Як запустити SEO букмарклет на Android, iOS? Залежить від вашого браузера
- Як зберегти скрипт в закладках на мобільному
- Як користуватися букмарклетом
- SEO букмарклет не працює: причини
На думку створити гід з використання мобільних букмарклетів мене наштовхнув коментар під постом про розширені сніпети. Йшлося про те, що букмарклети не працюють на пристрої з Android. Таке трапляється. Добра новина в тому, що у цьому винна не OS, а браузер, який легко змінити.

Скажу одразу, що змусити JS-закладки працювати в Safari на iPhone та Opera на Android (повна версія) в мене не вийшло. І якщо Safari хоча б повідомив, що запускати скрипти таким чином заборонено, то Опера просто не робила нічого, й при цьому було відключене блокування реклами та дозволені виринаючі вікна. Втім, інші мобільні браузери успішно виконують JavaScript в контексті сторінки.
Тож, порівняємо Google Chrome, Microsoft Edge, Mozilla Firefox, Opera Mini й DuckDuckGo. І ви нізащо не здогадаєтеся, який із них вміє все (і це не Chrome)!
Як зберегти букмарклет в закладках мобільного браузера
На ПК це легко: достатньо перетягнути посилання на панель закладок. А тому найпростіший спосіб створити JS закладку в телефоні – це ввімкнути у своєму акаунті синхронізацію мобільного й десктопного браузерів. Якщо ж для вас це неприйнятно, лишаються два способи.
Зберегти адресу з контекстного меню посилання
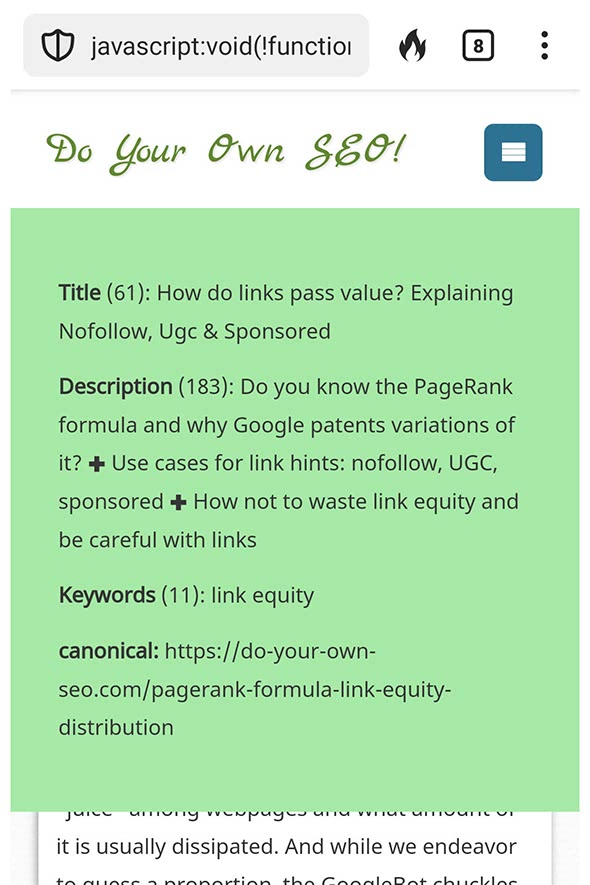
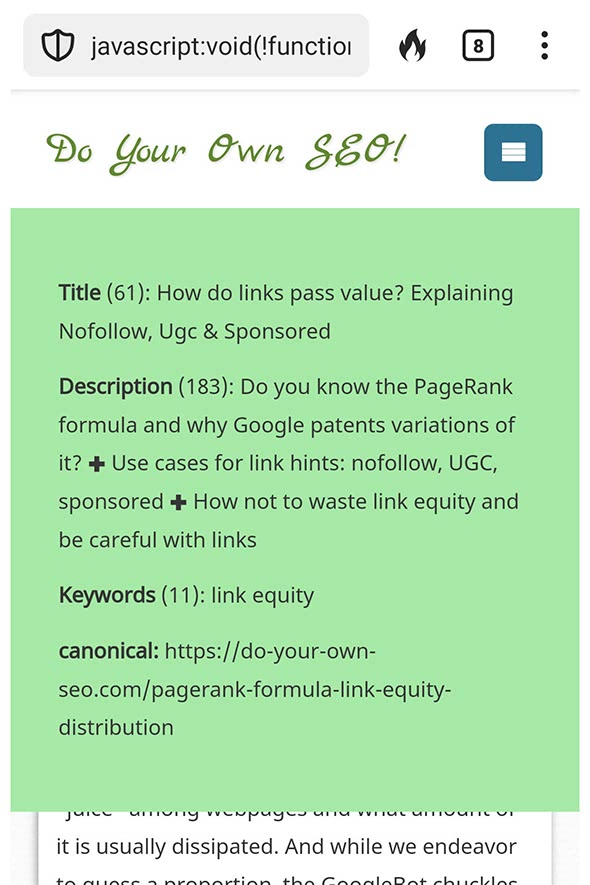
В браузерах на основі Chromium (Chrome, Opera, оновлений Edge) можна натиснути на букмарклет в тексті й обрати "Зберегти адресу" в контекстному меню. Але в Mozilla Firefox (Quantum) та інших браузерах при притисканні JavaScript-посилання контекстне меню не з'являється. Перевірте свій браузер на цьому букмарклеті: Title-description-keys-canonical.
Скопіювати програмний код з джерела
Це код наведеного вище букмарклету. Виділіть все й помістіть до буфера обміну:
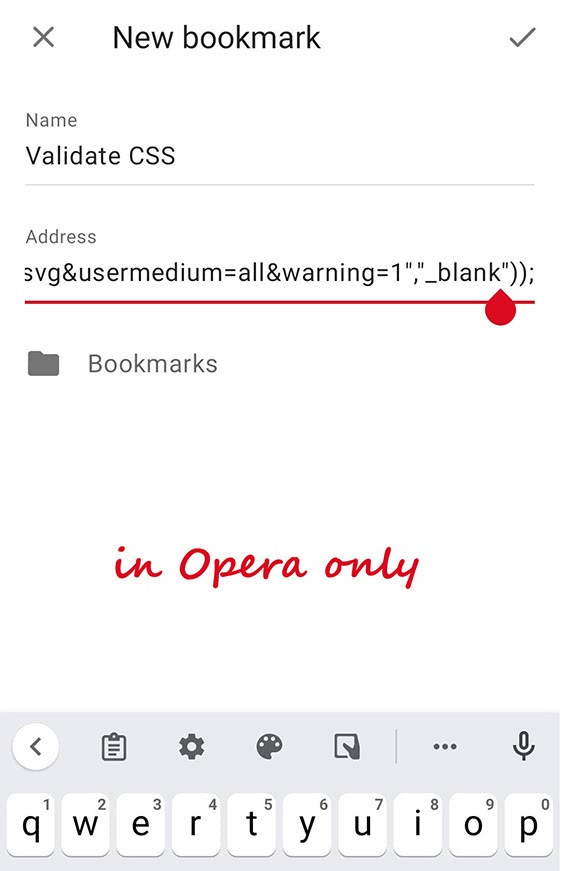
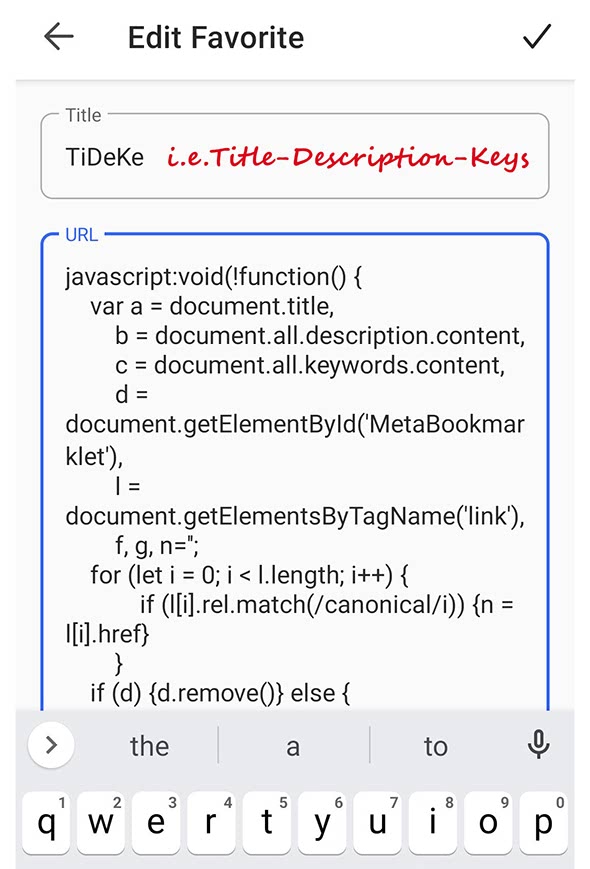
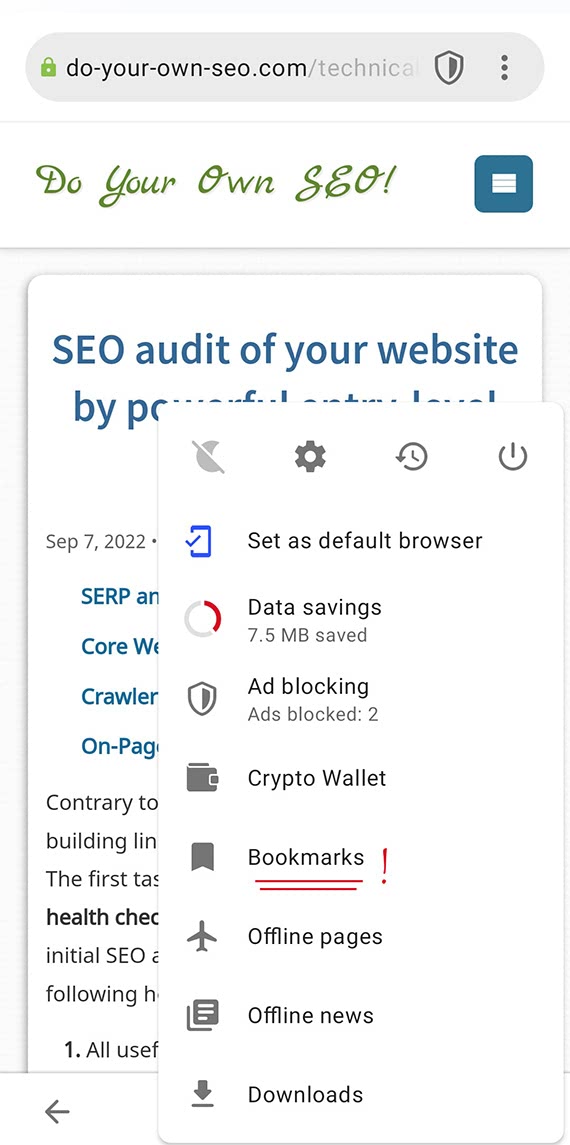
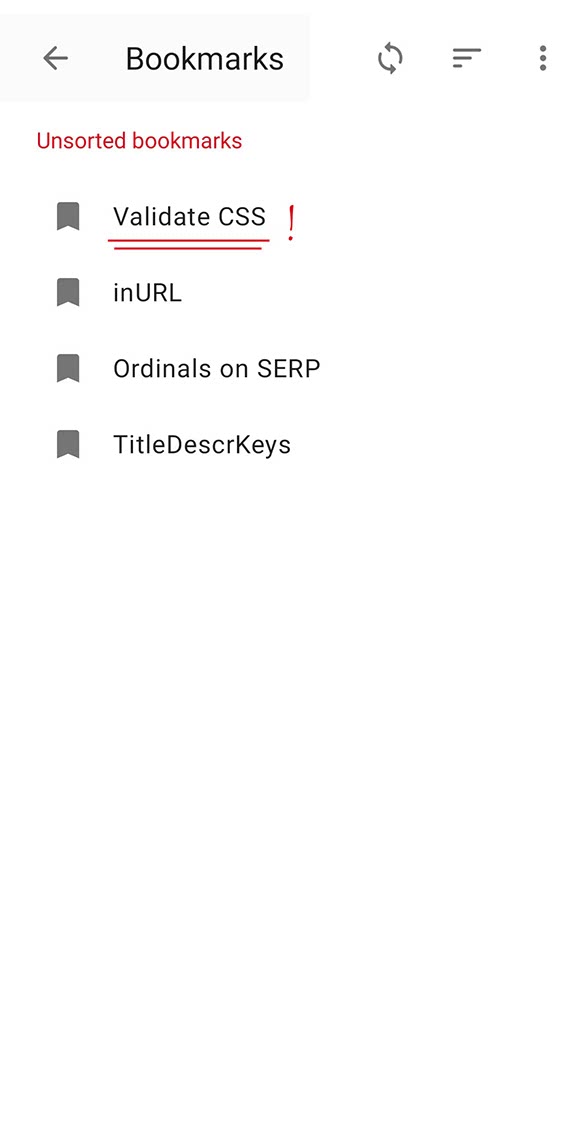
Тепер треба зберегти закладку зі скопійованою адресою. В Opera можна створити нову порожню закладку й спокійно зберегти скрипт. В інших браузерах доведеться відправити в Улюблені будь-яку звичайну сторінку, а вже потім замінити їй URL.
Важливо вигадати для скрипта коротке, але незвичне ім'я (далі буде зрозуміло, чому).
Зберігати JavaScript в закладках можна БЕЗ попередньої мініфікації, якщо він не занадто довгий.



Як користуватися JavaScript букмарклетом на смартфоні
Заковика в тому, що запустити скрипт з Обраного можна лише в Opera Mini й DuckDuckGo. В Chrome, Firefox та інших браузерах букмарклет не спрацює, бо не буде знати, звідки його викликали.
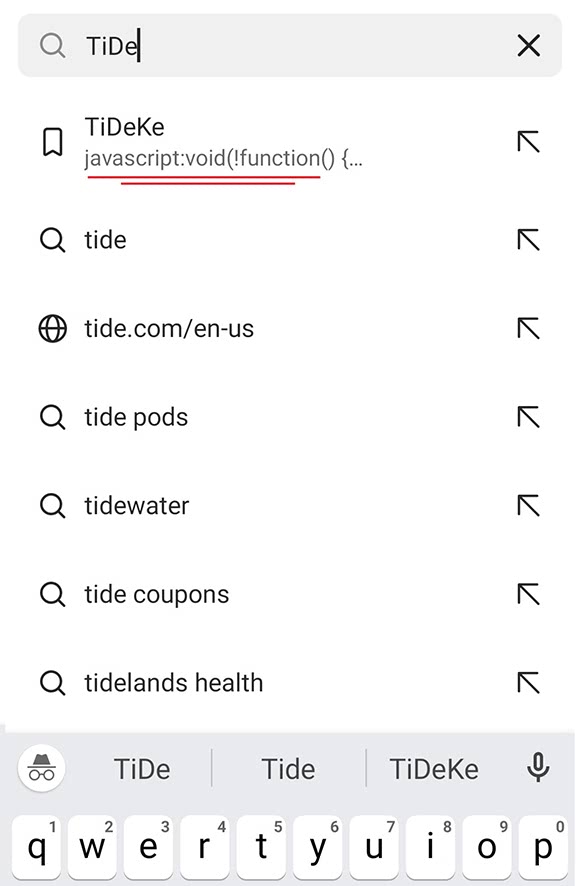
Щоб запустити скрипт у контексті поточної сторінки, потрібно викликати його з адресного рядка браузера. Почніть набирати назву букмарклету, й серед підказок омнібоксу з'явиться ваша JavaScript закладка. Клік на тому рядку запустить скрипт на виконання.


Що незвичніше було ім'я закладки, то вищою вона буде в підказках omnibox.
Підіб'ємо підсумок: порівняємо придатність мобільних браузерів до роботи з JavaScript букмарклетами.
| Адреса в контекст-меню | Створення нової закладки | Запуск з адресного рядка | Запуск з панелі закладок | Дозвіл Pop-ups | |
|---|---|---|---|---|---|
| ✔ | — | ✔ | — | ✔ | Chrome |
| ✔ | — | ✔ | — | ✔ | Ms Edge |
| ✔ | ✔ | ✔ | — | — | Opera |
| ✔ | ✔ | ✔ | ✔ | ✔ | Opera mini |
| — | — | ✔ | — | ✔ | Firefox |
| — | — | ✔ | ✔ | — | DuckDuckGo |
З таблиці випливає, що найкращий браузер для запуску букмарклетів на смартфоні – Opera mini. Можливо, тому, що він єдиний не підтримує Content Security Policy. Можна встановить його на Android й iOS
Букмарклети для SEO: які бувають і чому можуть не спрацювати
Виокремлю три типи закладок-скриптів, які найчастіше використовуються в SEO.
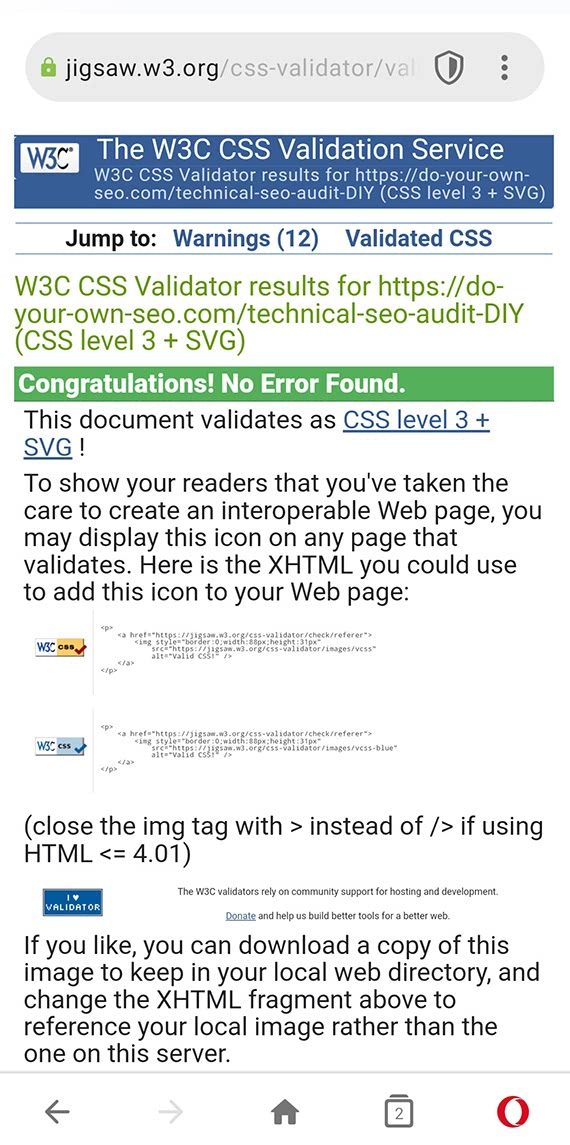
1. Букмарклети для відправки сторінки на тестування до стороннього сервісу (PageSpeed, Mobile-Friendly та ін.; більше про перевірку сайту тут). Вони не спрацюють, якщо в браузері заборонено pop-ups, тобто виринаючі вікна. Більшість браузерів дозволяє змінити це в налаштуваннях, а в Opera Mini popups дозволені за замовчанням. Наводжу успішний приклад відправки сторінки на валідацію.



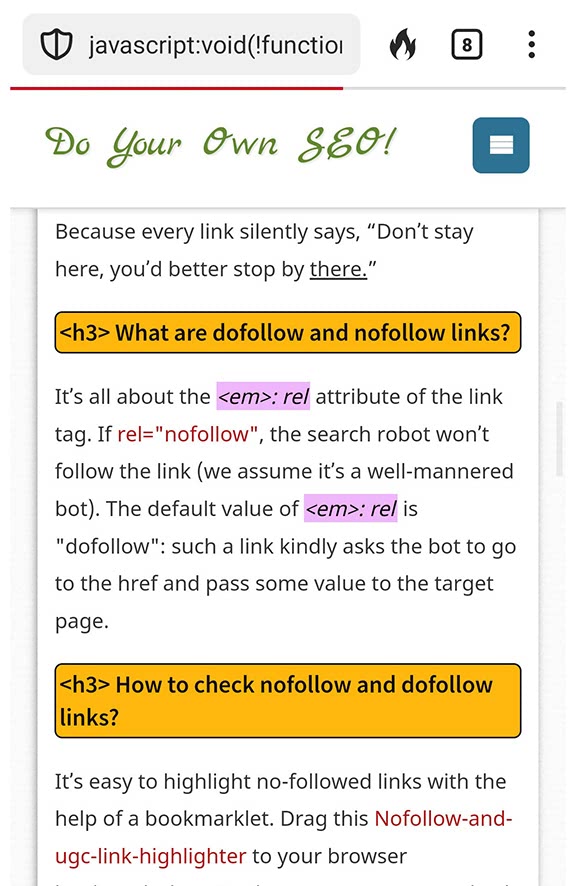
2. Букмарклети для перевірки On-page SEO, які підміняють код сторінки (виводять alt замість фото, підсвічують семантичні теги й т.ін.; більше скриптів для перевірки SEO тут). Вони спрацьовують завжди, але взаємодіють зі стилями сторінки. Тому результати можуть виглядати по-різному залежно від сайту.


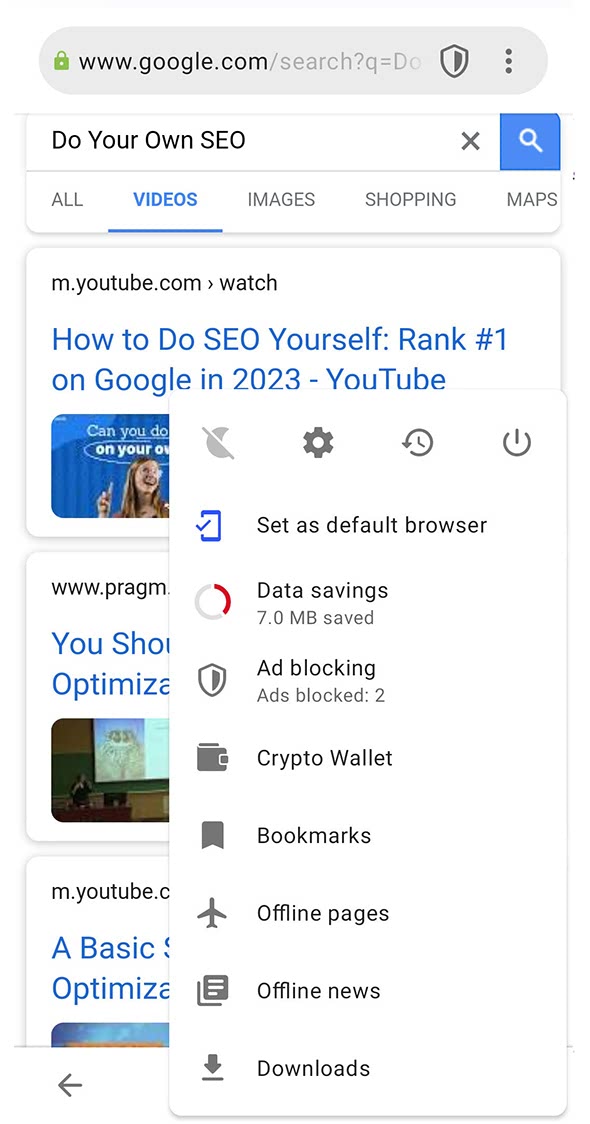
3. Букмарклети, що працюють на сторінці результатів Google (докладніше про те, що вони вміють, тут). З ними рано чи пізно будуть складнощі, оскільки скрипт спирається на HTML-код сторінки пошуку (класи, id, атрибути), а він доволі часто змінюється. До того ж HTML розмітка результатів Google для десктопу та смартфону відрізняється.
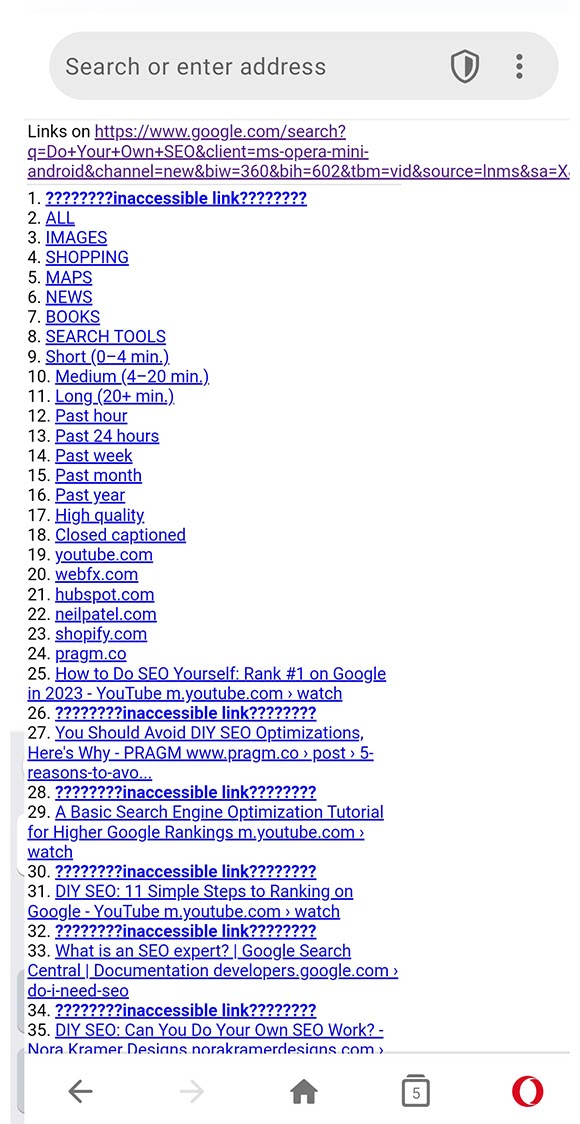
В ідеалі, треба мати mobile-версію таких букмарклетів, або користуватися найпростішими, як цей: всі посилання зі вкладки "Відео" виписано в новому вікні. Скрипт легко модифікувати й отримати, приміром, список href посилань з текстовим анкором, довшим ніж 30 символів.


Сподіваюся, написане надихнуло вас зберегти пару скриптів у закладках мобільного і подивитися озброєним оком на улюблені сайти! Якщо знадобиться, в цьому репозиторії зібрано SEO скрипти з усіх статей блогу. На GitHub знайдуться й інші подібні repo, тож букмарклети мають шанси міцно закріпитися в вашому смартфоні!