звезд в рейтинг статьи или продукта, ключевое слово в тайтл и дважды в дескрипшен – и вуаля, плюс 10 позиций»? Легко, да только с позиции сдвинуться так просто не выйдет.
Похоже, на текущий момент ни description (описание), ни звездный рейтинг прямо не влияют на ранжирование. Даже URL страницы – и тот уже нет. Вот title (название), вероятно, имеет вес и должен быть оптимизирован. Еще одно «влиятельное» исключение – поле InStock разметки продукта: справедливо, если актуальные товары получат фору. Но тут важно быть честным, так как возврат юзеров в Поиск будет тревожным сигналом для поисковика.
Так что же, богатый сниппет не повысит ранг страницы в Google? Напрямую – нет, но реакция пользователей на него может быть учтена машиной пересчета ранга. Больше о поведенческих факторах ранжирования тут.
Вкратце: органический CTR – один из вероятных катализаторов роста позиций. Чем больше народу перешло на сайт и чем меньше вернулось к поиску, тем вероятнее, что страница ответила на вопрос.
Задача сниппета – привлечь внимание пользователя, стимулировать переход на сайт и... занять как можно больше места на странице выдачи. Это снизит шансы на клик для конкурентов, которые на шаг позади.
Всегда ли это удается? В лучшем случае вы получите желаемый сниппет по основным запросам; по остальным наполнение будет на совести поисковика. Хорошо, что от неуместных фрагментов контента сниппет страницы можно обезопасить.
Что такое Расширенные Результаты Google и как попасть в их число
Упрощенно, сюда относятся любые нестандартные фрагменты SERPа, выделяющиеся на фоне текстовых сниппетов. Рецепт, Мероприятие, ЧаВо, Вопрос-Ответ, Продукт, Карусель, Рецензия, Фильм, Приложение и другое. Тут полный список от Google, и он продолжает пополняться новыми типами расширенных результатов.

Самый желанный из видов Rich Results – нулевая позиция, она же Featured Snippet, №0 или Выделенное Описание. В теории, каждая страница имеет на него шанс, если по нужному запросу ранжируется в Топ-10. Справка Google утверждает, что заказать попадание в выделенный сниппет невозможно: разметки под него не существует. Для каждого запроса поисковая система решает ситуативно, показывать ли в принципе расширенный фрагмент, в каком виде и т.д.
Специализированная разметка (How-to, Recipe, VideoObject), а также обычные таблицы и списки повысят полезность контента в понимании поисковика (важно, чтобы html код был валидным). И однажы страница «прыгнет выше головы» и обойдет конкурентов.
Третий раздел будет об инструментах, которые помогут с подготовкой. А пока – пара иллюстраций.
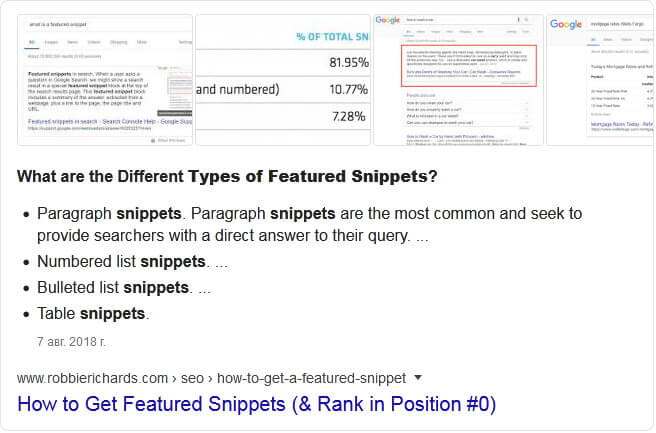
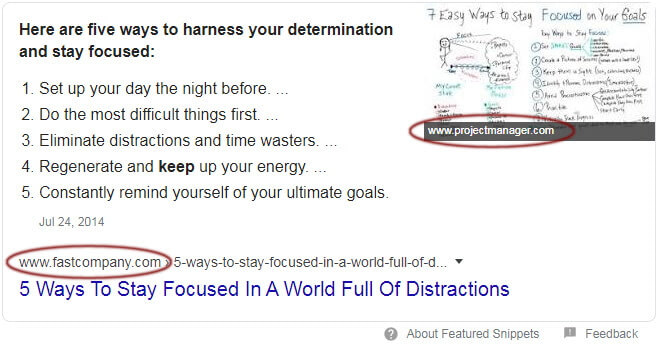
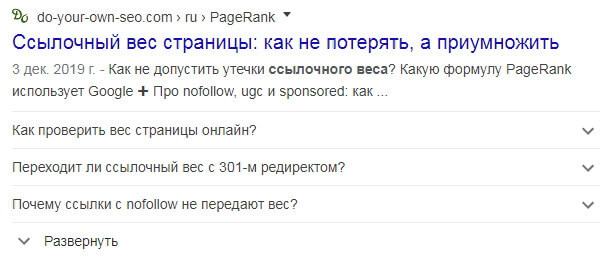
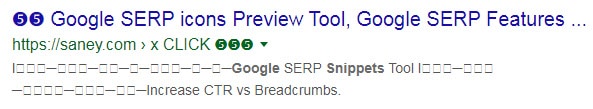
Featured Snippet о типах текстовых сниппетов: абзац, нумерованный или маркированный список, таблица.

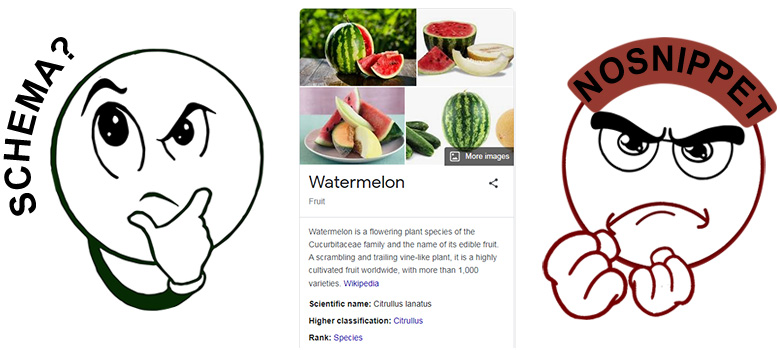
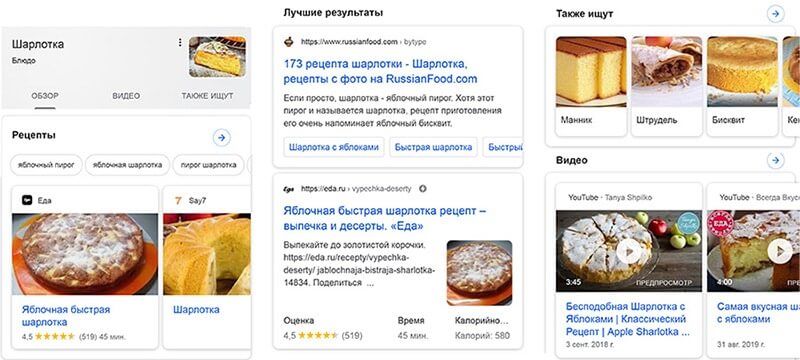
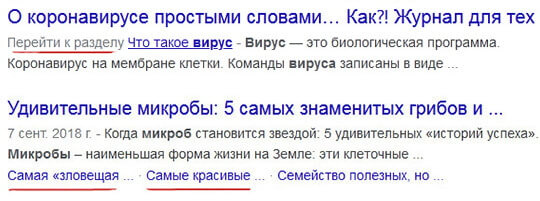
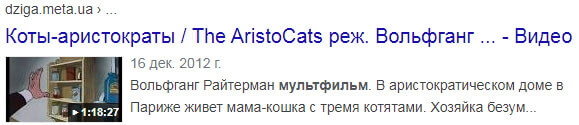
Позиция №0 с чужой картинкой в сниппете. Обидно подарить клик из-за отсутствия подходящей иллюстрации!
Оптимизация под другие расширенные сниппеты Google – дело техники и... семантической разметки. Стоит ознакомиться с официальным руководством и придерживаться рекомендаций для разработчиков. Если нет возможности редактировать код сайта, разметку можно задать через Google Tag Manager.
Предпочтительный формат разметки – JSON-LD, хотя впаянные в код Microdata и RDFa тоже поддерживаются. Ниже сниппет поста с FAQ в Microdata.

NB! JSON-LD в этом случае означал бы дублирование вопросов-ответов, которые и так есть в теле html. Но раздувая объем документа, мы проигрываем по многим параметрам. Один из аргументов здесь: есть мнения, что Googlebot во время первого захода на страницу сразу индексирует ограниченное число КБ.
Общие типы сущностей, вроде Organization, Person, BlogPosting, лучше описывать в JSON: для этого существуют онлайн-генераторы разметки, подробнее в разделе Tools.
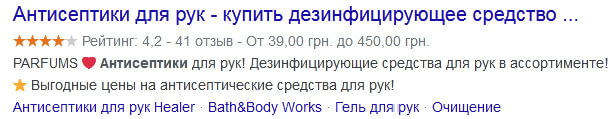
От общего – к частному: к бизнесу. Как не упомянуть разметку товара Product с торговым предложением Offer и рейтингом AggregateRating. Каждый интернет-магазин использует ее для товарных карточек, но у нее есть еще одно предназначение – обобщение предложений для прайс-агрегаторов: вот справка. К чему я, ведь не прайс-агрегаторы это читают? А к тому, что это пока единственная возможность имитировать несуществующую разметку для категорий товара.

Проверено: эта злободневная страница содержит Product (как проверить – см. Tools). Видите диапазон цен в сниппете под ссылкой?
Официально Google предостерегает от такого применения разметки. Много лет предостерегает, и много лет все смелые ею пользуются: пессимизации рейтингов пока не наблюдалось. Временами эта красота перестает выводиться в сниппетах, но позже возвращается снова. Как будет дальше, не знает никто. Так что, если применять – на свой страх и риск.
 Пару слов о представлении организаций в Поиске. Для лидеров индустрий будут автоматически сформированы карточки сети знаний. Остальным важно добавить и своевременно обновлять сведения о себе на Google Maps. На главной странице своего сайта нужно внедрить разметку Organization по Schema.org, лучше специфический ее подтип – LocalBusiness, MedicalOrganization и прочее.
Пару слов о представлении организаций в Поиске. Для лидеров индустрий будут автоматически сформированы карточки сети знаний. Остальным важно добавить и своевременно обновлять сведения о себе на Google Maps. На главной странице своего сайта нужно внедрить разметку Organization по Schema.org, лучше специфический ее подтип – LocalBusiness, MedicalOrganization и прочее.
А вот для Яндекса принципиально, чтобы компания была добавлена в его Справочник организаций: только тогда бизнес-информация отобразится в сниппете.
Что до остальных расширенных результатов в Яндексе: необходимым условием вывода добавочных сведений является подключение технологии Турбо. В начале апреля Турбо-страницам стали доступны категорийные сниппеты с каруселью и товарные – с галереей изображений.
Оптимизация сниппета страницы: мелочей в SEO не бывает
Раздел о том, как on-page SEO отражается на представлении страницы в Поиске. И о том, какие меры способны обеспечить прирост CTR.
1. Title (заголовок), keywords («ключи») и description (описание) 
На тайтл страницы seo-специалисты смотрят прежде всего. Посколько именно он обычно является анкором той самой заветной синей ссылки Google. Почему обычно?
Потому что Гугл имеет обыкновение дописывать туда название бренда, доменное имя или что-то еще. Это случается редко, но все же лучше не иметь на сайте слишком коротких тайтлов (к длине еще вернемся). В одном проекте так и не прояснилось, откуда взялись дописанные в название сайта слова: то ли это был анкор бэклинка, то ли выдержка из тайтла 5-летней давности...
Изредка синей ссылкой в сниппете становится не тайтл, а заголовок h1-h2. Такое встречается, когда в заголовке есть прямое вхождение ключевой фразы, а в тайтле даже отдельных слов нет. Вывод: a) тайтл должен содержать основные ключи; b) структурирование текста подзаголовками с вхождением ключевых фраз – отличная идея.
Дескрипшен тоже должен содержать ключевые фразы, иначе... его никто никогда не увидит. Google выведет заданное описание, только если оно релевантно запросу и не переспамлено. Для подстраховки желательно разместить в описании уникальный текст, который не встречается нигде на странице.
Ключевые слова (keywords) для продвижения в Google бесполезны. Если решите их заполнять, пусть это будут именно те ключи, под которые оптимизирован контент. Не хотите их светить – можно не заполнять вовсе или писать что угодно, НО... Тонкость в том, что другие поисковики (Bing, Yandex) реагируют на keywords иначе и могут посчитать обилие ключей спамом, а наличие реальных ключевых фраз – плюсом к карме страницы.
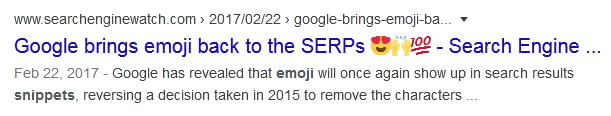
Нюанс: и в тайтл, и в дескрипшен, и даже в хлебные крошки можно вставлять символы Юникода и цветные emoji.

Грустная правда в том, что эту красоту, скорее всего, увидят те, кто ищет "emoji в сниппете". Маловероятно, что по запросу "тепловозы оптом" будет показан хоть один смайлик, сколько бы их в тайтл не насовали. Однако невероятно – не значит невозможно: дерзайте, без злоупотреблений! Поскольку некоторые мобильные браузеры могут вывести тарабарщину вроде этой.

Кстати, в дескрипшене отображаются и HTML сущности типа ☎ ☎. Но для перестраховки именованные сущности лучше заменить цифровым кодом: ☎ ☎. Таблица соответствия здесь.
О длине title и description. На десктопе сниппет занимает в ширину 600px. Название страницы выводится одной строкой (55-60 символов), дескрипшен – двумя-тремя (135-160 символов). Остальное безжалостно обрезается. У мобильных юзеров ситуация иная: тайтл займет 2-3 строки, описание – побольше, зависит от ширины экрана.
Много копьев сломано в спорах, под какую длину оптимизировать description. Мне копья жаль, поэтому скажу так.
- Можно ориентироваться на десктоп. Если будет нужно, Гугл сам дополнит сниппет фразами из текста.
- Можно писать больше, около 280 знаков, условно деля на две части. Самое важное обязано уместиться в первых 135-160 знаках: если остальное отбросить, смысл сохранится.
В разделе Инструменты есть рабочий генератор сниппета: он покажет эскиз фрагмента результатов Google.
2. Подзаголовки и быстрые ссылки
О пользе подзаголовков и наличия в них вторичных ключевых фраз сказано выше, но есть еще кое-что. Можно присвоить подзаголовкам идентификаторы (id="section-N") и сгенерировать TOC – содержание статьи.
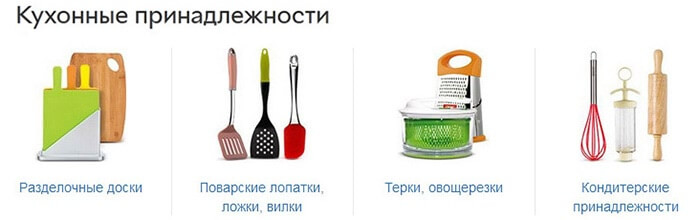
Ведь страница, где на первом экране в области контента присутствует выделенная группа внутренних ссылок, может иметь в Google выдаче больше кликабельных элементов. В ее сниппете появятся быстрые ссылки, как на рисунках ниже.

Вероятность клика велика, если тема всесторонне раскрыта. Но как быть не-статьям? – Аналогично. К примеру, категории могут выводить блок ссылок на подкатегории или предустановленные фильтры.

Эффект будет, как у TOC: больше ссылок = больший потенциал клика.
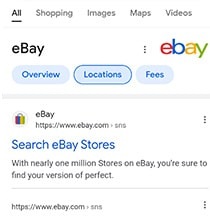
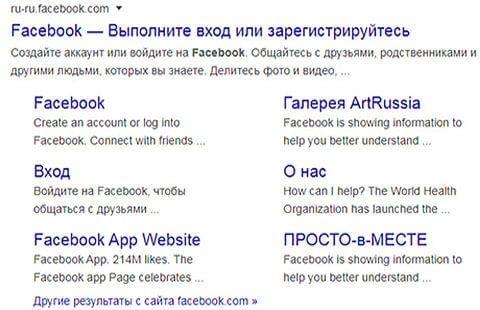
Что может быть лучше? Только брендовый сниппет. Если бренд узнаваем, его фрагмент в выдаче дополнится рядами мини-сниппетов. Только повлиять на выбор быстрых ссылок, к сожалению, не получится. Часто туда попадают элементы меню и просто популярные страницы сайта.

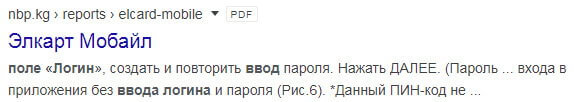
На примере facebook видно, насколько хаотично подобраны разделы: тут и международная главная, и страница входа, следом арт-галерея, life-style движение и прочее. Но все же наиболее вероятные кандидаты – страницы вроде "Вход", на которые указывает много внутренних ссылок с одним и тем же анкором.
Для Яндекса быстрые ссылки можно редактировать через вебмастерку. К тому же Яндекс приводит необходимые условия их создания. Основное – чтобы страница была доступна с главной; чтобы у нее совпадали и были короткими title, h1 и самые частые якоря внутренних ссылок.
3. Строка навигации (хлебные крошки)
Все знают, что такое breadcrumbs: это хлебные крошки из сказки о Гензель и Гретель. А попросту – цепочка ссылок, которые проведут юзера от самой глубины сайта наверх, к главной странице.

В сниппете строка навигации может располагаться над тайтлом или под ним, в зависимости от поисковика. Выглядит примерно так:
www.facebook.com › ... › Shopping & Retail › Retail Company ▾
Что нужно помнить о хлебных крошках?
- Ранее для их создания использовали 2 вида словарей: Schema.org и Data-vocabulary.org, но 6 апреля 2020 Google отказался от Data-vocabulary. Устаревшие крошки больше не будут отображаться в сниппетах.
- Единственный на сегодня способ создать строку навигации – разметка BreadcrumbList Schema.org. Об этом важно помнить, пользуясь генераторами Breadcrumbs: во многих из них реализован устаревший стандарт!
- Если ваш сайт имеет сложную архитектуру, и одна страница входит в разные категории, есть смысл задать несколько цепочек навигации: так рекомендует Google. Вот пример из его руководства:
Книги › Фантастика › Лауреаты Премий / Литература › Лауреаты Премий
В сниппете, понятно, появится только одна строка: та, что лучше соответствует запросу пользователя.
Фавикон (логотип сайта) можно увидеть в сниппете перед хлебными крошками. Google выводит их лишь на смартфонах: из результатов для ПК фавиконы исчезли после того, как навигация переместилась вверх сниппета. Зато Яндекс продолжает показывать иконки сайтов и на десктопах.
Простейший способ создать фавикон – сохранить в корне сайта файл favicon.ico размерами 32x32px: браузер найдет его там по умолчанию. Но для современных мобильных нужны файлы и с большим разрешением.
Все требования к logo перечислять не буду: этот супер-крутой генератор фавиконов все сделает сам. Вот иконка ![]() , которую он сгенерировал из эмоджи и отдал на скачивание в 6 вариантах, размером от 16x16 до 512x512 px.
, которую он сгенерировал из эмоджи и отдал на скачивание в 6 вариантах, размером от 16x16 до 512x512 px.
4. Изображения и видео
Уникальные иллюстрации и качественные фото помогают ранжированию страницы – это во-первых. Во-вторых, картинки с заполненными alt-атрибутами могут стать источником трафика из Поиска по картинкам. Про видео – аналогично, плюс это дополнительная возможность занять нулевую позицию.
Теперь о превью медиа-контента в выдаче. Чтобы надеяться на показ картинки в сниппете, желательно:
- Иметь для страницы титульное изображение размерами не менее 1200x630, лучше 1600x840 (соотношение сторон важно).
- Применить для основного изображения разметку ImageObject. В тексте можно выводить уменьшенную копию картинки.
- Заполнить meta-тег Open Graph: <meta property="og:image" content="...">. Предназначен он для соцсетей, но поисковики тоже его понимают. Для Bing это может сработать на превью.
Если основной контент – видео, лучше разметить страницу как VideoObject. Хотя о видео можно особо не беспокоиться: превью и без разметки будет в сниппете, если поисковик решит, что намерение пользователя – смотреть.

Стоп. А если наоборот, вы не хотите, чтобы картинки появлялись в ленте результатов? Добавьте в head документа
<meta name="robots" content="max-image-preview: none">.
Заменив none на large или standard, можно расширить или ограничить допустимый размер превью.
Для видео можно также запретить воспроизведение и оставить статичную картинку: max-video-preview: 0.Либо ограничить длительность фрагмента в секундах: max-video-preview: число. Все делается в том же мета-теге robots.
5. Настройка показа текстового контента: nosnippet и прочее
Раздел о том, что делать, если нельзя допускать в сниппет часть или всё содержимое индексируемого документа. Стандартная ситуация: у бедных контентом страниц в выдачу может попасть текст из сайдбара или виджета.

О наполнении контентом сейчас не говорим; сниппет будем лечить радикально. Для этого всем «посторонним» элементам страницы добавим логический атрибут data-nosnippet: должно получиться <div data-nosnippet id="widget">. Живой пример – секция «Другие статьи по теме» под этим постом.
Внимание! Атрибут сработает только на <div>, <section> или <span>. Если нежелательный блок содержит нестандартные HTML-элементы, его придется обернуть в <div>.
Переходим к директивам уровня страницы, которые задаются в мета-теге robots. Самая суровая – nosnippet: она запрещает Гуглу использовать в Поиске любой фрагмент документа и изображения из контекста. Более мягкая директива max-snippet:[number| 0 | -1] лишь устанавливает ограничение на количество знаков. Ноль означает то же, что и nosnippet; -1 декларирует отсутствие ограничений.
Когда стоит воспользоваться max-snippet? Основной use case – совместно с max-image-preview, например:
<meta name="robots" content="max-snippet:60, max-image-preview:large">
Смысл понятен: мы одновременно ограничиваем текст и разрешаем максимально большую картинку.
Изначально эти директивы были введены для гугл-ботов. Но в апреле 2020 Bing заявил, что его роботы тоже научились понимать max-snippet и max-image-preview. Но не data-nosnippet: Bing не планирует его внедрять.
У Яндекса на замену им есть тег <noindex>, в который можно вложить фрагмент контента. Он не будет проиндексирован и, соответственно, не попадет в сниппет. Чтобы HTML оставался валидным, «тег» можно заменить на комментарий: <!--noindex--><!--/noindex-->. Ну согласитесь: атрибут был бы логичнее...
Симулятор Google сниппета, генераторы Schema-разметки и др. SEO инструменты
Тем, кто поставил целью расширить сниппет сайта в Поиске, не обойтись без Schema.org – основного словаря семантической разметки. Работу с ним облегчат следующие онлайн-ресурсы.
- Генераторы Schema-разметки в формате JSON-LD: Merkle Technicalseo – самый универсальный, JsonLD.com – ограничен в возможностях, но предлагает готовые примеры, которые легко редактировать.
- Валидатор структурированных данных Schema.org, работает с URL или фрагментом кода.
- Rich Results Test: валидатор расширенных результатов от Google, показывает превью для мобильных.
Бонус. Букмарклеты для отправки страниц на проверку «на лету»: Rich-Results и Schema.org. Применение: перетащить ссылку на панель закладок браузера. Находясь на нужной странице, нажать кнопку букмарклета. (Придется разрешить всплывающие окна, которые браузер попытается блокировать).
Перечисленные валидаторы не только помогут проверить готовый код, но и подскажут, что за разметка используется на успешных страницах конкурентов.
Следующий тип помощников – генераторы сниппета: они создают превью фрагмента в Google. Я пользуюсь этим:
Из сторонних симуляторов не колеблясь посоветую Merkle Google SERP simulator: на этом сайте вообще уйма полезных приложений, включая рекомендованный выше генератор JSON.
Еще букмарклеты: для подсчета Слов и символов в выделенном и получения Title-Description-Keys текущей страницы (и их длин). Для пользования сохранить в закладках браузера и запускать нажатием.
Обе закладки можно использовать совместно: выделить часть длинного тайтла, полученного Title-Description-Keys, и в ней подсчитать символы. Для скрытия просмотренной информации можно еще раз кликнуть букмарклет.
✽ ✽ ✽
Довольно теории, пора практиковаться! Для начала можно пересмотреть старые статьи: вдруг на них уместна FAQ разметка, или Review для креативного контента, или что-то еще. Не лишним будет пройти чек-лист on-page SEO.
Конечно, одни эти усилия не приведут страницу в Топ. Но, структурируя контент, вы повышаете шансы на расширенный сниппет: ведь это в интересах поисковой системы! Клик на любом фрагменте выдачи – это не только плюс к CTR конкретной страницы, но и положительная оценка пользователем работы самого поисковика.
