Необычный иконочный шрифт – легко! Переводим PNG в мини-SVG и создаем веб-шрифт (или SVG-спрайт, на выбор)
- SVG-иконка из PNG за 9 шагов
- Иконочный шрифт из SVG: стоит ли?
- • Чем генерировать: Fontello vs IcoMoon
- Как применять иконки из шрифта и SVG-спрайта
- • CSS-стилизация иконок *интерактив
Зачем нужен свой иконочный шрифт, когда их и так достаточно? Для создания уникального интерфейса и придания колорита контенту. К примеру, дизайнерский алфавит можно использовать для буквиц, выделяя ими начало раздела. Пиктограммы с маскотом (талисманом сайта) могут провести пользователя к целевой странице. Наконец, с помощью тематических иконок легко привлечь внимание к ключевым пунктам статьи.

Кельтская (слева) и славянская буквицы
В сегодняшнем посте мы создадим коллекцию черно-белых SVG-символов и научимся стилизовать их в CSS. При этом материал будет полезен и тем, кому нужны красочные векторные иконки. Всё потому, что используемые здесь инструменты работают и с цветными PNG/SVG.
Усилия по созданию шрифта будут вознаграждены. Ведь шансы, что юзер задержится на странице и кликнет необычную иконку, возрастут. А с ними и SEO характеристики веб-сессии, и, вероятно, ваше положение в поисковой выдаче (больше о факторах ранжирования тут).
Как создать SVG-иконку из PNG
Задача – конвертировать PNG в одноцветный, но выразительный SVG малого веса. К счастью, для ее выполнения не нужен опыт работы с векторной графикой.
В общих чертах, логика простая. Чем контрастнее переходы цвета, чем чётче и плавнее контуры PNG, тем лучше получится SVG. Но мы не ищем легких путей: мы будем делать иконки из манги!
Кто не в курсе, манга – это рисованные истории: типа комиксов, но не обязательно смешные. Бывают грустные, трогательные, жестокие – какие угодно. Родилась манга в Японии, но сейчас ее рисуют повсюду; по мотивам популярных серий пишут романы и выпускают аниме.
Условимся пользоваться только бесплатными инструментами (варианты будут предложены по ходу действия):
- редактор PNG с поддержкой прозрачного фона;
- конвертер PNG в SVG;
- оптимизатор SVG для уменьшения веса файла.
«Иконизировать» для примера будем сразу две картинки:


Эти и другие исходники были скачаны с бесплатных сайтов hiclipart.com, imgbin.com, pngocean.com, pngguru.com. Но в сети есть и другие ресурсы, так что выбор велик.
У вас уже есть подходящий PNG? Тогда действуем по плану. Можно сразу перейти к пункту 5, но для наилучшего результата желательно немного поработать с рисунком.
- Откройте PNG в онлайн-редакторе изображений (pixlr.com, lunapic.com и др.) или на компьютере.
- Кадрируйте картинку в отношении 1:1.
- Повысьте контрастность.
- Избавьтесь от мелких деталей.
- Выделите светлые области, которые должны быть белыми на SVG, и очистите их: они должны стать пустыми (возможно, где-то придется дорисовать границу). Это позволит добиться большей четкости контуров на SVG.
- Взгляните на темные области: если внутри имеются более светлые фрагменты, конвертер может решить, что они «белые». Лучше закрасить их темным вручную, причем красота не особо важна: главное, чтобы контуры не пострадали. Сохраните полученный PNG. Он будет выглядеть примерно так:
- Уменьшьте картинку до 200x200px: для нашего способа это обеспечит разумный баланс между детализацией и весом SVG-файла. Снова повысьте контрастность и сохраните файл под именем 200x200.png.
- Перейдите на сайт PNG ➔ SVG конвертера. Рекомендую бесплатный сервис pngtosvg.com: он не требует настроек и выдает SVG-файл с чистым кодом. Но можно выбрать и другой конвертер, если есть предпочтения.
- На pngtosvg.com сократите палитру до 1 цвета (по умолчанию их 5), загрузите свой файл и сгенерируйте SVG.
- Если не устраивает качество, подредактируйте 200x200.png (будет видно, что улучшать) или создайте из большого PNG файл 300x300.png и заново пройдите п. 6. Новый SVG будет аккуратнее, но и тяжелее.
- Остается поблагодарить сайт-конвертер и сохранить результат конвертирования. Но расслабляться рано: размер файла можно существенно уменьшить!
- Идем на сайт оптимизатора SVGOMG. Загружаем свой файл, в настройках устанавливаем нулевую точность (Precision = 0) и снимаем галочку с Remove viewBox. Больше ничего не делаем: результат появится автоматически. Всё: пригодный для иконки черно-белый SVG готов!
Вот что у нас получилось: вес файлов – 2,05 КБ и 2,75 КБ (будет еще меньше, если включить GZIP-сжатие для SVG). До оптимизации было 7,6 КБ и 10,3 КБ, то есть оба файла похудели примерно в 3.7 раза!
А вот что вышло бы, если бы мы сконвертировали котофея в SVG без подготовки и не обработали бы результат: лишние 20 КБ + очевидная непригодность к использованию. Исходник с мальчиком контрастнее, поэтому и SVG из него получился бы более отчетливым, но тоже перегруженным деталями.
Веб-шрифт из SVG иконок: собираем, взвешиваем За и Против
У меня готовы 11 манга-иконок в формате SVG: вот они. Почему бы не собрать из них любительский веб-шрифт? К слову, в комментах поощряются ссылки на другие коллекции SVG в бесплатном доступе.
Шрифт – не единственный вариант использования иконок: SVG можно подключить из файла или «вшить» в код HTML. Допустимо также применять SVG-спрайты. То есть способов много, но каждый имеет недостатки.
Что можно сказать в защиту веб-шрифта?
- Не засоряет разметку. Чтобы внутри <span> появилась иконка, достаточно присвоить тегу нужный класс.
- Легко дополнить самодельными SVG, к примеру, Font Awesome и сгенерировать расширенный шрифт.
- К иконкам применимы те же CSS-эффекты, что к окружающему тексту (тень, градиент цвета и пр.).
Что против?
- Загрузка веб-шрифта может снижать производительность сайта и задерживать вывод текста.
- Иконочные шрифты не отображаются в браузере Opera Mini (встречается реже, чем на 2% устройств).
Однако в нашем случае главный недостаток не так страшен. Кастомный шрифт будет размещен на том же сервере, что и весь сайт: тогда браузеру клиента не придется дополнительно устанавливать соединение с CDN. К тому же более 80% браузеров поддерживают preload – предзагрузку кешируемых ресурсов, в том числе шрифтов.
Итак, если для организации иконок выбран шрифт, продолжаем. В ином случае прыгаем через раздел.
Генераторы шрифтов в работе: IcoMoon App против Fontello
Вот два простых в применении, но почти магических приложения для генерации шрифтов: IcoMoon и Fontello.
| Платная и бесплатная версии | Бесплатный, Open source |
| Для скачивания шрифта не нужна регистрация | |
| Можно комбинировать готовые иконки и собственные SVG в одном шрифте | |
| Базовое редактирование иконок | ------ |
| ------ | Иногда «не видит» SVG, пока не обратишь path :( |
| ------ | API для разработчиков |
| Возможность скачать иконки в PNG | ------ |
| WOFF2 только в платной версии | Поддержка WOFF2 |
А вот ссылки на оригинальные руководства по созданию шрифтов: IcoMoon docs и Fontello wiki (оба на англ.). Я намечу лишь основные этапы для тех, кто не намерен углубляться в детали.
- Выбираем приложение и заходим на сайт. Присматриваемся к готовым бесплатным иконкам: возможно, какие-то из них пригодятся. Выделяем нужные.
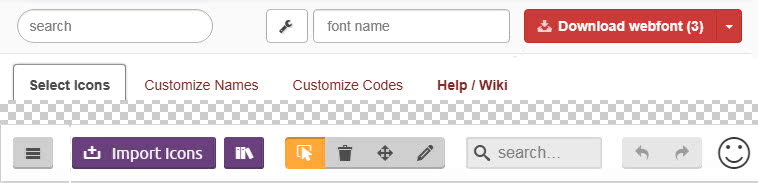
- Для Fontello: перетаскиваем SVG-файлы в «приемник» в разделе Custom Icons. Для IcoMoon: на панели навигации находим кнопку Import Icons и загружаем SVG. Выделяем новые иконки.
- Для Fontello: слева от кнопки Download вводим название шрифта и проверяем настройки. Если иконки должны заменить буквы или другие стандартные символы, во вкладке Customize Codes указываем нужные кодовые позиции (U-codepoint). Для IcoMoon: нажав на карандаш в верхней панели, оказываемся в окне редактора иконок. Наигравшись, жмем Generate Font и заполняем Preferences. Если нужно, меняем codepoints.

- «Шапка» приложений Fontello (вверху) и IcoMoon
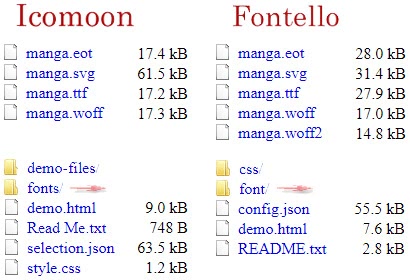
- Если все устраивает, жмем Download. В архиве будет папка со шрифтами (.eot, .svg, .ttf, .woff + .woff2 у Fontello), JSON с информацией о выделенных иконках, CSS-файлы и demo.html с примерами использования.

- Разница в весе шрифтов, сгенерированных Fontello и IcoMoon: .eot и .ttf меньше у IcoMoon, .svg – у Fontello
- Предпочтительный формат шрифта для современных браузеров – .woff2. Если вы воспользовались бесплатной версией IcoMoon, придется поискать WOFF ➔ WOFF2 конвертер. Вот этот – работает. Сохраняем .woff2 в папку с другими форматами и все, шрифт можно подключать!
Оба шрифта выложены на GitHub, архивы можно скачать по ссылкам icomoon-Manga и fontello-Manga.
HTML + CSS для иконок из SVG-спрайтов и веб-шрифтов
Пришло время продемонстрировать упомянутые манга-иконки. Они собраны в спрайте – едином SVG-файле в тегах <symbol id="icon-name" viewBox="_"></symbol>, а на странице выведены как
<svg><use xlink:href="/assets/post-on-icons/manga.svg#icon-name"/></svg>Пусть это не самый кроссбраузерный способ (см. browser support), зато не раздут объем документа. Впрочем, если картинки нужны для единственной статьи и их не слишком много, содержимое спрайта можно включить в тело <html>. Тогда ссылки на отдельные иконки сократятся до <svg><use xlink:href="#icon-name"/></svg>.
NB! Не могу ручаться, что сайты, с которых взяты PNG, щепетильны в отношении авторских прав. Если правообладатель картинки узнает ее в одном из SVG и будет против его распространения, вот форма для обращений.
Следом стоило бы вывести те же иконки как элементы web-шрифта, но мне жаль нагружать страницу. Пусть моделью послужит иконочный шрифт, который используется на сайте: по его примеру легко подключить манга-шрифт.
Каждый элемент здесь представляет собой <i class="icon icon-name"/><i>, для которого в стилях прописано:
@font-face {font-family:"fontName"; src:url(__) format(__)}
.icon {font-family:"fontName"; font-style:normal}
.icon-name::before {content:"__"} /* Hex for Unicode */Из списка классов <i class=".."/><i> при желании можно удалить icon: тогда CSS-селектор .icon заменится на
[class^="icon-"],[class*=" icon-"].
Поскольку иконки не содержат текста, нужно позаботиться об адекватном их прочтении скринридерами.
Если значок имеет смысловую нагрузку, придется снабдить его ролью (role) и описанием (aria-label). Декоративные иконки достаточно скрыть от ассистивных устройств посредством атрибута aria-hidden.
<svg role="img" aria-label="Описание">...</svg>
<i class="icon-name" role="button" aria-label="Действие"></i>
<i class="icon-name" aria-hidden="true"></i>Если же новый шрифт – это просто алфавит, который используется для буквиц, то .icon в CSS стоит заменить селектором
p:first-of-type::first-letter (заглавная буква первого абзаца раздела). Значение ::before при этом задавать не нужно.
Стилизация иконок: применяем CSS-эффекты
Для редактирования можно выбрать любую из иконок manga: для этого введите ее имя вместо icon-cat. Картинка будет преображаться при изменении CSS-свойств.
При редактировании в текстовых областях ниже будет обновляться CSS-код.
Идея онлайн-декоратора иконок не нова: похожий функционал впервые встретился мне на CSS Tricks. В отличие от предшественника, здешний декоратор применяет стили к SVG и работает без JQuery. Замеченные баги постараюсь исправить, так что не колеблясь перечисляйте их в комментах.
Надеюсь, что-то из сказанного читателю пригодится. Буду рада встрече на других страницах!