Іконковий шрифт – це легко! Перетворюємо PNG на міні-SVG і створюємо веб-шрифт (чи SVG-спрайт, на вибір)
- SVG-піктограма з PNG за 9 кроків
- Кастомний шрифт з SVG: чи варто?
- • Чим генерувати: Fontello VS IcoMoon
- Застосування веб-шрифтів та SVG-спрайтів
- • CSS-стилізація іконок *інтерактив
Нащо мати свій веб-шрифт, коли їх і без того вдосталь? Для стилізації інтерфейсу та надання колориту контенту! Приміром, дизайнерські абетки можна використовувати для буквиць (ініціалів), щоб позначати ними початок розділів. Піктограми з маскотом (живим талісманом сайту) можуть провести користувача до цільової сторінки. Врешті, за допомогою мікро-зображень легко акцентувати тези й привернути увагу до поворотних пунктів статті.

Кельтський і давньослов'янський ініціали
В цьому пості ми створимо колекцію SVG символів й навчимося стилізувати їх засобами CSS. Хоча іконки будуть одноколірними, матеріал стане у пригоді й тим, хто потребує різнобарвні векторні зображення. Адже інструменти, які тут ужито, так само легко працюють з кольором.
Старання зі створення шрифту будуть винагороджені. Адже шанси на те, що користувач залишиться на сторінці довше і натисне на незвичну іконку, зростуть. SEO-метрики вебсесії покращаться, і ваші позиції, ймовірно, теж (більше про фактори ранжування тут).
Як створити SVG-іконку з PNG
Задача – конвертувати PNG в одноколірний, але промовистий SVG помірного розміру. На щастя, для її розв'язання не потрібен досвід роботи з векторною графікою.
Логіка проста: що більш контрастними будуть сусідні кольори, що більш чіткими й плавними вдасться зробити контури PNG, то кращим вийде SVG. Проте ми не прагнемо легких звершень: ми будем створювати іконки з манги.
Мабуть, всі в курсі: манга – це мальовані історії. На зразок коміксів, проте не завжди смішні: бувають сумні, зворушливі, жорстокі – які завгодно. Народилася манга в Японії, але зараз її малюють усюди. За мотивами популярних серій видають романи й створюють аніме.
Домовимося користатися лише безплатними ресурсами. Нам знадобляться:
- редактор PNG з підтримкою прозорості;
- конвертер PNG у SVG;
- оптимізатор SVG для зменшення файлу.
Перетворювати на графічні символи будемо одразу два малюнки:


Ці та інші PNG завантажено з сайтів hiclipart.com, imgbin.com, pngocean.com, pngguru.com. Але в мережі є й інші безкоштовні ресурси з необмеженим асортиментом.
Ви вже маєте годящий PNG? Тоді діємо за планом. Можна хоч зараз перейти до пункту 5, але задля кращого результату бажано попрацювати з файлом.
- Відкрийте PNG в онлайн-редакторі зображень (pixlr.com, lunapic.com та ін.) або на комп'ютері.
- Кадруйте малюнок у відношенні 1:1.
- Збільште контраст.
- Позбудьтеся незначних деталей.
- Виділіть світлі ділянки, яким призначено бути білими на SVG, і вилучіть їхній вміст: вони мають стати порожніми (можливо, десь доведеться довести границю). Цей хід має підвищити чіткість контурів SVG.
- Погляньте на темні ділянки: якщо вони містять світліші фрагменти, конвертер може вирішити, що вони «білі». Тож, краще зафарбувати їх темним, не прагнучи спеціальної краси: головне, аби контури не постраждали. Збережіть отриманий PNG-файл. Він буде виглядати десь так:
- Пропорційно зменште зображення до 200x200px: це має забезпечити баланс між деталізацією та розміром SVG-файлу. Знову підтягніть контрастність та збережіть файл під назвою 200x200.png.
- Перейдіть на сайт PNG ➔ SVG конвертера. Рекомендую сервіс pngtosvg.com: він не потребує налаштувань і генерує SVG-файл з чистим кодом. Але можна обрати й інший ресурс, якщо є вподобання.
- На pngtosvg.com залиште в палітрі 1 колір (усього їх 5), завантажте свій файл та натисніть «Генерувати».
- Якщо якість не влаштовує, відредагуйте 200x200.png або створіть з більшого PNG файл 300x300.png і повторіть пункт 6. Новий SVG буде охайнішим, але й заважить більше.
- Лишилося подякувати конвертеру (там приймають дарунки) і стягнути собі SVG. Втім, розслаблятися зарано: вагу файлу можна суттєво врізати.
- Йдемо на сайт оптимізатора SVGOMG. Відкриваємо свій файл через інтерфейс, в налаштуваннях задаємо нульову точність (Precision = 0) і знімаємо вказівник з Remove viewBox. Результат з'являється тієї ж миті! Все: маємо придатну до використання чорно-білу іконку з аніме.
У підсумку: розмір файлів – 2,05 та 2,75 КБ; буде навіть менше, якщо для SVG ввімкнуте GZIP-стискання. Зазначу, що перед останнім кроком файли важили 7,6 та 10,3 КБ відповідно, тобто схудли вони майже в 3.7 раза!
А ось що вийшло б, якби ми сконвертували кота в SVG без підготовки й полінувалися оптимізувати: зайві 20 КБ та очевидна непридатність до користування. Втім, оскільки PNG із хлопчиком був більш контрастним, швидкий SVG з нього вийшов виразним, але теж обтяженим дрібницями.
Веб-шрифт з SVG: генеруємо, зважуємо переваги й недоліки
Загалом в нас підготовано 11 манга-іконок у форматі SVG: ось вони. Чому б не створити з них любительський веб-шрифт? До слова, в коментарях можна постити посилання на тематичні колекції SVG у вільному доступі.
Шрифт – лише один з варіантів використання значків: SVG можна завантажити з файлу або просто «вшити» в код HTML. Також можна застосовувати SVG-спрайти. Отже, способів багато, і кожен має За і Проти.
Що сказати на захист веб-шрифту?
- Не засмічує HTML. Щоби всередині <span> з'явилася іконка, достатньо додати тегу відповідний клас
- Неважко доповнити саморобними іконками Font Awesome та згенерувати розширений шрифт.
- До символів шрифту застосовні ті ж CSS-ефекти, що й до околишнього тексту (тінь, градієнт кольору і т.ін.).
Що проти?
- Завантаження шрифту може знизити експлуатаційні характеристики сайту та затримати виведення тексту.
- Веб-шрифти не працюють в браузері Opera Mini (зустрічається рідше, ніж на 2% пристроїв).
Однак в нашому випадку головний недолік веб-шрифтів не настільки страшний. Кастомний шрифт буде розміщено на сервері разом із сайтом: тоді браузеру клієнта не доведеться додатково встановлювати з'єднання з CDN. До того ж > 80% браузерів підтримують preload – передзавантаження кешованих ресурсів: коли гліфів у шрифті небагато, preload варто взяти на спробу.
Тож, якщо ви обрали шрифт як засіб впорядкування іконок, продовжуємо. В іншому разі стрибаємо через розділ.
Генератори шрифтів у дії: IcoMoon проти Fontello
Ось двійко легких у застосуванні, але майже магічних web-додатків для створення шрифтів.
А ось посилання на оригінальні посібники з використання: IcoMoon docs і Fontello wiki (обидва – англійською). Я лише зазначу основні етапи створення шрифтів для тих, хто не має наміру заглиблюватись у документацію.
- Обираємо додаток і відкриваємо сайт. Придивляємося до наявних іконок: можливо, деякі з них надобляться. Виділяємо потрібні.
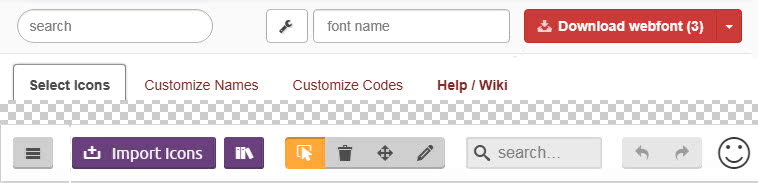
- Для Fontello: вкидаємо свої SVG-файли у «приймач» в розділі Custom Icons. Для IcoMoon: на панелі навігації знаходимо кнопку Import Icons і завантажуємо SVG. Нові іконки теж треба виділити.
- Для Fontello: ліворуч від кнопки Download вводимо назву шрифту та перевіряємо налаштування. Якщо значки мають замінити алфавіт або інші стандартні символи, на вкладці Customize Codes вказуємо відповідні кодові позиції (U-codepoint). Для IcoMoon: в навігації клікаємо на олівець і опиняємося в інтерфейсі редактора іконок. Награвшись, тиснемо Generate Font і заповнюємо Preferences. За потреби змінюємо U-codepoints.

- Панелі навігації додатків Fontello (зверху) й IcoMoon
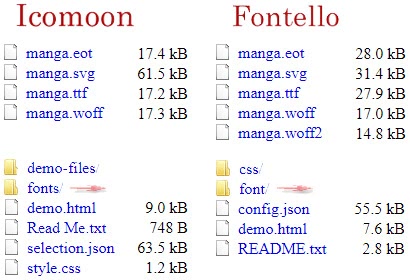
- Якщо все влаштовує, погоджуємося на Download. В архіві буде тека зі шрифтами (.eot, .svg, .ttf, .woff + .woff2 у Fontello), JSON з інформацією про завантажені гліфи, CSS-файли та demo.html із прикладами.

- Відмінності у розмірі форматів шрифтів, згенерованих IcoMoon і Fontello: .eot та .ttf легше в IcoMoon, а от .svg – у Fontello
- Найбільш ефективний web-шрифт для сучасних браузерів – .woff2. Якщо ви скористалися безкоштовною версією IcoMoon, доведеться пошукати WOFF ➔ WOFF2 конвертер. Цей – працює. Додамо .woff2 у теку з іншими форматами і все: шрифт можна підключати!
Обидва шрифти є на GitHub, архіви завантажуються за посиланнями icomoon-Manga та fontello-Manga.
HTML та CSS для застосування SVG-спрайтів та шрифтів
Час продемонструвати згадувані манга-іконки. Усі 11 зібрано у спрайті – єдиному SVG-файлі в тегах <symbol id="icon-name" viewBox="0 0 X X"></symbol>, а на сторінці виведено як
<svg><use xlink:href="/assets/post-on-icons/manga.svg#icon-name"/></svg>Хай це не найбільш кросбраузерний спосіб (див. browser support), натомість не перевантажено HTML. Втім, якщо значки потрібні для єдиної статті і їх не надто багато, вміст спрайту можна включити в тіло <html>. Тоді посилання на окремі значки скоротяться до <svg><use xlink:href="#iconname"/></svg>.
NB! Не можу гарантувати, що всі сайти, на яких знайдено PNG, дбають про захист прав авторів. Якщо володар прав на малюнок впізнає його в якомусь із SVG і буде проти розповсюдження файлу, ось форма для звернень.
Тут варто було б вивести такі самі іконки, але вже як елементи web-шрифту. Проте... мені шкода навантажувати сторінку:-(. Нехай моделлю стане іcomoon-шрифт, який вже використовується на сайті: за його прикладом легко підключити й манга-шрифт.
Кожен елемент – це просто <i class="icon icon-name"/><i>, а в стилях зафіксовано
@font-face {font-family:"fontName"; src:url(__) format(__)}
.icon {font-family:"fontName"; font-style:normal}
.icon-name::before {content:"__"} /* Hex for Unicode */З переліку класів <i class=".."/><i> можна виключити icon: тоді CSS-селектор .icon заміниться на
[class^="icon-"],[class*=" icon-"].
Оскільки значки не містять тексту, треба подбати про адекватне прочитання їх скрінрідерами.
Якщо іконка має відповідальну функцію, доведеться опорядити її роллю (role) й описом (aria-label). Суто декоративні іконки достатньо сховати від програм-асистентів за допомогою атрибуту aria-hidden.
<svg role="img" aria-label="Опис">...</svg>
<i class="icon-name" role="button" aria-label="Дія"></i>
<i class="icon-name" aria-hidden="true"></i>А от якщо новий шрифт – це алфавіт, призначений для ініціалів, то .icon у CSS варто замінити селектором
p:first-of-type::first-letter (1-а літера 1-го абзацу розділу). Вказувати значення ::before тоді не потрібно.
Стилізація іконок: CSS-ефекти наживо
Для редагування можна обрати будь-яку з manga icons: для цього треба ввести її ім'я замість icon-cat3. Обрана піктограмка буде миттєво реагувати на змінення значень CSS-властивостей.
В текстових полях нижче буде оновлюватися CSS-код.
Ідея створення онлайн-декоратора іконок не нова: подібний функціонал мені вперше зустрівся на CSS Tricks. На відміну від попередника, скрипт з цього посту застосовує стилі до SVG та працює без JQuery. Баги, на які буде вказано, спробую виправити, тому без коливань перелічуйте їх у коментах.
Сподіваюся, щось зі сказаного стане читачеві у пригоді. Зустрінемося на інших сторінках!