What should be done to get an expanded featured snippet on SERP
- The goal is to get to Rich Results
- SEO behind your SERP fragment
- Google snippet generator & other tools
Every web resource dreams of getting into the Top 10, but that’s not enough. You also need the user to follow the blue link. So, you should understand the audience's needs and be able to hook the user in seconds while he scrolls through the SERP. How do we achieve this goal? It’s enough to have the proper snippet!
Of course, we cannot dictate what features our snippet should contain. What we are capable of is providing the search engine with the information it needs to enrich the results list as a whole.

Before we begin, I must dispel one SEO myth. Have you ever heard this easy recipe for success, “Add a five-star rating for your post or product, use the main keyword in <title> and twice in <description>, and the rank will skyrocket”? Yeh, it’s easy to do, but the rank is unlikely to change this way.
For now, it seems that neither page stars nor description directly affects the rankings. Even the URL likely isn’t so powerful anymore. But the <title> tag probably affects it, so it should be optimized. Another “influential” exception is the InStock field of the Product markup (if it’s true). It would be fair if active product cards get a little head start.
So the most luxurious SERP snippet is not able to improve the rating? It can do this, but not directly. The user reaction and actions on the snippet will be summarized and can be taken into account by the rank modifier engine. More on behavior ranking factors you can read there.
In short, the organic CTR (clicks-to-views ratio for the snippet that isn’t ads) is one of the likely catalysts for rankings.
Hence, the goal of any snippet optimization is to catch the user’s eye on SERP, stimulate the click, and occupy as much space as possible. This eliminates the possibility of visiting the competitor’s pages steps behind you.
Is it always possible? No. In the best case, you’ll get the desired snippet for the main keywords. For others, the page’s fragments will be generated at the discretion of the search engine and may sometimes be unexpected. The good thing is that it’s possible to prevent the inappropriate content fragment from entering the SERP.
What are Google Rich Results, and how do we get a featured snippet?
The cherished Rich Results include any non-standard SERP fragments that stand out against black & white snippets with only one blue link. Product, Event, Movie, Book, Review, Carousel, FAQ, How-to, Recipe, Software App, Podcast, etc. There are about 25 items in the Google gallery, and the number is likely to increase.

The most desirable of all rich fragments is the so-called zero position, or featured snippet. In theory, every page has a chance to get there, if for some search query it is ranked in the Top 10. The Google support for webmasters claims that it’s impossible to apply for position 0: any special markup for it does not exist. For every query request, Google decides on a case-by-case basis which fragment to enrich and which not.
However, some types of markup (FAQ, How-to, Recipe, VideoObject), as well as ordinary tables and lists, might work for the featured fragment. And one day the page might jump over the head and overtake the competitors. We’ll discuss further how to prepare a page for this; for now, there are a couple of instructive examples.
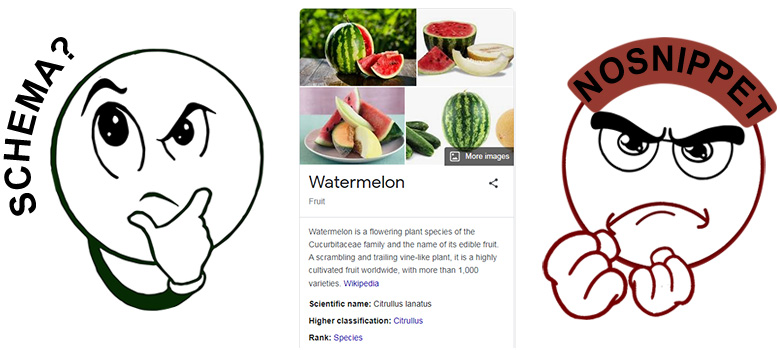
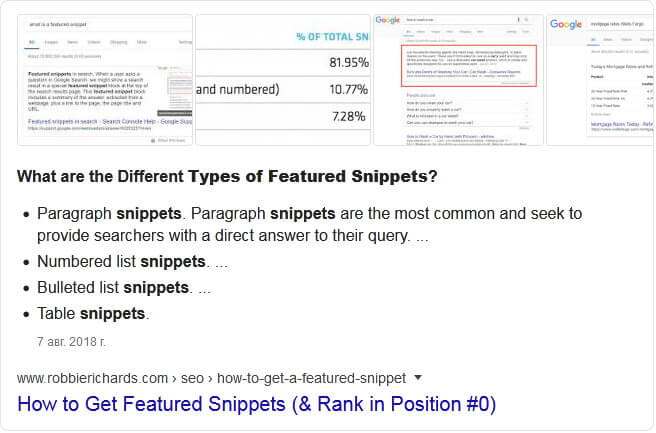
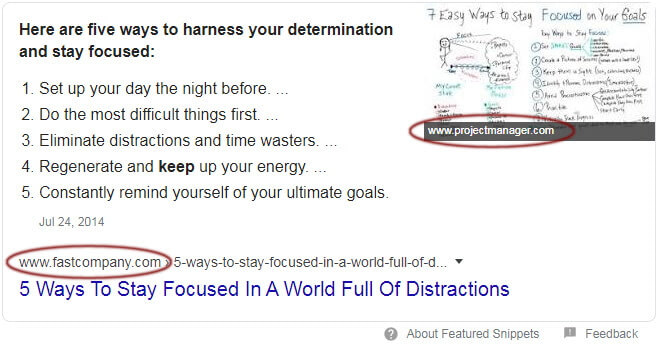
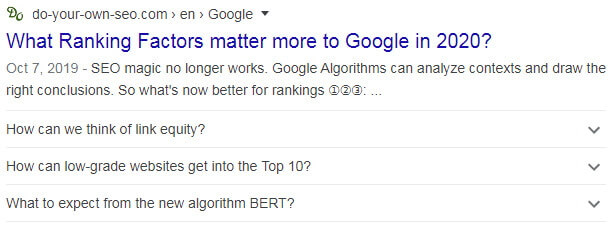
1. The featured snippet on the variety of Featured Snippets (paragraph, table, ordered or bulleted list).

2. Zero position with the other site’s illustration (and link to it). How painful is it to give the win to the competitor since there is no suitable image on the page!

Optimization for other types of Rich Results is just a matter of experience and... semantic markup. It’s worth checking out the official guide and following the recommendations for developers. If you have no access to the website code, you can add a markup to the pages through Google Tag Manager.
The preferred markup format is JSON-LD, but both Microdata and RDFa are supported by the search engines. The image below shows the Google snippet for the post with Microdata embedded.

NB! In that case, JSON-LD would mean duplication of questions and answers already presented in the document. But increasing the page weight, we lose a lot. There are opinions among SEO pros that during the first visit, the Googlebot sends to index a limited number of KB per page.
As for common entities like Person, Organization, BlogPosting, etc., it’s better to present them in JSON. Many helpful tools serve this purpose; we mention some in this section.
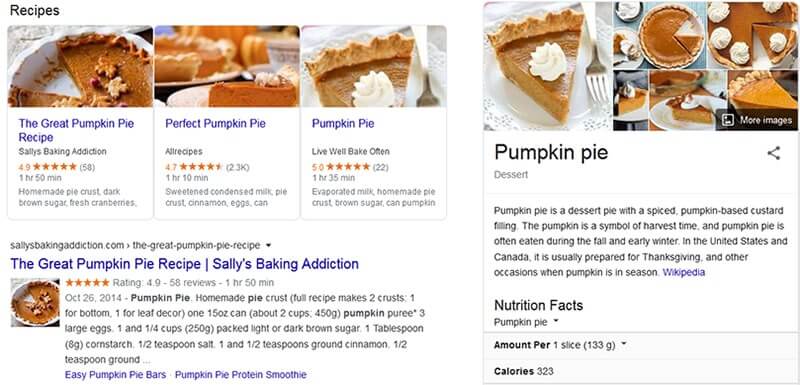
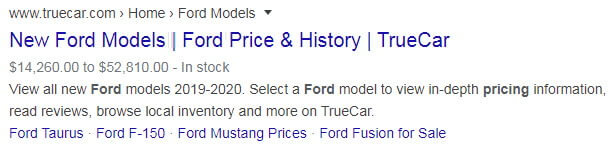
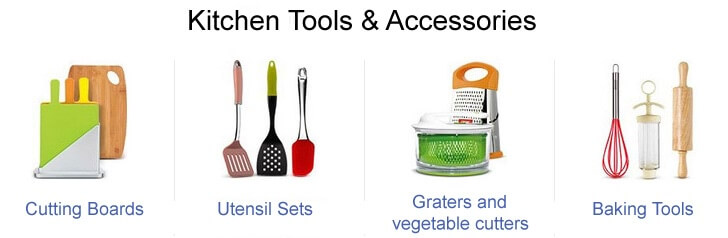
From common to private: why not talk about business? Let’s look at the markup widely used in online commerce. For the product cards, online stores use Product with Offer and AggregateRating. But that markup has one more application: it’s intended to summarize trade offers at price aggregators (so says Google).
Why have I mentioned it? Because it gives a real possibility to replace the nonexisting Product Category markup: pay attention to the price range in the following image.

I’ve checked that the page above contains the Product markup (one of these tools will make you sure).
Officially, Google warns against the misuse of markup. Warns for many years, and all the time the brave use it: any ranking penalty wasn’t noticed. Sometimes the price range disappears from the snippet and then comes back again. Nobody knows how it will behave tomorrow. That is, if you decide to use it, you must be responsible for the consequences.
 Some words on organizations on the web. For large or/and well-known companies, the knowledge network cards will be generated without their participation. For others, it’s important to have an account on Google Maps, upload quality photos, and update all the information on time.
Some words on organizations on the web. For large or/and well-known companies, the knowledge network cards will be generated without their participation. For others, it’s important to have an account on Google Maps, upload quality photos, and update all the information on time.
On the main page, it is advisable to implement the Organization markup. It would be even better to choose a specific Schema.org entity, like LocalBusiness, MedicalOrganization, and others. Don’t forget to provide the logo and the website.
On-page SEO behind a proper snippet: details matter
In this section, we’ll talk about how on-page SEO affects the page’s presentation on SERP and see what we can do to improve clicks.
1. Meta-tags (title, keywords, and description) 
Title: this is what SEO experts mention in the first place, and for good reason. Because it usually becomes an anchor for the primary blue link on the snippet (usually, but not always). Sometimes Google adds your brand, domain name, or something else. In one project, it remains unclear why Google appended a phrase to the title: was that because it was the anchor of the backlink or because it was the excerpt of the five-year-old title? To prevent this from happening, you’d check if there aren’t too short titles on the website (we’ll get back to length).
It also happens that the heading h1/h2 becomes the main link of the page’s fragment on SERP. That is natural in a case where the title doesn’t contain any essential part of the search query. The conclusions are as follows: a) the title must include the main keywords; and b) longreads must be structured using subheadings with secondary keywords.
Description: it also has to contain keywords; otherwise, nobody will ever see it. Google shows the prescribed statement if it’s relevant to the query but not spammed with keys. It’s also advisable for the description to be unique: its text content shouldn’t be found anywhere else on the site.
Keywords: this meta-tag is useless for SEO promotion if you are aiming for Google Top. You can either not fill it in or write in whatever you want. But other search engines, like Bing, Yandex, etc., may perceive the abundance of keys as spam. So, if you decide to fill, it’s better to use common sense.
NB! It’s possible to use emojis inside the meta-tags and even in the breadcrumbs (more on crumbs below). You can insert colorful emojis or Unicode chars in your titles and descriptions.

The sad truth is that such icons will probably be seen only by those who search “emojis on snippet”. It is unlikely that the query “bricks wholesale” or something like that will cause SERP to be colorful. Well, unlikely is not impossible! Emojis are worth using, but keep in mind that outdated browsers may be unable to display them, and users will see something like this:

In descriptions, we may also use HTML entities like ☎ ☎. But for reliability, the named entities should be replaced with their digital codes ☎ ☎ (here is the matching table).
How long should titles and descriptions be? When googling on the desktop, the user gets 600px wide result fragments. Titles are displayed in one line (up to 55-65 chars), and descriptions – in two lines (approx. 135-180 chars). Words that do not fit are lost. Mobile users can see larger snippets: titles take 2-3, sometimes 4 lines; descriptions take more, depending on the screen width.
So many spears have been broken in arguments about the right length of the description. I wouldn’t like to break anything, so my point is the following.
- You can only take desktop snippets into account. If needed for mobile users, Google itself will add an extra fragment to the description.
- Or, you can provide more (up to 280-300 chars), dividing the text into two parts in your mind. The most important part must fit in the first 140 characters. If you cut the second one, nothing will happen.
There is a live Google snippet generator in the Tools section. It will show you a probable preview of the real snippet.
2. Subheadings and jump links
Well, everybody knows that (and why) subheadings should include the secondary keys. But there’s one more thing: you can add to tags identifiers, like id=“N”; and generate the TOC. What will you get from this? Simply more blue links.
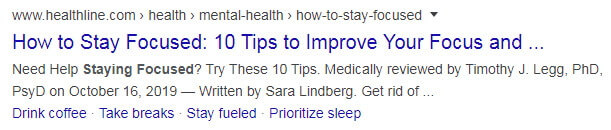
The page that on the first screen has the separated group of internal links located in the content area will have benefits on SERP. I mean, if those links aren’t menu or sidebar items, then the page’s fragment on SERP may contain “Jump to” links. The extra blue ones you can see in the picture below.

The likelihood that one of them will work is high if the topic is fully disclosed. But how to deal with pages that aren’t articles? Similarly. For example, product categories may show at the top a group of links to presets or subcategories.

The effect will be the same as if we add the TOC: the more links, the more clicks.
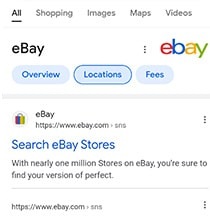
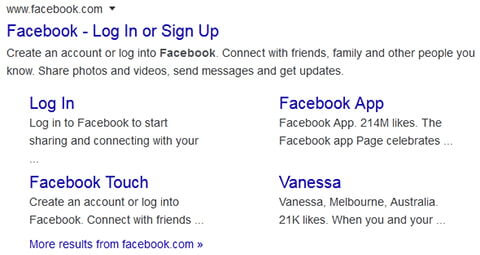
What could be better? Only the large branded snippet: if the search query is “the-big-brand-name”, the description on SERP will be supplemented with several rows of mini-snippets.

Menu items and popular website pages are often included in the branded snippet. Unfortunately, it’s impossible to influence the choice of quick links. In the example above, you can see that some links may be unexpected. But still, the most likely candidates are pages pointed to by many internal links with the same short anchor (like “Log In”).
3. Navigation and the breadcrumbs
Do you remember the fairy tale where children scattered crumbs on a forest path to find their way home later? Likewise, a navigation chain that leads the user from the depth of the website to the home page is called breadcrumbs.

On SERP snippets, that chain can be located above or below the title, depending on the search engine. It looks like this:
https://support.google.com › google-ads › answer ▾
What to remember about breadcrumbs?
- Previously, two types of dictionaries were used to create it: Schema.org and Data-vocabulary.org. But April 6, 2020, Google dropped support of Data-vocabulary: deprecated navigation elements will no longer be displayed on SERP.
- The only way to set out a nav chain is the BreadcrumbList Schema.org markup. You’d keep this in mind when using breadcrumbs generators; perhaps they are based on an outdated template.
- For websites with a complex architecture, where pages can belong to several categories, it’s better to mark up several breadcrumb trails (this guide says so). Here’s an example from there:
Books › Science Fiction › Award Winners / Literature › Award Winners
Of course, only one trail will appear on the SERP fragment: the one that is most relevant to the user’s query.
Favicon is the website’s logo icon. In Google, you can see it in front of the breadcrumbs, but only on mobile SERP. From search results for desktop favicons disappeared after moving the navigation to the top of the snippet. Some other search engines, like Yandex, still display icons for PC users.
The easiest way to create a favicon is to save it to the site root as 32x32px favicon.ico. The browser will find it there by default. But modern devices are already waiting for more!
How to make it better I won’t write here: this super-cool favicon generator will do all the work for you! Here’s the icon ![]() generated by the app from the emoji. I could download it in 6 variations, from 16x16 to 512x512px.
generated by the app from the emoji. I could download it in 6 variations, from 16x16 to 512x512px.
4. Images and videos
Unique illustrations and high-quality photos will most likely help rankings; this is the first thing. Withal, images with properly filled-in alt attributes become a source of traffic from the Image Search. Videos are similar, plus they have more chances to earn a featured snippet.
So what should you do to have a media-content preview along with the page’s description on SERP? There are no guarantees, but the following is worth a try.
- The title image of the page should be at least 1200x630px, preferably 1600x840px (the aspect ratio needs to be maintained).
- Apply to the title image this ImageObject markup. If it’s crucial for performance, you can display on the page a reduced copy of that illustration.
- Fill in the meta-tag Open Graph: <meta property="og:image" content="...">. It’s intended for social media, but search engine robots understand it too. For Bing, it might work on a preview.
If the main content is video, it’s better to mark the page up as VideoObject. But you don’t have to worry too much about videos. Previews without any markup might appear on SERP if the search engine decides that the user’s intent is to watch.

And what if, for some reason, you do not want your pictures to appear in the search results? Then add this to the <head> element of the document:
<meta name="robots" content="max-image-preview: none">.
By changing “none” to “large” or “standard”, you can expand or limit the allowable size of the preview.
For videos, you can also disable playback and leave a static thumbnail (max-video-preview: 0) or limit the fragment duration to seconds (max-video-preview: number). Everything happens in the robots meta-tag.
5. Don’t want the text content to be shown on SERP? Use nosnippet
Let’s assume that you can’t allow your SERP snippet to include part or all the contents of the indexed document. For example, a content-poor page might supply the snippet with the text from the sidebar or the login form.

I’m not saying lack of content is bad: maybe it isn’t really needed there. So we’ll treat the feasible snippet. To do this, add the boolean attribute data-nosnippet to all unwanted page elements, such as <div data-nosnippet id="widget">. A living example is the “Related posts” section below this article.
NB! The prohibitory attribute will work only for <div>, <section>, or <span>. If the unwanted block contains non-standard HTML elements, wrap it with a div tag.
Let’s move on to the page-level directives we can set in the meta-tag robots. The toughest is nosnippet: it prohibits the use in the snippet of any excerpt or image found on this page. Another directive is max-snippet:[number| 0 | -1]: it only limits the number of characters in the text description. Null is the same as nosnippet; -1 means no limits at all.
When should I use max-snippet? Most often it’s used in conjunction with max-image-preview, like
<meta name="robots" content="max-snippet:60, max-image-preview:large">
That is, we limit the text length and opt for the largest image at once. Now the decision is up to the search engine!
Originally, these meta directives were intended only for Googlebot. But in April 2020, Bing announced that its bots have learned to understand max-snippet and max-image-preview too. But not the data-nosnippet attribute.
Markup generators, snippet simulators, bookmarklets, and other tools
Those who want to take up as much space as possible on SERPs should use Schema.org, the popular semantic markup dictionary. The following online tools will make it easier to work with the markup.
- Schema-markup generators, working with JSON-LD. For example, Merkle Technicalseo – versatile and multipurpose; JsonLD.com – lacks features but provides some ready-made templates that are simple to edit.
- Structured-Data validator Schema.org: you can give it the page’s URL or the code fragment.
- Rich Results Test: created by Google, it lets you choose the robot type (for smartphones or desktops) and shows a preview of the result right away.
The bookmarklets to submit the current page for validation on the fly: Rich-Results and Schema.org. Drag the link to the browser’s bookmarks bar to use it. When you press the button, it sends the current URL to the correspondent web resource. (You’ll have to allow the popups, which the browser blocks by default.)
The validators will check your code and also tell you what kind of markup is implemented on successful competitor pages.
The next group of assistants generates the Google SERP snippet using the title and description. When needed, I use this:
From outside sources, I would not hesitate to recommend Merkle Google SERP simulator. There are plenty of helpful applications on this website, including the mentioned above JSON generator.
More bookmarklets: Word & char counter in the selected text and Title-Description-Keys for the current page. To run the scripts, save them to the bookmarks bar.
Bookmarks can be used sequentially. For example, select some part of the title shown with Title-Description-Keys and count the number of characters with another script. If you want to hide the data pane, click the bookmark button again.
✽ ✽ ✽
Enough with the theory; it’s time to put it into action. To start, it would be great to review some older posts to see if they can benefit from the FAQ, Review, or Instruction markup. The on-page SEO check-up may also be insightful.
Of course, you can’t bring the web page to the Google Top just following these recommendations. But structured content gives you an extra chance to win the featured snippet. After all, that serves the purposes of Google itself! The user’s click on any SERP fragment not only increases the CTR of the landing page but also shows a sign of favorable assessment of the search engine’s efforts.
