Как запустить SEO букмарклет на Android, iOS? Зависит от браузера
- Как добавить скрипт в закладки на мобильном
- Как пользоваться букмарклетом
- SEO букмарклет не работает: причины
На мысль написать гид по использованию мобильных букмарклетов меня натолкнул комментарий под постом о расширенных сниппетах: речь шла о том, что букмарклеты не работают на Android устройстве. Такое бывает. Хорошая новость в том, что в этом виновата не OS, а браузер, который легко сменить.

Сразу скажу, что заставить JS-закладки работать в Safari на iPhone и в Opera на Android (полная версия) у меня не вышло. И если Safari хотя бы уведомил, что запускать скрипты таким образом запрещено, то Опера просто не делала ничего, при отключенной блокировке рекламы и с разрешенными всплывающими окнами. Однако другие мобильные браузеры успешно выполняют JavaScript в контексте страницы.
Здесь рассмотрены Google Chrome, Microsoft Edge, Mozilla Firefox, Opera Mini и DuckDuckGo. И вы ни за что не догадаетесь, который из них умеет все (и это не Chrome)!
Как сохранить букмарклет в закладках мобильного браузера
На ПК это легко: достаточно перетащить ссылку на панель закладок. Отсюда, простейший способ создать JS закладку в телефоне – это включить в своем аккаунте синхронизацию мобильного и десктопного браузеров. Если для вас это неприемлемо, остаются два способа.
Сохранить адрес из контекстного меню ссылки
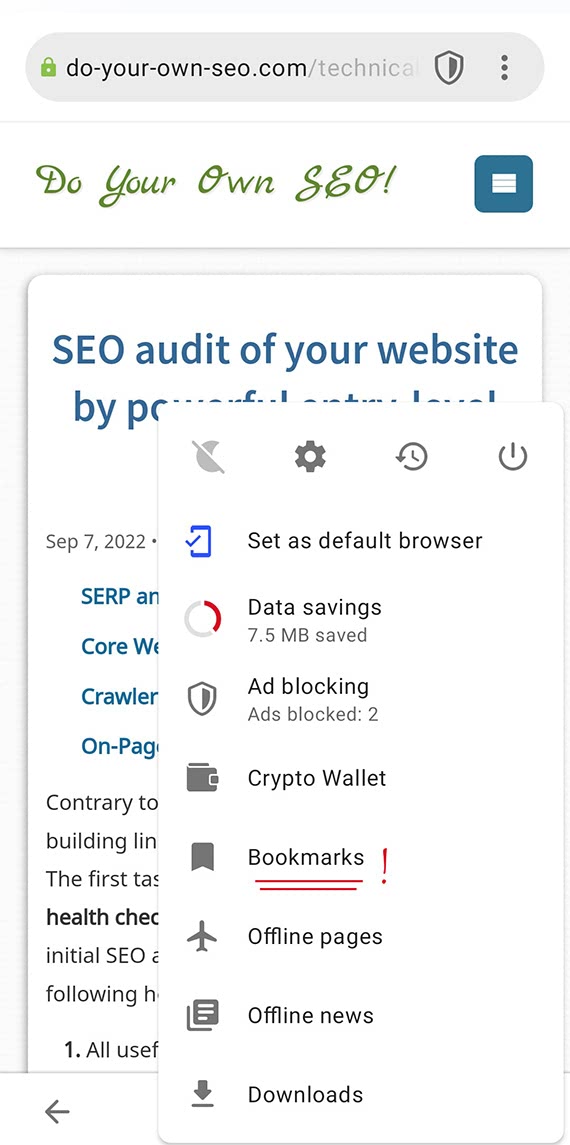
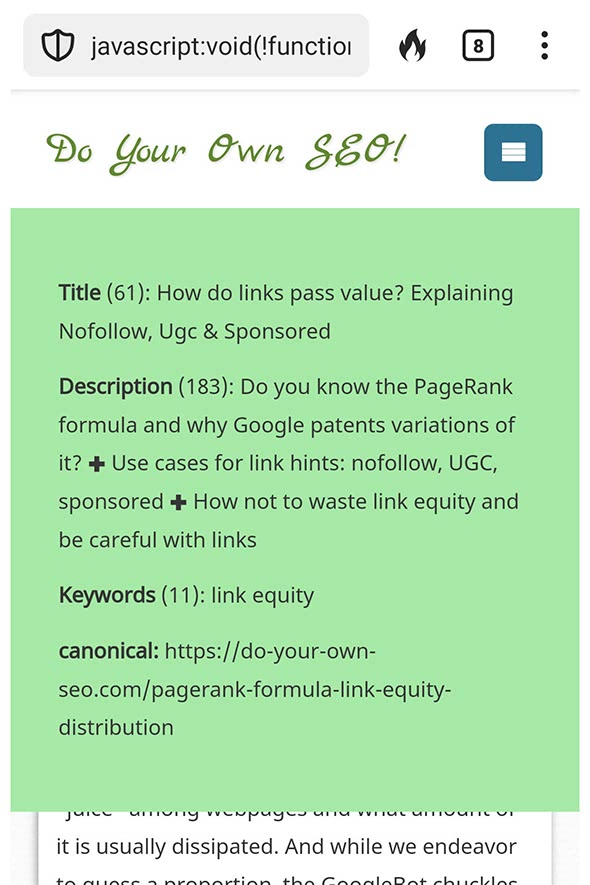
В браузерах на основе Chromium (Chrome, Opera, обновленный Edge) можно нажать на букмарклет в тексте и выбрать "Сохранить адрес" в появившемся меню. Но в Mozilla Firefox (Quantum) и др. браузерах при удерживании JavaScript-ссылки контекстное меню не появляется. Проверьте на этом букмарклете: Title-description-keys-canonical.
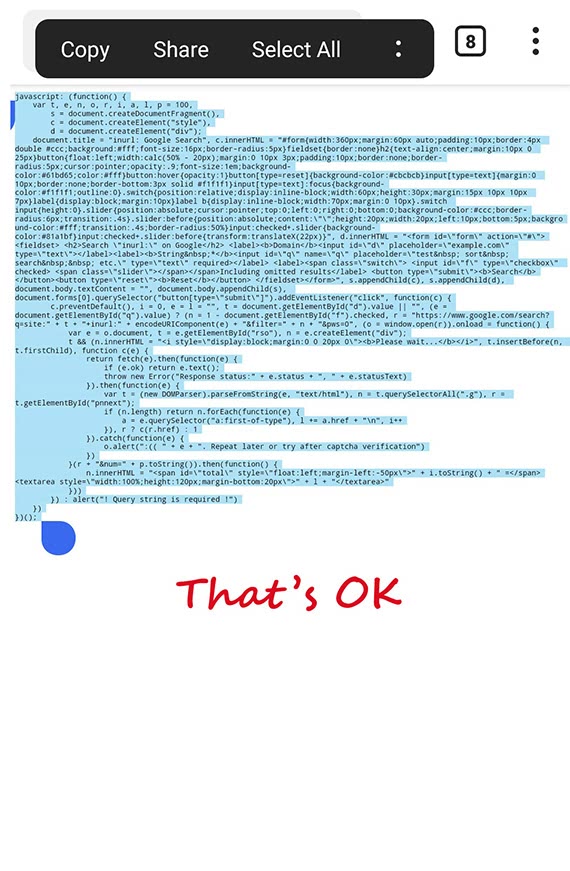
Скопировать программный код из источника
А вот код того букмарклета. Выделите все и поместите в буфер обмена:
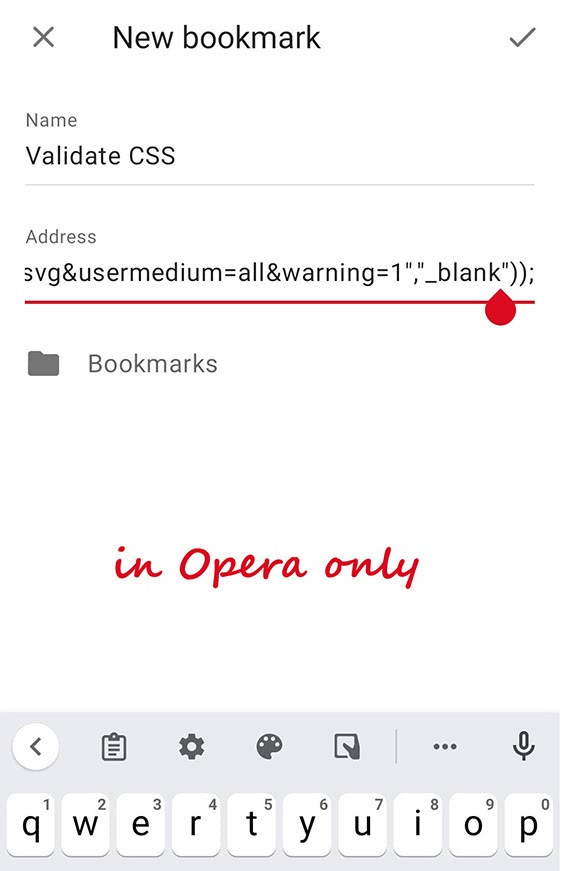
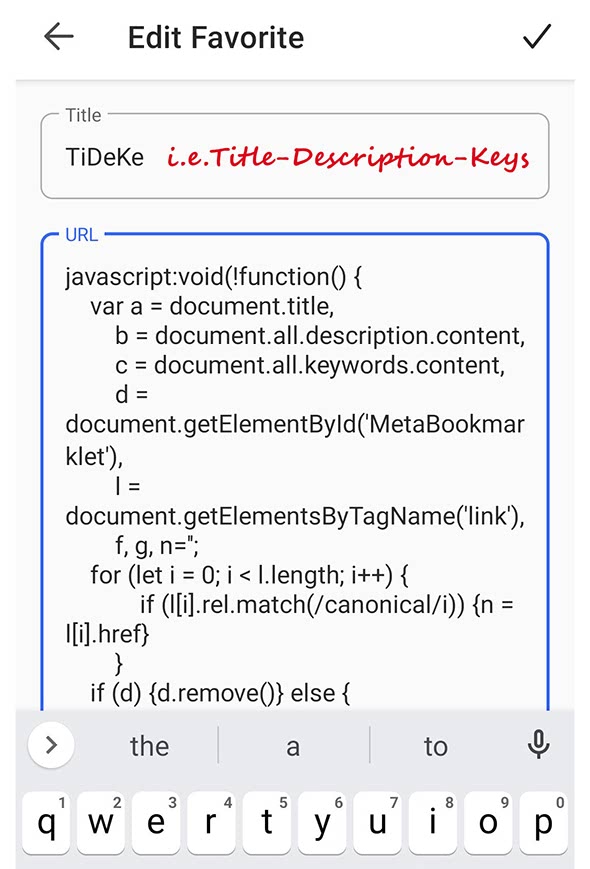
Теперь нужно сохранить закладку со скопированным адресом. В Opera Mobile и Opera Mini можно создать новую (пустую) закладку и спокойно сохранить скрипт. В других браузерах вам придется отправить в Избранное любую обычную страницу, а после заменить URL.
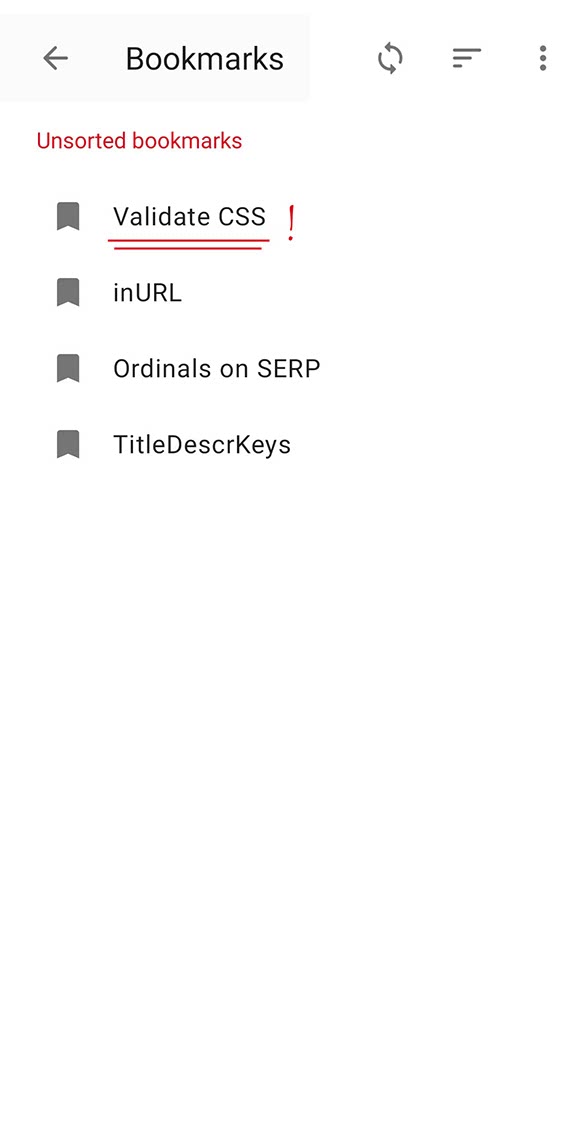
Важно дать скрипту короткое, но необычное имя (дальше будет ясно, почему).
Сохранять JavaScript в закладках можно БЕЗ предварительной минификации, если он не слишком длинный.



Как пользоваться JavaScript букмарклетом на смартфоне
Загвоздка в том, что вызвать скрипт из закладок можно только в Opera Mini и DuckDuckGo. В Chrome, Firefox и др. браузерах букмарклет не сработает, так как не будет знать, откуда его вызвали.
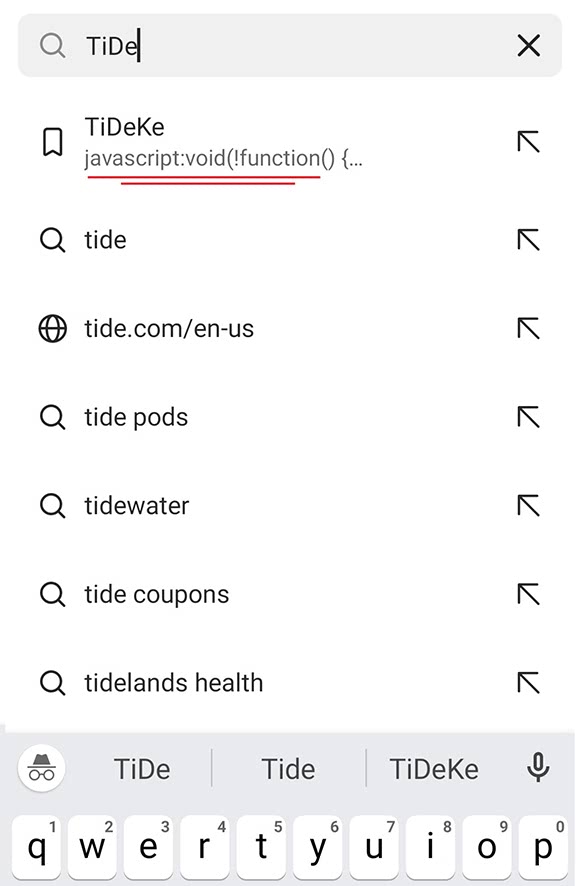
Чтобы выполнить скрипт в контексте текущей страницы, нужно вызвать его из адресной строки браузера. Начните набирать название букмарклета, и в какой-то момент в выпадающих подсказках появится ваша JavaScript закладка. Клик на этой строке запустит скрипт на выполнение.


Чем необычнее было имя закладки, тем выше она будет в подсказках omnibox.
Подведем итог: сравним пригодность мобильных браузеров к работе с JavaScript букмарклетами.
| Адрес в контекст-меню | Создание новой закладки | Запуск из адресной строки | Запуск из Избранного | Разрешение Pop-ups | |
|---|---|---|---|---|---|
| ✔ | — | ✔ | — | ✔ | Chrome |
| ✔ | — | ✔ | — | ✔ | Ms Edge |
| ✔ | ✔ | ✔ | — | — | Opera |
| ✔ | ✔ | ✔ | ✔ | ✔ | Opera mini |
| — | — | ✔ | — | ✔ | Firefox |
| — | — | ✔ | ✔ | — | DuckDuckGo |
Из таблицы видно, что лучший браузер для запуска букмарклетов на смартфоне – Opera mini. Возможно, потому, что он единственный не поддерживает Content Security Policy. Устанавливается на Android и iOS
Букмарклеты для SEO: какие бывают и когда с ними возникают проблемы
Выделю три типа скриптов-закладок, которые чаще используются в SEO.
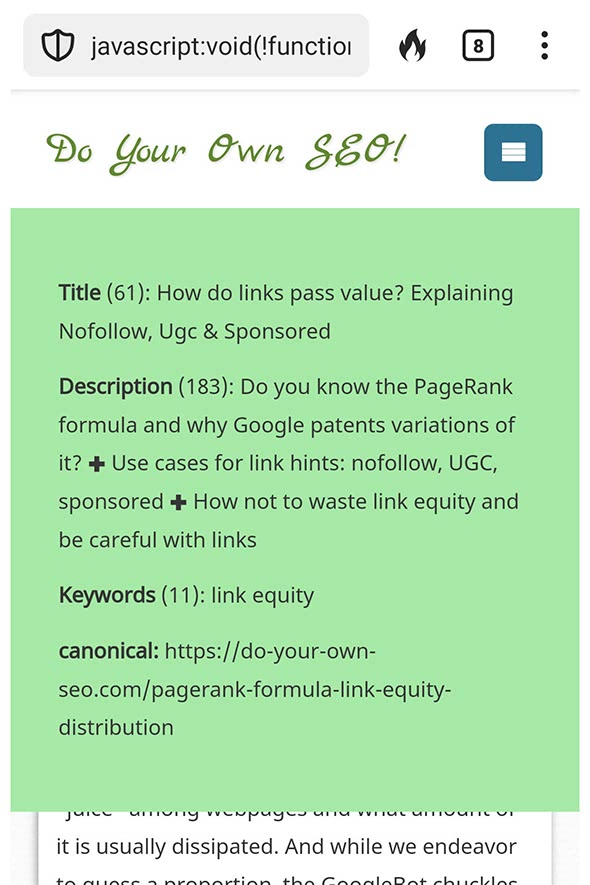
1. Букмарклеты для отправки страницы на тестирование в сторонние сервисы (PageSpeed, Mobile-Friendly и пр.; больше о проверке сайта здесь). Они не срабатывают, если в браузере запрещены pop-ups, то есть всплывающие окна. Многие браузеры позволяют изменять это в настройках, а в Opera Mini окна разрешены по умолчанию. Ниже пример успешной отправки страницы на валидацию.



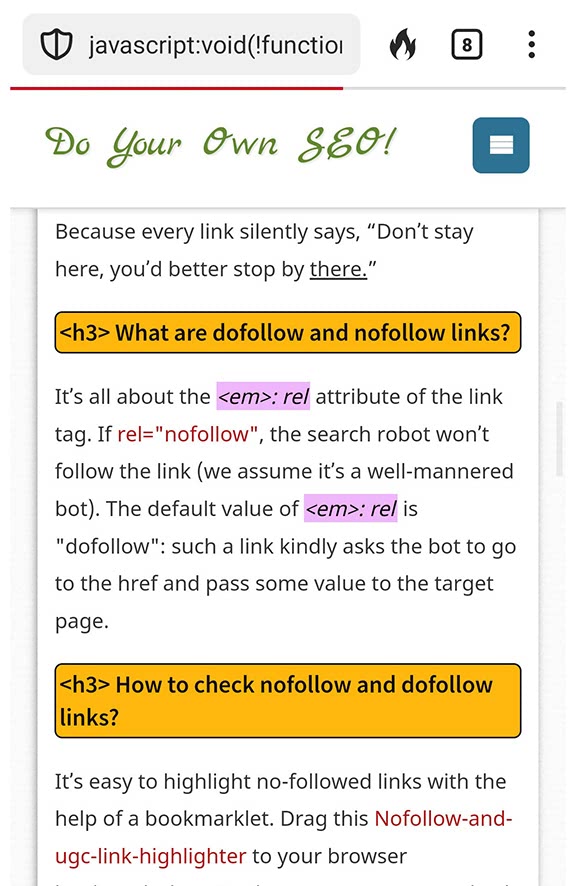
2. Букмарклеты для проверки On-page SEO, которые изменяют код страницы (выводят alt вместо фото, подсвечивают семантические теги и т.д.; больше скриптов для проверки SEO тут). Они срабатывают всегда, но взаимодействуют со стилями страницы. Поэтому результат может выглядеть по-разному в зависимости от сайта.


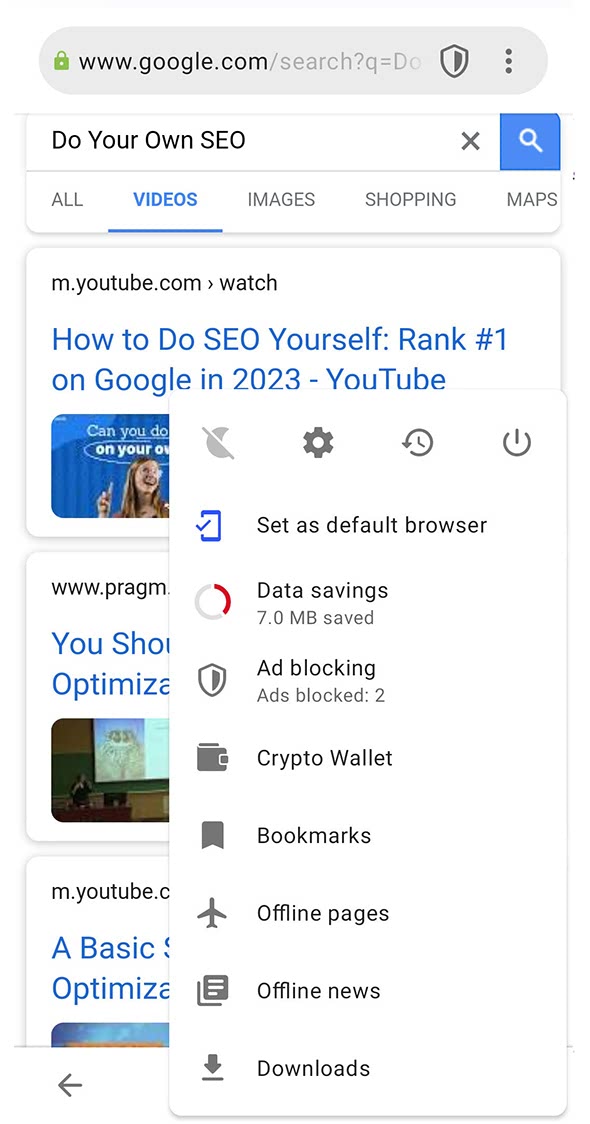
3. Букмарклеты, работающие на странице поисковой выдачи (подробнее о том, что они могут, тут). С ними рано или поздно будут проблемы, поскольку скрипт опирается на html-код страницы результатов (классы, id, атрибуты), а он довольно часто меняется. К тому же, html мобильной и десктопной выдачи Google различается.
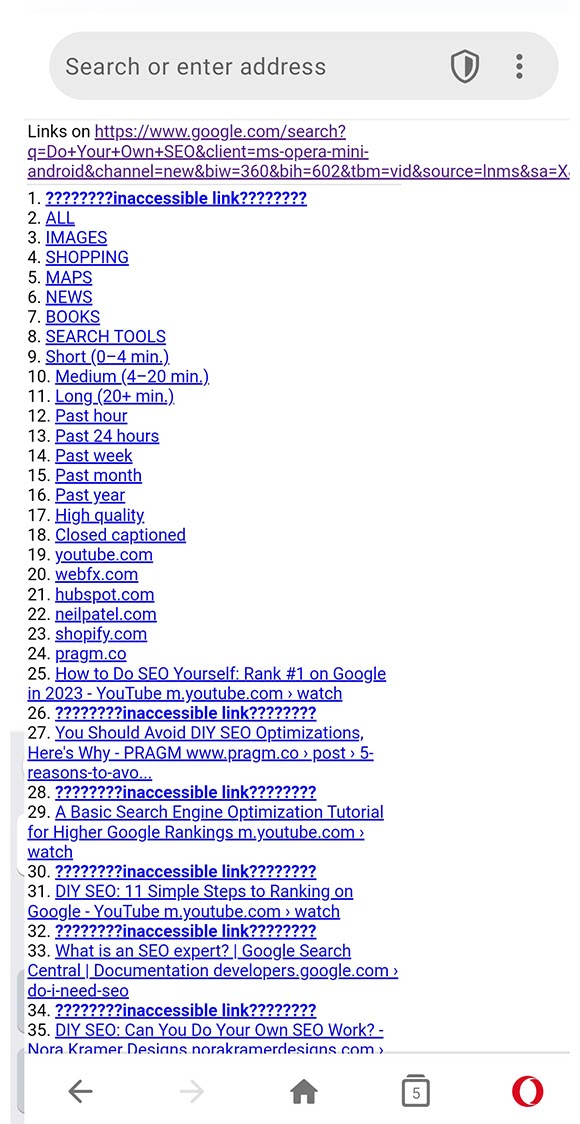
В идеале, нужно иметь mobile-версию таких букмарклетов, либо пользоваться простейшими, как ниже: все ссылки со вкладки "Видео" выписаны в новом окне. Скрипт легко модифицировать и получить, к примеру, список href из ссылок с текстовым анкором > 30 символов.


Надеюсь, написанное вдохновило вас сохранить пару скриптов в закладках мобильного и посмотреть вооруженным глазом на любимые сайты! Если понадобится, в этом репозитории собраны SEO скрипты из всех статей блога. На GitHub найдутся и другие подобные repo, так что букмарклеты имеют шанс прочно обосноваться в вашем смартфоне!