How to turn PNG cartoons to tiny SVGs & create a custom icon set
- PNG image to SVG icon in 9 steps
- Web font from SVG: pros and cons
- • Fontello vs IcoMoon for creating a webfont
- How to use custom icons and SVG sprites in HTML
- • CSS styles for SVG sprites and webfonts *interactive
You may say, am I need one more iconic font if there are enough already? Surely, yes. Using custom icons, you can equip your site with stylish buttons or revive the grave importance content. Another example: the mascot icons can accompany the user on his way to the landing page.
With the help of themed icons, it’s easy to emphasize the key paragraphs of the article. And if you decide to create an ornamental alphabet, you can use it for drop caps that open every new text section, like below:

Celtic (on the left) and ancient Slavic initials
In today’s post, we’ll create a collection of black-and-white SVG symbols, generate the Web font and learn how to style icons with CSS. Those who need colorful vector icons may still find the guide helpful since the mentioned tools apply to color PNGs and SVGs too.
The effort of creating a font will be rewarded because the likelihood that the user will stay on the page longer and click the unique icon will increase. That implies that your site’s web session metrics will improve and your rankings will, most likely, too (more on ranking factors here).
How to make an SVG icon from PNG
The task is to convert the PNG to a lightweight, single-color, but eye-catching SVG icon. Fortunately, experience with vector graphics isn’t required to complete it. In general, the logic is simple. The more contrasting the neighboring colors are and smoother the contours of PNG we can make, the better SVG we’ll get.
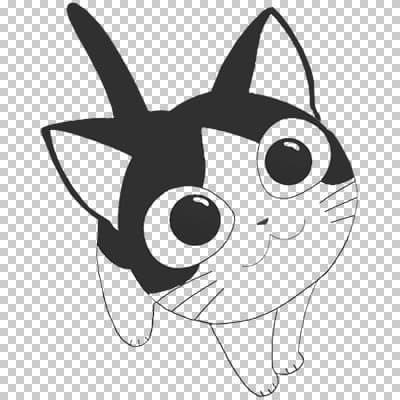
But we won’t take the easy road: we’ll make icons with manga characters!
Probably everybody knows that manga means the cartoon story: like comics, but not necessarily funny. It may be sad, heartwarming, cruel, and whatsoever. Manga was born in Japan, but today people draw these cartoons across the globe. People write novels based on popular episodes and even produce full-length series of anime.
For our purpose, we’ll use only free online tools (details will appear as we go on):
- PNG editor supporting the transparent background;
- PNG to SVG converter;
- SVG optimizer to reduce the file size.
Let’s "iconize" two pictures at once:


These and other sources for icons were downloaded from the websites offering free PNG: hiclipart.com, imgbin.com, pngocean.com, pngguru.com. But there are plenty of other resources on the Internet.
Already have a proper PNG? Let’s start with the following steps. You can go immediately to step 5, but it would be nice to work a little on the drawing.
- Open your PNG in the online (pixlr.com, lunapic.com, etc.) or desktop editor.
- Crop the picture in a 1:1 ratio.
- Increase the contrast rate.
- Get rid of unessential details.
- Select the light areas that should be white on the result SVG, and clear them. They should be empty (you may have to renew a border somewhere). This trick will give the lines in SVG more sharpness.
- Look at the dark-colored areas: if there are lighter pieces inside, the converter may conclude that they are “white”. It’s better to make them darker by hand, and the accuracy is not very important. The main thing is not to go beyond the contours. Save the resulting PNG; it will look like these:
- Resize the image to 200x200px: within our scheme, that provides a reasonable balance between detail and the SVG file size. Increase the contrast again and save the file as 200x200.png.
- Go to the website of PNG➔SVG converter. I recommend the free tool pngtosvg.com: it doesn’t require any settings and produces SVGs with clean markup. But you can choose another converter if you have preferences.
- On pngtosvg.com, reduce the palette to 1 color (there are 5 by default), upload your file, and generate the SVG.
- If the quality is not satisfactory yet, edit 200x200.png or make 300x300.png from the large PNG, and redo step 6. The new SVG will be more precise but weighty.
- It remains to thank the converter (they accept donations) and save the output SVG. But it’s too early to relax: the file size can be significantly reduced!
- Switch to the SVGOMG optimizer. Upload your file, set Precision=0 in settings, and uncheck the Remove viewBox. That’s all! The result appears automatically: ready for use black-and-white icon has just been created!
Here’s what we got: 2.05 KB and 2.75 KB files (and they’ll be even lighter if you enable GZIP compression for SVG). Before optimization, we had 7.6 KB and 10.3 KB, respectively. That is, both files lost more than 70% of their weight!
But what would happen if we converted the PNG cat to SVG without preparation? The file would have gained an extra 20KB and would be completely unusable as icon. The manga-boy PNG is more contrasty, so the raw SVG from it would come out sharp but still overloaded with details.
Webfont from SVG icons: the scheme of creation and known pitfalls
We already have 11 manga icons: here are these SVGs. Why not make an amateur web font from them? (To the point, everyone can post links to other custom SVG collections in the comments.)
Webfont isn’t the only way to use icons: a single SVG can be loaded from an external file or embedded into HTML. It’s also a common practice to use SVG sprites. There are many ways to use custom icons, but each has some limitations.
What can we say in favor of Web fonts?
- They do not clog the markup: in order for the icon to appear inside the <span>, just add the class to the tag.
- It’s easy to add self-made SVGs to the well-known icon set, such as Font Awesome, and generate an extended font.
- We can apply to icons the same CSS effects as to surrounding text (color, text-shadow, etc.).
What is against them?
- Webfont loading can slow down site performance and delay the text output.
- Iconic fonts are not working in the Opera Mini browser (usage is about 2%).
However, in our case, the main drawback is not so frightful. The custom webfont can be hosted on the same server as the entire site, and the client browser won’t establish the connection to the CDN. Besides, at least 80% of browsers support the preload hint, enabling the preloading of cacheable resources like webfonts.
So, if a webfont is your choice for organizing the set of icons, let’s continue. Otherwise, let’s jump through the section.
Webfont generators in use: IcoMoon vs Fontello
Here are two powerful and user-friendly font generation applications: IcoMoon App and Fontello.
| Free and Premium versions | Free and open source |
| No registration required for downloading the font | |
| You can combine free icons and your own SVGs in one webfont | |
| Basic editing capability | ------ |
| ------ | Doesn’t see some SVGs until you reverse the path :( |
| ------ | API for developers |
| You can download icons in PNG and other formats | ------ |
| WOFF2 is available for premium users only | Default WOFF2 support |
And here are links to the original documentation: IcoMoon docs and Fontello wiki. I’m just going to outline the main steps for creating a webfont.
- Select the application and go to the site. Look closely at the available icons: perhaps some will come in handy. Select the necessary ones.
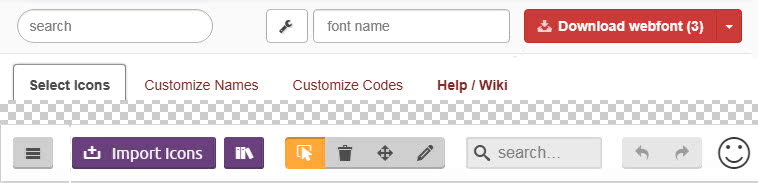
- Fontello: drag and drop SVG files to the input area in Custom Icons section. IcoMoon: in the navbar, find the import button and upload your SVG. Select the new icons.
- Fontello: to the left of Download button, enter the font name and check the settings. If the icons should replace letters or standard characters, specify Unicode codepoints in Customize Codes tab. IcoMoon: Click on the pencil in the navbar, and then on any selected icon: you’ll find yourself in the editor interface. Play with the icons and agree to Generate Font. Fill the Preferences and set codepoints, if needed.

- The navigation of the Fontello (upper) and IcoMoon applications
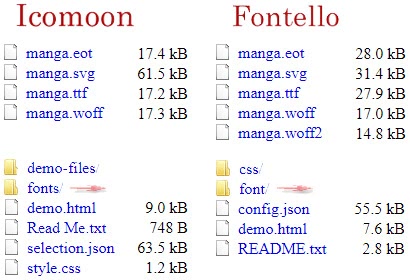
- Done, you can push Download. The font archive will contain .eot, .svg, .ttf, .woff (+ .woff2 from Fontello); JSON with the info on selected icons, CSS files, and demo.html with examples of use.

- Font weight difference: IcoMoon’s .eot and .ttf are lighter then Fontello’s; .svg font, on the contrary, is heavier.
- The preferred font format for modern browsers is .woff2. If you have used free IcoMoon generator, you need WOFF ➔ WOFF2 converter. This one works.
- Save .woff2 to the folder with other formats. Congratulations, you have created the ready-for-use webfont.
Both fonts are hosted on GitHub; you can download the archives from icomoon-Manga and fontello-Manga.
How to use custom icon sets in HTML and style them with CSS
It’s time to show all the manga icons. They are collected in the sprite – general SVG file containing elements
<symbol id="icon-name" viewBox="..."> <path d="..." /> </symbol>for each icon item. To display the icons on the page, we use
<svg><use xlink:href="/assets/post-on-icons/manga.svg#icon-name"/></svg>This way isn’t the most cross-browser (see support), but it preserves the size of the HTML document. If the symbols are needed for a single article, and there are not too many of them, the contents of the sprite can be included directly inside the <body>. Thus, links to individual icons become shorter: <svg><use xlink:href="#icon-name"/></svg>.
NB! I can not guarantee that the sites from which PNGs are downloaded always respect the copyright. If the owner of the PNG recognizes it among the SVGs and opposes the spread of the icon, it’s enough to let me know.
Here I should present the same icons as the webfont characters, but I don’t want to overload the page. As a demo, we’ll use the main iconic font: we have to download it anyway. It’s easy to treat our manga font similarly.
Every item above is just an <i class="icon icon-name"/><i> element, and stylesheets for it contain
@font-face {font-family:"fontName"; src:url(__) format(__)}
.icon {font-family:"fontName"; font-style:normal}
.icon-name::before {content:"__"} /* Hex for Unicode */If you want, you can exclude "icon" from the <i> class list: the corresponding CSS selector will change to
[class^="icon-"],[class*=" icon-"].
Since the icons do not contain readable text, you need to ensure that they can be voiced by screen readers.
If the icon has a semantic meaning, consider providing it with a role and aria-label attributes. Purely decorative icons should be hidden from assistive devices through the aria-hidden attribute.
<svg role="img" aria-label="Caption">...</svg>
<i class="icon-name" role="button" aria-label="Action"></i>
<i class="icon-name" aria-hidden="true"></i>If your new webfont is just an alphabet used for drop caps, you need to replace .icon selector with p:first-of-type::first-letter in the stylesheets. The content of the pseudo-element ::before is no longer needed.
The icon styling: how to apply CSS effects
For editing, you can select any manga icon: just enter its name instead of icon-cat. The image will be redrawn each time the CSS properties are manually changed.
The CSS code in the text areas below will be updated automatically.
The idea of an online icon decorator is not new: similar functionality was presented on CSS Tricks years ago. Unlike the predecessor, the icon decorator from here applies styles to SVG and works without jQuery. I’ll try to fix the noticed bugs, so do not hesitate to point to them in the comments.
See you on other pages of the blog!