How to run SEO bookmarklets on Android, iOS? It depends on your browser
- How to add a script to Favorites on mobile
- How to use bookmarklets
- Reasons why SEO bookmarklets may not work
The idea to write a guide on how to use mobile bookmarklets came from a comment under the post about rich snippets. It mentioned that bookmarklets don’t work on the Android device. Yes, that happens. The good news is that it isn’t the fault of the OS but of the browser, which is easy to change.

I have to say that I could not get JS-bookmarks to work in Safari for iPhone or Opera for Android (full version). And while the Safari browser at least informed me that running scripts in this way is prohibited, Opera simply did nothing, despite the fact that it had disabled ad blocking and allowed pop-ups. Meanwhile, other mobile browsers successfully execute JavaScript in the context of the current page.
Here we test Google Chrome, Microsoft Edge, Mozilla Firefox, Opera Mini, and DuckDuckGo. And you’ll never guess which one can do absolutely everything (hint: it’s not Chrome)!
How to save a bookmarklet to Favorites in mobile browsers
It’s so easy on a PC; you just drag the link to the bookmarks bar. That’s why the easiest way to create a JS bookmark on your phone is to enable synchronization between mobile and desktop browsers in your account. If this is unacceptable to you, there are two ways.
Get the link address from the context menu
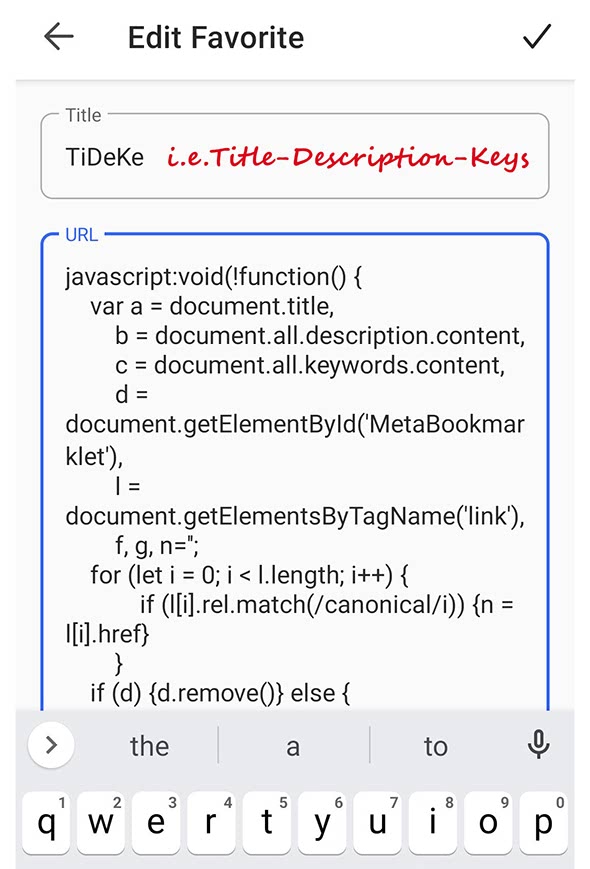
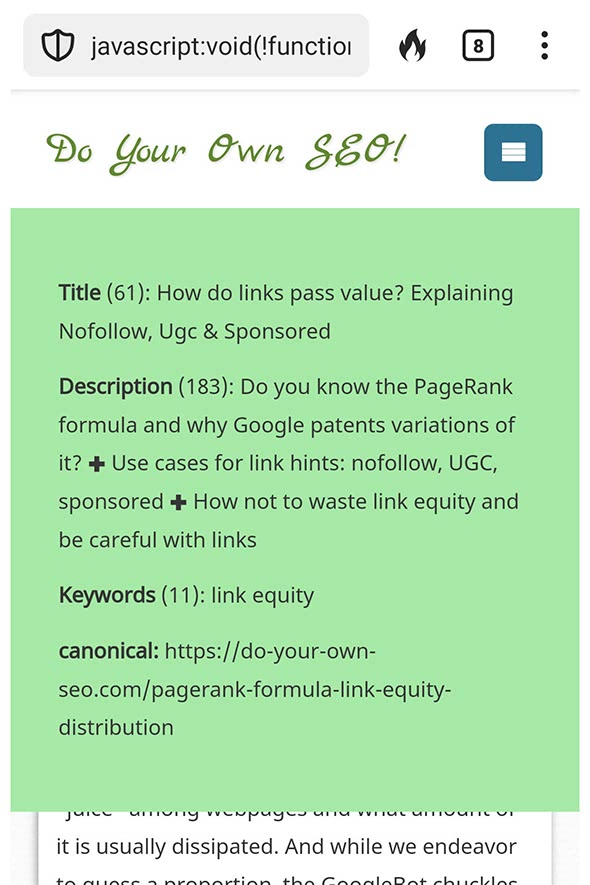
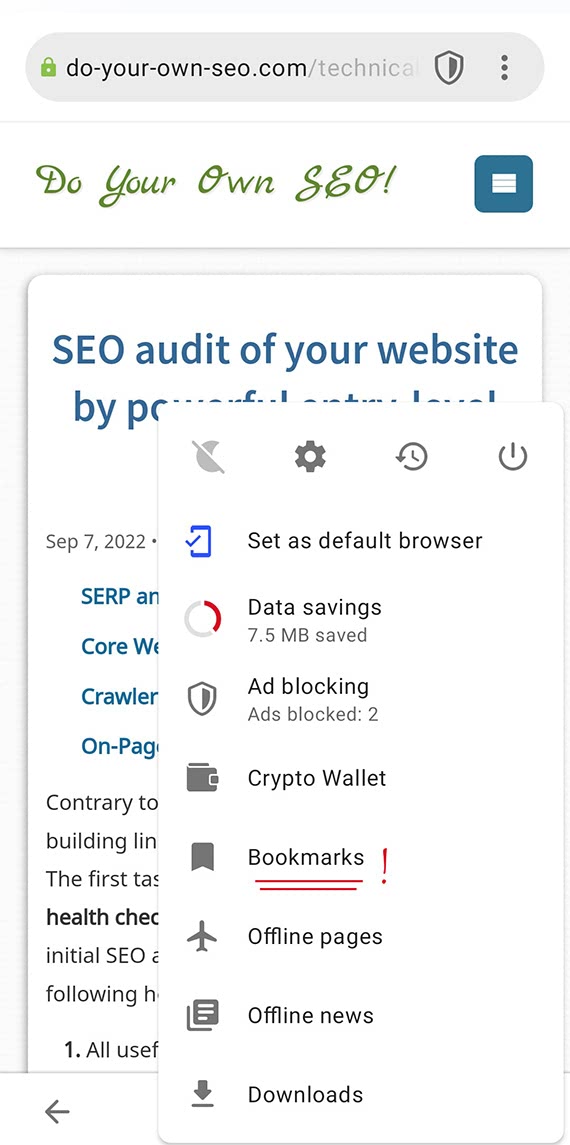
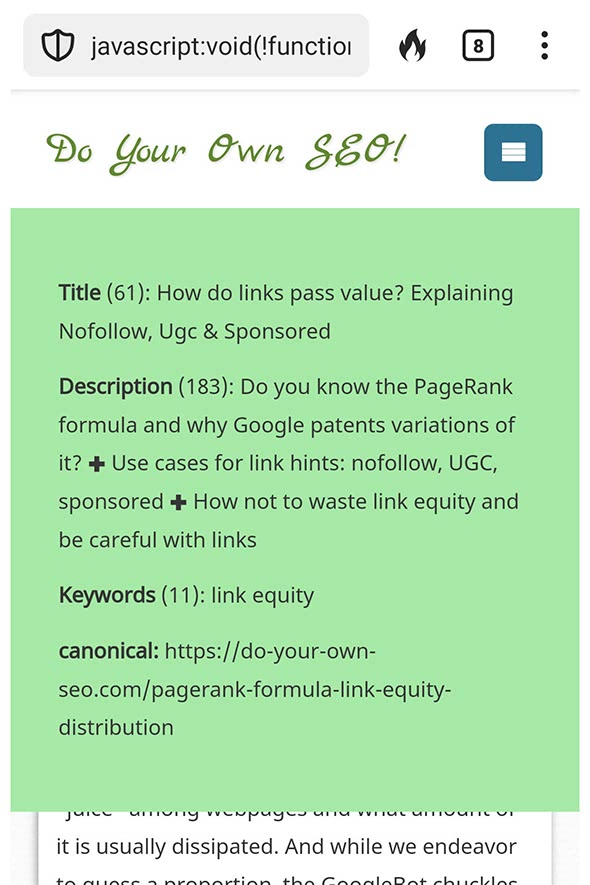
In Chromium-based browsers (Chrome, Opera, and the new Edge), you can click the bookmarklet in the text and select "Save address" from the menu that appears. But in Mozilla Firefox (Quantum) and other browsers, when you hold down a JavaScript link, the context menu does not appear. Check it with this bookmarklet: Title-description-keys-canonical.
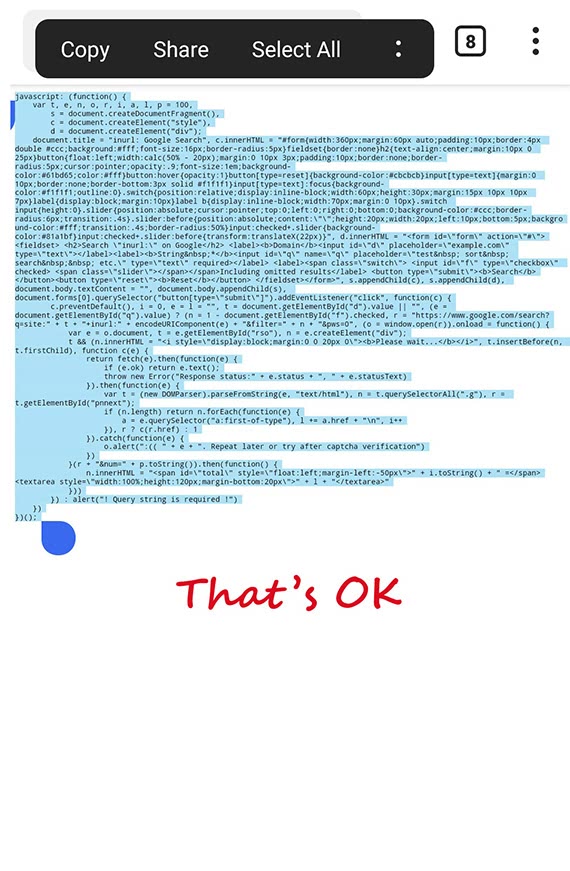
Copy the script code from the source
Here is the code for that bookmarklet: select all and paste into the clipboard.
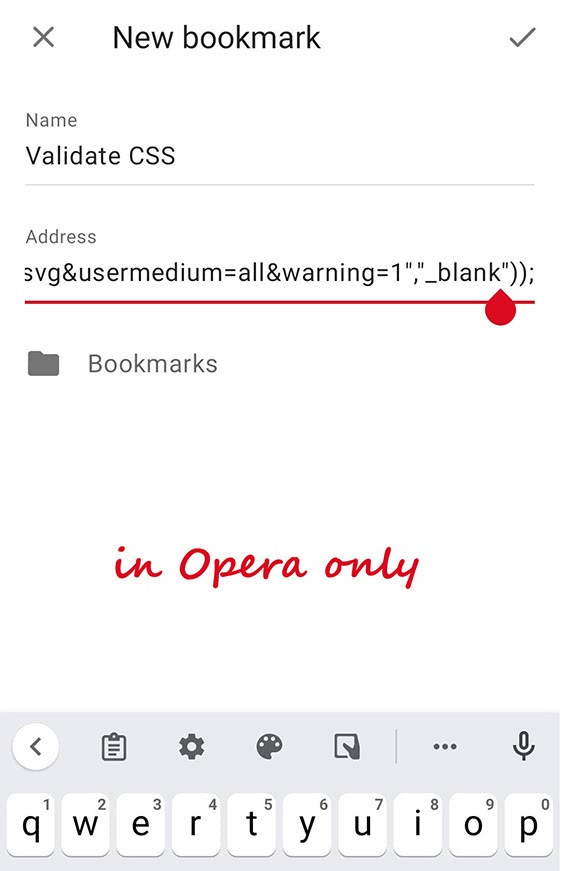
Now you need to save the bookmark with the copied address. In Opera, you can create a new empty bookmark and easily save the script. In other browsers, you’ll have to save to Favorites any ordinary page and then replace the URL.
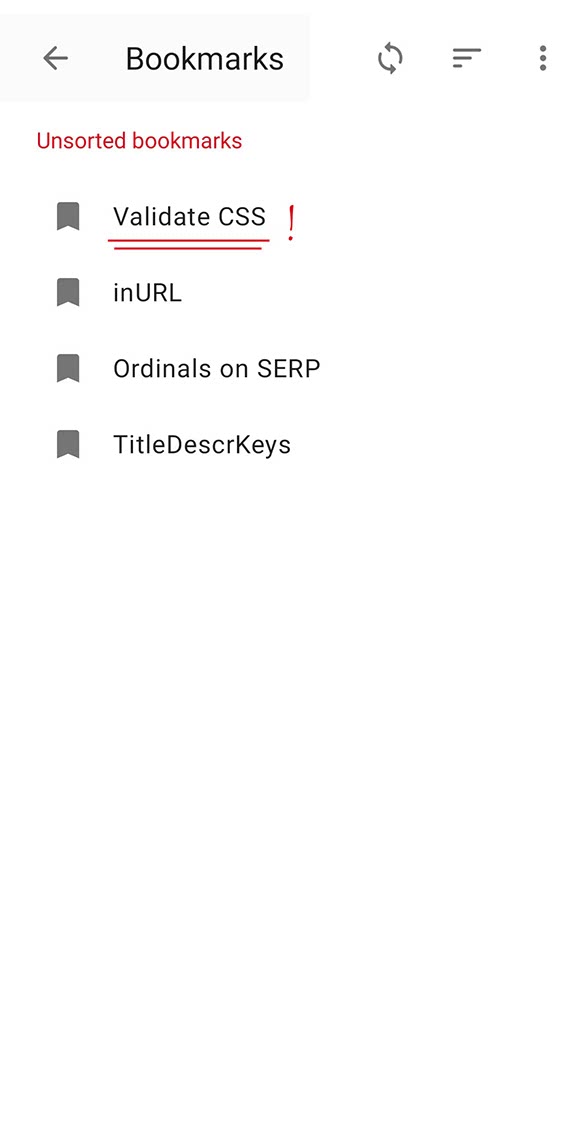
It’s important to give the bookmarklet a short, “strange” name (it will be clear why later).
You can save JavaScript to bookmarks WITHOUT pre-minification, as long as it is not too long.



How to use JavaScript bookmarklets on a smartphone
The catch is that you can run the script from the favorites bar only in Opera Mini and DuckDuckGo. In mobile Chrome, Firefox, and other browsers, the bookmarklet won’t work because it won’t know from which page it was called.
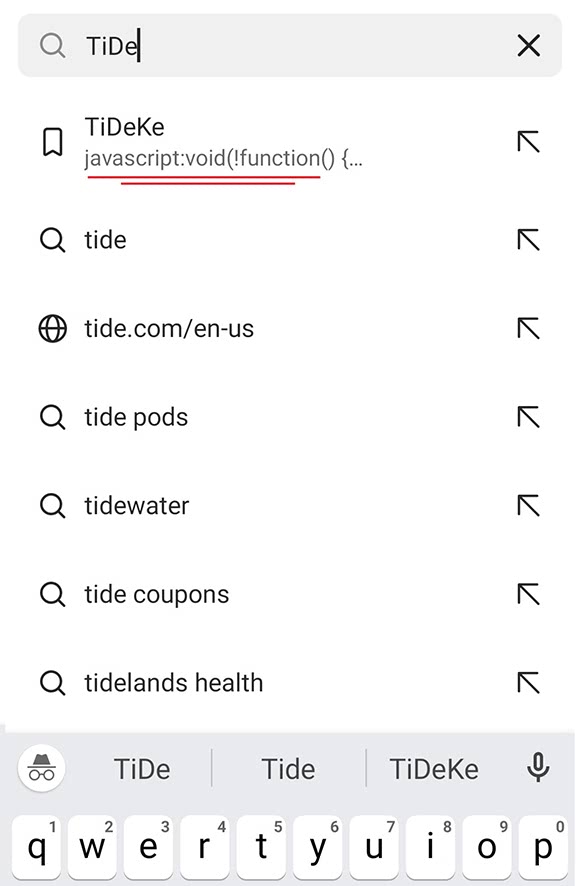
To run a script in the current context, you need to call it from the address bar of the browser. Just start typing the bookmarklet’s name until your JavaScript bookmark appears in the tooltips. Clicking on this line will run the bookmarklet.


The stranger the name is, the earlier it will appear among the omnibox tooltips.
To summarize, let’s compare the suitability of mobile browsers to work with JavaScript bookmarklets.
| URL from the context menu | New bookmark | Run from the address bar | Run from the favorites bar | Are pop-ups allowed? | |
|---|---|---|---|---|---|
| ✔ | — | ✔ | — | ✔ | Chrome |
| ✔ | — | ✔ | — | ✔ | Ms Edge |
| ✔ | ✔ | ✔ | — | — | Opera |
| ✔ | ✔ | ✔ | ✔ | ✔ | Opera mini |
| — | — | ✔ | — | ✔ | Firefox |
| — | — | ✔ | ✔ | — | DuckDuckGo |
The table shows that the best browser to run bookmarklets on a smartphone is Opera Mini. Maybe because it’s the only one that doesn’t support the Content Security Policy. This mobile browser can be installed on Android or iOS.
SEO bookmarklets: what they are and when they don’t work
I’d single out three types of bookmark scripts that are more often used in SEO.
1. Bookmarklets for sending pages to third-party services for testing (such as PageSpeed Insights, etc.; more on the website audit here). They do not work if the browser doesn’t allow pop-up windows. Most browsers allow you to change this in the settings, but in Opera Mini, popups are allowed by default. Below is an example of sending a page for validation.



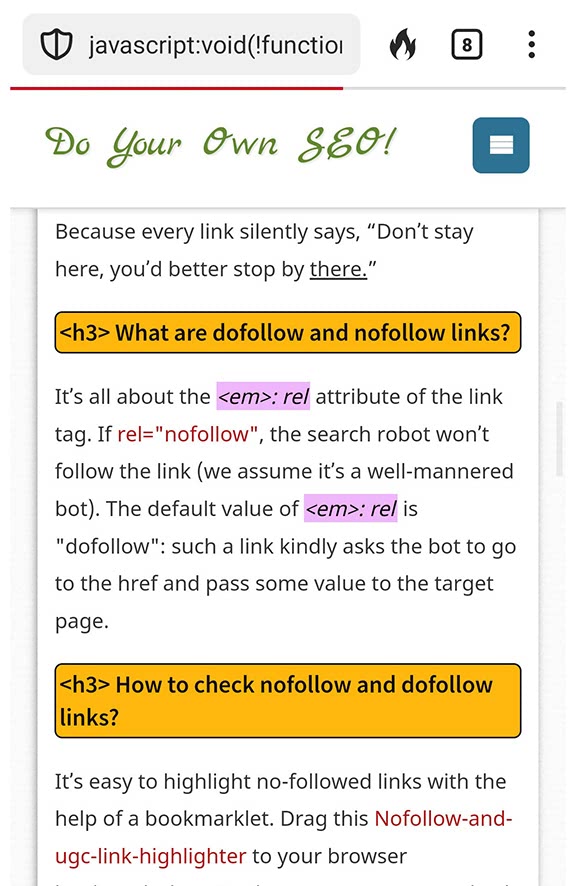
2. Bookmarklets for on-page SEO checking that replace the HTML of the current page (to display alt instead of photos, highlight semantic tags, and so on; more scripts for SEO checkup here). They always work but interact with page styles. Therefore, the result may look different depending on the site being checked.


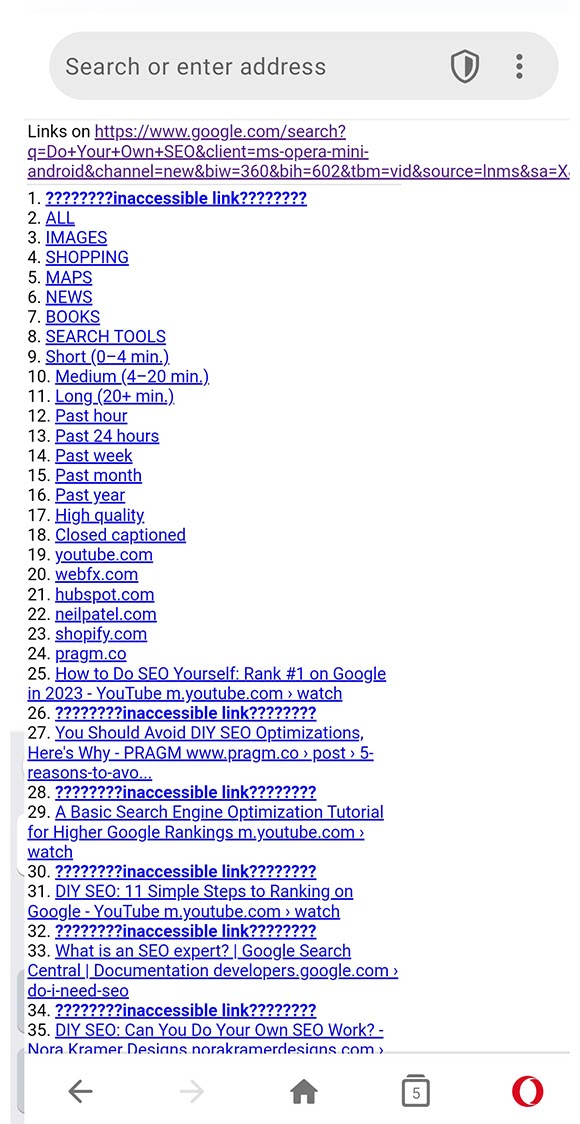
3. Bookmarklets working in the context of Google SERP (more about what they can do here). Sooner or later, there will be difficulties with them because the script relies on the HTML of the search page (classes, ids, attributes), which changes quite often. Besides, the HTML markup for mobile and desktop Google SERPs is different.
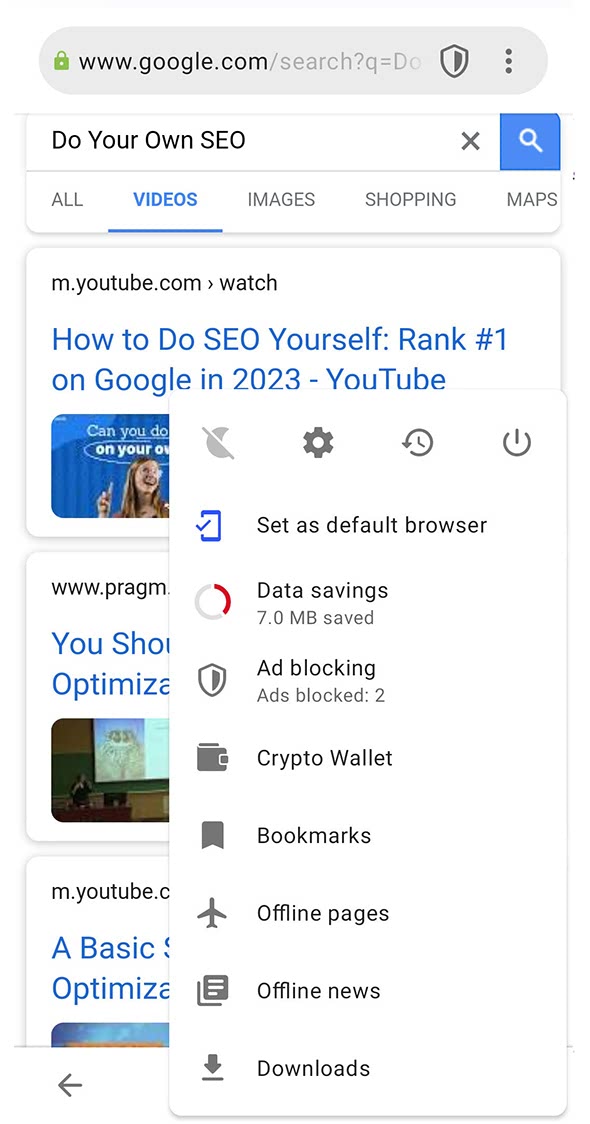
Ideally, you need to have a mobile version of such bookmarklets, or use the simplest ones, as below: all links from the “Video” tab are displayed in a new window. The script is easy to modify; you can, for example, get a list of links with text anchors longer than 30 characters.


I hope the post inspired you to save a couple of scripts in your mobile bookmarks and take a look at your favorite sites with a sharp eye! If needed, this repository contains SEO scripts from all blog articles. There are other similar repos on GitHub, so bookmarklets have a chance of taking root on your smartphone!