SEO аудит сайта инструментами без входного барьера
- Анализ поисковой выдачи
- Проверка производительности сайта
- Краулеры: лучшие и бесплатные
- Проверка SEO конкретной страницы
Вопреки расхожему мнению, SEO – это не только работа с копирайтерами и наращивание ссылочной массы. Задача первостепенной важности – диагностика здоровья сайта в целом, и ее можно провести самостоятельно!

Упрощенно, технический анализ сайта заключается в проверке того, что:
- Все полезные страницы открыты для поисковых роботов, а вспомогательные – наоборот, закрыты.
- Боты получают все необходимое для отображения страницы (скрипты, стили), причем достаточно быстро.
- Сайтом легко пользоваться со смартфона; страницы адаптированы для скринридера.
- Из структуры сайта очевидно, какие страницы важнее и как с ними связаны остальные.
- На каждой странице (включая пагинацию) правильно заполнены метатеги, тайтл и каноническая ссылка.
- В текстах и навигации нет ссылок на несуществующие страницы (т.н. битых ссылок, или ошибок 404).
- URL-адреса читабельны и поняты человеку, в идеале – легко запоминаемы.
- Страницы имеют мало общего контента, либо каждая группа «двойников» ссылается на общий canonical.
- Элементы, с которыми можно взаимодействовать (фильтры, сортировка) не генерируют дублей страниц с разными URL.
- Поисковик сможет понять назначение всех кнопок и прочесть, что изображено на любой иллюстрации.
Естественно, это лишь основы SEO анализа. Если сайт создавался с мыслью о поисковых системах, пункты списка выполняются автоматически. Однако не все разработчики, а уж тем более бесплатные онлайн-конструкторы сайтов задумываются об этом. Так что без технического SEO аудита не обойтись.
Решили обойтись, много работы? Проанализируйте сайт хотя бы на Siteliner: это бесплатно, в один клик. Хоть будете уверены в отсутствии битых ссылок. Будет время – возвращайтесь: проверим SEO на сайте как полагается!
На самом деле грязную работу выполняют специальные программы – краулеры. Задача SEO-аудитора в том, чтобы систематизировать ошибки и посоветовать разработчикам, как исправить их так, чтобы сайт стал более понятным для поисковых систем. О краулерах ниже, а пока скажу, что для небольших сайтов пользу принесет и простое изучение Google выдачи.
SEO-анализ сайта с помощью Google
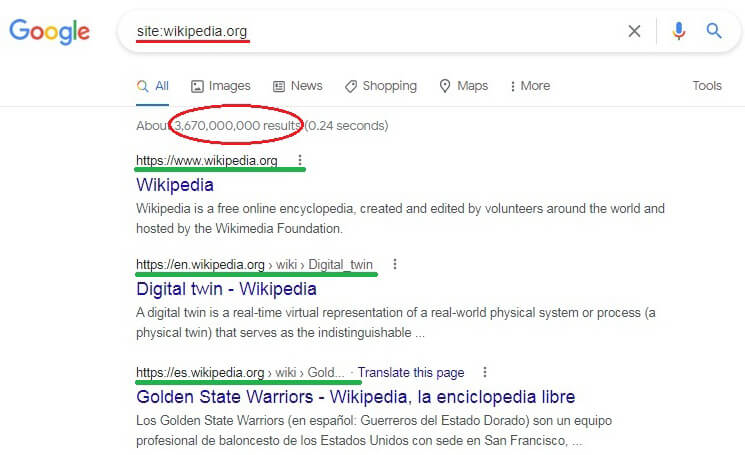
Если у вас небольшой сайт и такой же бюджет на его поддержание, с аудитом можно справиться голыми руками. В строку Google поиска вбейте запрос site:ваш-сайт и присмотритесь к результатам.

- Все ли важные для вас страницы есть в Google?
- Нет ли в списке одинаковых заголовков или описаний? Принципиально, чтобы title и description страниц были уникальны.
- Нет ли в индексе страниц с приватной информацией (базы клиентов, заказы и пр.)? Если есть, нужно подать запрос на исключение через консоль вебмастера, запаролить доступ и запретить индексирование.
Строки над синими заголовками не являются URL-адресами: они формируются из breadcrumbs (больше о крошках в этом посте). Чтобы увидеть полный адрес, наведите мышку на синюю ссылку.
Обратите внимание на эти первые строки сниппетов (на иллюстрации они подчеркнуты зеленым).
- Возможно, там найдутся адреса и с www и без www? Так нельзя. На сайте должен соблюдаться единый принцип: либо все URL начинаются с www, либо ни один.
- Аналогично с https: и http:. Если присутствуют оба протокола, значит, сайт не полностью «переехал» на HTTPS и нужно обязательно приглядывать за процессом.
- Нет ли в адресах параметров – т.е. фрагментов, которые начинаются со знака «?», содержат «=» и любую абракадабру вроде «?v=19243242.twr&rt=AA&s=price»? Если и есть – пока не страшно, просто некрасиво.
А вот если найдете два разных адреса, построенных по схеме
ваш-сайт/.../?x=cat & y=dog и ваш-сайт/.../?y=dog & x=cat ,
откройте каждую из страниц. Они одинаковы? – Это классический пример дублированного контента. Нужно, чтобы разработчик перенастроил формирование URL и «склеил» проиндексированные дубли 301-м редиректом.
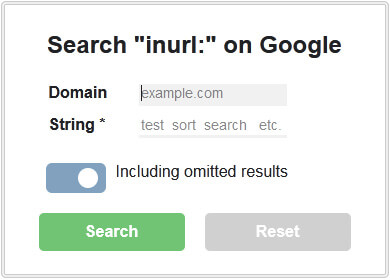
Держите букмарклет inURL search: я пользуюсь им, чтобы найти в Google индексе URL с параметрами («?search=») или проиндексированные по ошибке технические страницы («/admin/»). Перетащите скрипт на панель закладок браузера и запустите с любой страницы домена google.com. Откроется такое окошко.

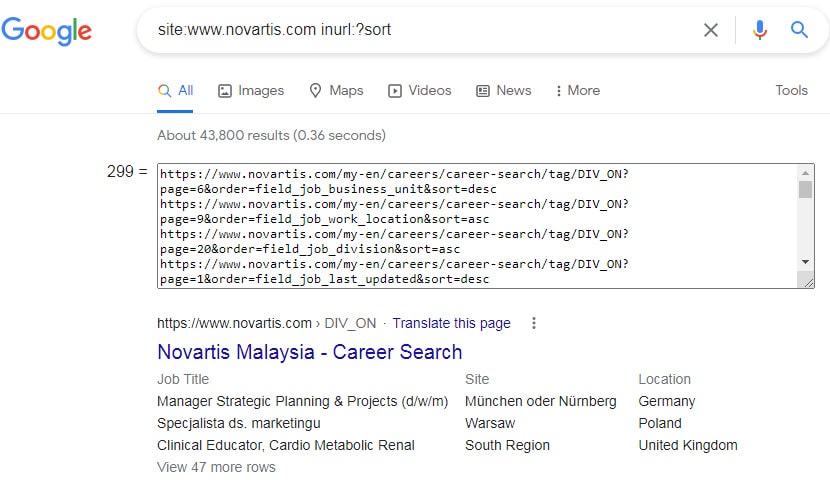
Задайте один или несколько фрагментов для поиска. Скрипт обойдет результаты, извлечет адреса и запишет в textarea, откуда их легко скопировать. Вот, к примеру, сайт, который не закрыл сортировку от индексирования.

Если вы владелец ресурса, который анализируете в выдаче, Google предложит вам попробовать Search Console. И правильно: в консоль обязательно нужно заглядывать, чтобы понимать, как поисковик индексирует страницы, видит ли на них разметку Schema.org, и так далее. О проблемах на сайте консоль проинформирует вебмастера по email (но, к сожалению, с задержкой).
Стоит также подтвердить свой сайт в вебмастерке Yandex и Инструментах для вебмастера Bing.
Жизненно важные показатели. Перфоманс сайта
Наполнение сайта и актуальность информации – всегда №1. Но если сайт медленно грузится, выйти в Топ Поиска будет непросто. Поскольку еще в 2021-му Google заявил, что Core Web Vitals (скорость загрузки, интерактивность, стабильность макета) стали факторами ранжирования.
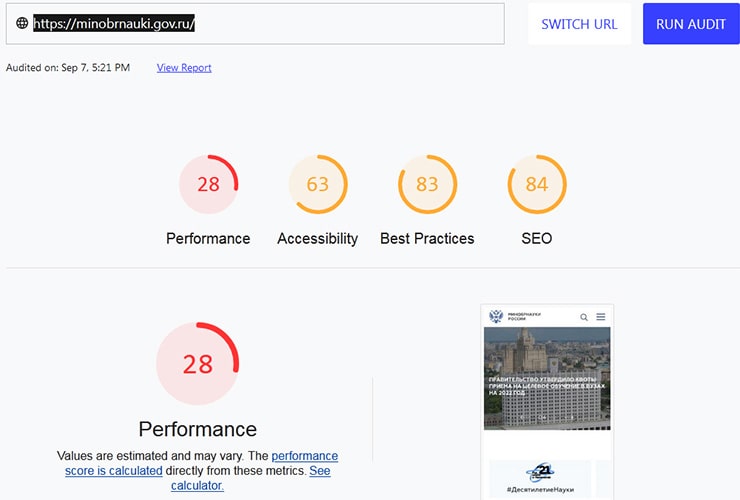
Первым делом стоит проверить performance (производительность) главной и типовых страниц сайта: категории, продукта и пр. Сервис Pagespeed Insights для этого и предназначен: он не только выявит проблемы, но и подскажет способы от них избавиться.
Перфекционистам рекомендую более общую версию этого инструмента, web.dev Measure: кроме перфоманса, здесь проверят качество кода, доступность сайта для скринридеров и SEO уровня страницы. Update! В Google решили закрыть этот сервис, перенеся функционал на Pagespeed Insights (ссылка выше).
Для примера – неутешительные показатели сайта minobrnauki.gov.ru.

Жестко. Но хоть на скриншоте не видно, это конструктивная критика. В отчете каждая оценка разбита на составляющие, и по каждому пункту приведены рекомендации, как ее улучшить.
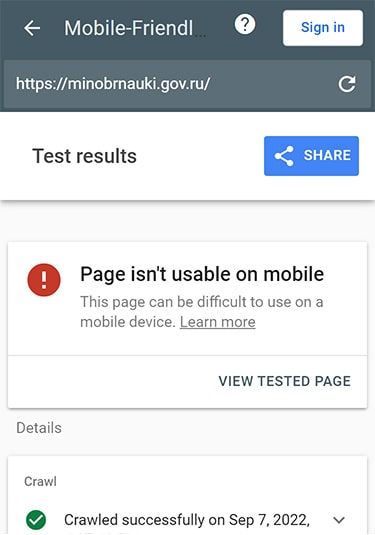
Следующий шаг – убедиться, что сайт оптимизирован для мобильных. Вот сервис от Google: Mobile-friendly Test покажет страницу такой, какой ее видит гуглбот для смартфона. Проверив сайт министерства образования, видим, что мобильному боту здесь точно делать нечего.

Для аудита может пригодиться еще один инструмент, Yellowlab Tools: он оценит ключевые параметры производительности, качество кода и выдаст структурированный отчет с рекомендациями. Для теста можно выбрать режимы Десктоп, HD, Смартфон или Планшет. Есть одно но: tool работает на основе безголового браузера Phantomas, и если исследуемый сайт настроен запрещать ему доступ, вы получите ошибку 403.
Букмарклеты для отправки страниц на тестирование: Pagespeed * Mobile * Yellowlab. Добавьте в закладки и запускайте на выполнение со страницы, которую хотите проверить.
Если результаты аудита вашего сайта окажутся неоптимистичными, придется обращаться к разработчику с рекламацией или поискать среди знакомых эксперта в HTML-CSS-JS.
Еще полезно измерить скорость ответа сервера, провести параллельную загрузку страниц и пр. – это здесь, на Webpagetest. Там много лишней информации? Тогда на Pingdom: он выдаст простой и понятный ответ.
Как бы там ни было, провальные тесты еще не означают конец всему. Сайты пока могут ранжироваться за счет ссылок и качественного контента. Но дальше будет сложнее, поэтому ошибки лучше исправить как можно скорее!
Free Web Crawlers, или Выбираем на сайт червячка даром
Тут будут не только бесплатные, но и free trial краулеры, которые можно испробовать бесплатно в течение короткого периода. С помощью этих программ вы проведете SEO анализ сайта не хуже профи. Сложность будет в том, как перевести результат на человеческий язык и как исправить ошибки, ничему не навредив.
Перед тем, как выбирать софт, хорошо бы восстановить в памяти терминологию. Наинеобходимейший минимум:
- canonical – основная версия страницы, указывается в href тега link с атрибутом rel="canonical";
- redirect – перенаправление на другой URL, может быть постоянным (301) или временным (302);
- robots.txt – файл, в котором можно запретить одному или нескольким ботам доступ к страницам, файлам и директориям на сайте;
- noindex – директива, требующая исключить данную страницу из индекса.
- sitemap.xml – карта сайта со списком индексируемых страниц; обычно находится в корневом каталоге.
- hreflang – атрибут link, в котором указывается язык и географическое таргетирование страницы.
Теперь можно выбирать софт. Различают облачные (cloud-based, large scale) и десктопные (установленные на компьютер) веб-краулеры. Если нужно обойти блокировку или увидеть сайт глазами Гугл, любой из них может притвориться гуглботом, указав Googlebot в User-Agent. Но это можно разоблачить дополнительной проверкой.
Облачные краулеры
Незаменимы для больших сайтов с сотнями тысяч страниц. Понятно, что в таких масштабах предоставлять услуги даром никто не будет.

Однако Teracrawler позволит бесплатно проверить до 10 тысяч URL, а Oncrawl предложит пробный 14-дневный доступ к платформе. Отдельно отмечу украинский облачный краулер Sitechecker: простой в настройке, позиционирует себя как лучший выбор для онлайн-коммерции, только пробный период всего 7 дней.
Десктопные краулеры (спайдеры)
Хороший вариант, однако краулинг будет ограничен возможностями машины, на которую установлена программа. Для начала назову трех производителей SEO-софта, стоящих вашего внимания.

- Аудитор Sitebulb: вероятно, ему нет равных в классификации ошибок, объяснении возможных причин их возникновения и потенциального вреда. Он выявит скрытые недостатки сайта, нарисует граф-карту, все разложит по полочкам и растолкует на английском. Собственники предлагают двухнедельный trial.
Недостаток для неспециалиста: отчет краулера Sitebulb выдаст вам море информации, в котором без практики можно утонуть. Если не любите углубляться в детали, советую начать с другой программы.
- Спайдеры Screaming Frog и Netpeak Spider имеют много общего. Первый взрослее и шире распространен. Второй создан на замену лидеру: он современный и, возможно, лучше адаптирован для некоторых задач. Для простейшего SEO анализа различия между этими спайдерами не имеют значения.
Оба инструмента требуют достойной оплаты. Но Netpeak предлагает 14-дневный trial, а Screaming Frog зато имеет бесплатную урезанную версию, которая проверяет не более 500 страниц с одного домена.
Думаю, что перечисленные сервисы на 99,9% закроют проблему SEO-проверки веб-сайта, даже если он полностью построен на JavaScript.
On-page SEO: проверяем страницу «на лету» букмарклетами
Представим, что результаты краулинга уже получены, и мы хотим проверить проблемные страницы вручную. Любители легких решений запросят у Гугла «check on-page seo online», или что-то в этом роде.
Однако если предыдущие этапы анализа пройдены, я не рекомендую искать дополнительные инструменты: к отчетам краулеров и валидаторам качества кода по сути добавить нечего. Но on-page-SEO-валидаторы, вероятно, выявят «ошибки» и отправят вас добавить 5 слов к первому абзацу и т.п. Только это уже зона субъективности, а мы о техническом SEO.
1. Требования к тайтлу, дескрипшену и ключевым словам есть в посте о сниппетах. Здесь же выложу букмарклет, который показывает Title+meta-tags+canonical текущей страницы. Перетяните на панель закладок и пользуйтесь.
Если canonical не совпадает с текущим URL, значит, страница рекомендует поисковику ранжировать вместо себя другую – каноническую. Это должен быть осознанный выбор! Сработает каноникализация лишь для страниц с похожим контентом и общим предназначением. Если замыслили с помощью canonical решить проблему пагинации в индексе, лучше взглянуть на статью по ссылке.
2. Следующий шаг – пересмотреть ссылки страницы. Скрипт All-page-links откроет окно со списком всех ссылок, включая кнопки с иконками. Для них вместо якоря будет задействован текст из атрибутов title или aria-label.
Если на сайте есть кнопки без текста, они должны быть accessible, т.е. доступными для тех, кто иконку не видит. Для этого html-элемент кнопки должен иметь атрибут с информацией для считывающих устройств.
3. Стоит присмотреться к заголовкам и выделенному тексту. Если, к примеру, имеются <h1> и <h3>, но нет <h2> – непорядок! Заголовки применяют только для структурирования: нельзя их использовать, чтобы увеличить шрифт или центрировать текст! С курсивом и жирным шрифтом есть свои тонкости.
Теги <strong> и <em> – семантические (смысловые), а их двойники <b> и <i> – декоративные. Выделенный ими текст выглядит одинаково: жирный /b, strong/ и курсив /i, em/, но для поисковика все же разница есть.
Предлагаю букмарклет H1-h6, strong, b, em, который раскрасит подзаголовки и выделенные фразы на странице. Присмотритесь: возможно, где-то <b> целесообразно заменить на <strong>, или наоборот?
4. Убедитесь, что все иллюстрации имеют заполненные альт-атрибуты. Вот закладка Alt text for images, которая заменит картинки на странице описаниями из alt'ов или предупредит, что альтернативный текст не задан.
Поисковые системы распознают изображения, но пока не идеально. К тому же, у посетителя сайта фото может не загрузиться: как тогда узнать, что на нем было? Для этого картинка должна иметь альт-текст, например: alt="Человек спешит применить знания о техническом SEO". При неудачной загрузке текст будет выведен вместо картинки.
Нюансов бездна, однако... План самостоятельного технического аудита сайта выполнен. Если, по-вашему, здесь что-то упущено, не колеблясь пишите в комментариях: дополним это руководство вместе.
Титульное изображение поста сгенерировано Dall-E2 от OpenAI.
