Сайт невиразно виглядає в Пошуку?
Розширюємо сніпет і покращуємо органічний CTR
- Мета – розширений фрагмент у Пошуку
- Як On-page SEO впливає на сніпет сторінки
- Генератор Google сніпетів та інші
Кожен онлайн-ресурс мріє з'явитися у першій десятці Google. Але цього замало: треба переконати юзера перейти за посиланням. Тому слід знати потреби аудиторії і вміти зацікавити користувача впродовж 1-2х секунд, поки він веде очима вздовж стрічки результатів. Тож, як отримати бліц-клік? – Сформувати правильний сніпет!
Диктувати пошуковій системі, як мають виглядати результати, ми, звісно, не можемо. На що ми спроможні – це надати системі саме ту інформацію, яка, за її критеріями, здатна прикрасити сторінку результатів (SERP).

Перш ніж перейти до змісту, доведеться спростувати один міф. Мабуть, всі чули «легкий рецепт» SEO оптимізації: «5 зірок у рейтингу статті чи продукту, ключове слово в тайтлі і двічи в дескріпшені – і вуаля, плюс 10 позицій!»? Так, то зробити неважко, але позиціям воно навряд чи допоможе.
Наразі ані description (опис сторінки), ані зірковий рейтинг прямо не впливають на ранжування. Навіть URL – і той вже ні. Ось title (назва), ймовірно, є складником рангу, тому його належить оптимізувати. Ще один «впливовий» виняток – поле InStock розмітки продукту: справедливо, якщо актуальні картки товарів отримають фору.
То невже ж розкішний сніпет – ваш фрагмент у Пошуку – не в змозі поліпшити позиції сторінки? Сам собою – ні, але реакція користувачів на нього буде узагальнена і врахована машиною модифікації рангу. Більше про поведінкові чинники ранжування тут.
Якщо коротко, органічний CTR – один з імовірних каталізаторів зростання рангу. Що більше людей перешло на сайт і що менше відновило пошуки, тим вірогідніше, що сторінка відповіла на запитання.
Отже, мета оптимізації сніпета – привернути увагу користувача, стимулювати перехід на сайт та... обійняти якомога більше місця на сторінці видачі. Це знизить шанси на клік для конкурентів, які на крок позаду.
Чи завжди таке вдається? Ні. В кращому разі ви отримаєте бажаний сніпет за основними пошуковими фразами. Безліч інших пошуковик сформує на свій розсуд, й інколи це буде несподівано. Добре є те, що від потрапляння у SERP недоцільних фрагментів контенту сторінку можна убезпечити.
Що таке Розширені Результати Google і як туди потрапити
До Rich Results – розширених результатів – відносять будь-які нестандартні фрагменти SERPа, що вирізняються на тлі текстових описів. Рецепт, Інструкція, Поширені питання, Продукт, Карусель, Захід, Фільм, Додаток, Подкаст та інші. В галереї від Google їх біля 25, і цей перелік ще буде доповнюватись новими типами розширених сніпетів.

Теоретично, кожна веб-сторінка має шанс на Featured Snippet – позицію № 0, або Виокремлений фрагмент. Довідка Google стверджує, що замовити потрапляння на нульову позицію неможливо: окремої розмітки для цього не існує. Для кожного пошукового запиту Google вирішує ситуативно, кого показувати у розширеному вигляді, а кого – ні.
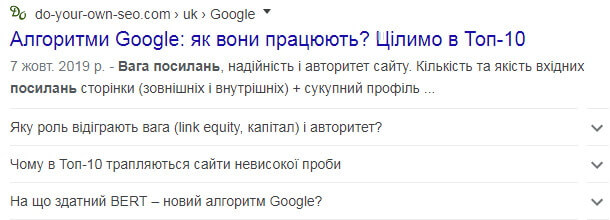
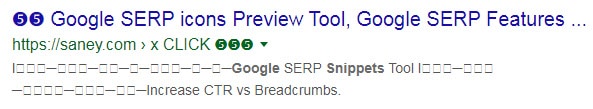
Однак деякі види контенту (How-to, Recipe, VideoObject), а також звичайні таблиці та списки можуть спрацювати на виділений сніпет. І тоді сторінка, якщо вона ранжується не далі 10-ї позиції, «стрибне вище голови» і злетить над рештою конкурентів. Далі буде про інструменти, що підготують сторінку до успіху, а зараз пара цікавих ілюстрацій.
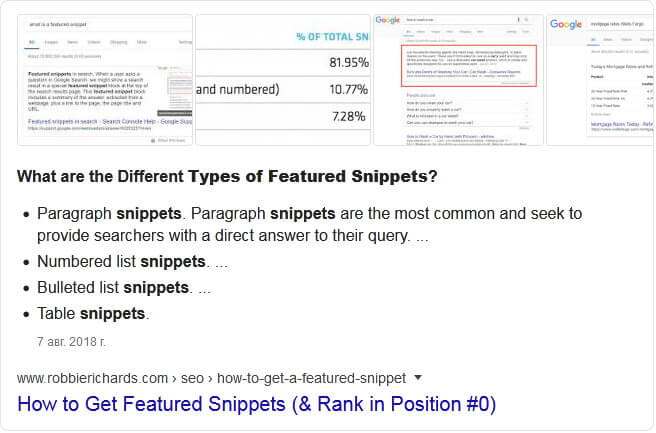
1. Виділений сніпет про типи виділених сніпетів (абзац тексту, впорядкований або маркований список, таблиця).

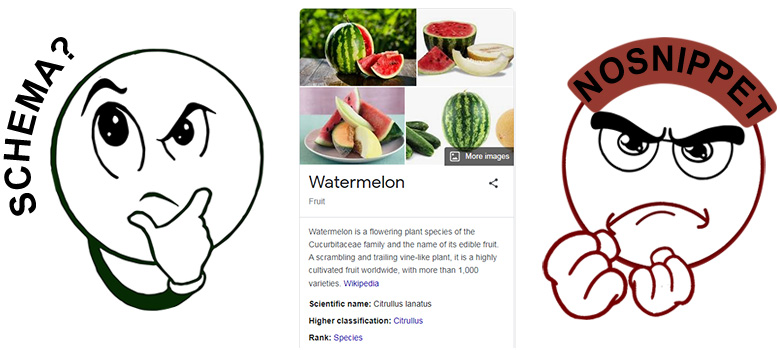
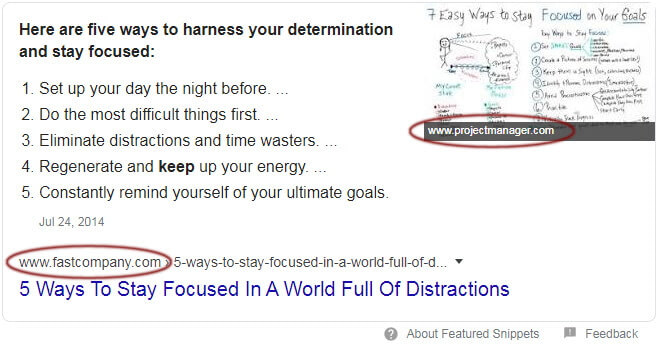
2. Позиція №0 з чужим зображенням у сніпеті: прикро подарувати конкурентам клік через брак годящої ілюстрації!

Оптимізація під інші види розширених сніпетів – то є просто справа техніки та... семантичної розмітки. Варто ознайомитися з офіційним посібником і дотримуватися рекомендацій для розробників. Не маєте доступу до кода сайту? Не проблема: додати розмітку на сторінки можна через Google Tag Manager.
Переважний формат розмітки – JSON-LD, хоча Microdata і RDFa пошуковими системами також підтримуються. Нижче сніпет Google для статті, в код якої вбудовано Microdata.

NB! JSON в цій ситуації потребував би повтору питань і відповідей, які вже є в html. Проте збільшуючи розмір документа, ми програли б за багатьма параметрами. Один з аргументів тут: є думки, що Googlebot під час першого візиту на сторінку відразу індексує лише обмежену кількість КБ.
Загальні типи сутностей, на зразок Organization, Person, BlogPosting, краще описувати в JSON: для цього існують онлайн-генератори структурованих даних, детальніше в розділі Tools.
Від загального до конкретного: поглянемо на широко вживані в онлайн-комерції види розмітки.
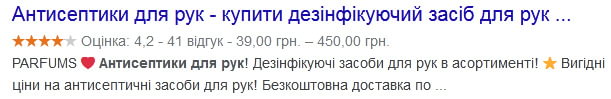
Для карток товару кожен інтернет-магазин використувує розмітку Product з торговельною пропозицією Offer та рейтингом AggregateRating. Але в цієї розмітки є ще одне призначення: узагальнення товарних пропозицій для прайс-агрегаторів (так каже Google). До чого це тут? Річ у тім, що наразі це єдина можливість замістити неіснуючу розмітку для товарних категорій.

Перевірено: ця злободенна сторінка містить Product markup (як перевірити, див. Tools). Бачите діапазон цін в сніпеті?
Офіційно Google застерігає від застосування розмітки не за призначенням. Багато років застерігає, і багато років сміливі нею користуються: песимізації рангу поки не помічено. Інколи ця краса зникає зі сніпетів, але потім повертається знов. Як буде далі, не знає ніхто. Отже: якщо застосовувати, то під особисту відповідальність.
 Ще кілька слів про висвітлення організацій в Пошуку. Для лідерів індустрій та відомих компаній картки мережі знань буде сформовано автоматично, без їхньої участі. Всім іншим важливо додати і вчасно оновлювати відомості о собі на Google Maps.
Ще кілька слів про висвітлення організацій в Пошуку. Для лідерів індустрій та відомих компаній картки мережі знань буде сформовано автоматично, без їхньої участі. Всім іншим важливо додати і вчасно оновлювати відомості о собі на Google Maps.
На головній сторінці сайту доцільно впровадити розмітку Organization за Schema.org. Навіть краще, якщо це буде більш специфічний її підтип: LocalBusiness, MedicalOrganization та інші; обов'язково задати логотип та URL сайту.
Оптимізація сніпета сторінки: дрібниць в SEO не буває
Розділ про те, як on-page SEO позначається на вигляді сторінки в Пошуку. А також про заходи, що здатні забезпечити приріст CTR.
1. Title (назва), keywords (ключові слова), description (опис) 
Тайтл seo-спеціалісти згадують найпершим, і на дарма. Зазвичай саме він є анкором того заповітного синього посилання в Google. Чому зазвичай?
Тому що Google може додати туди назву бренду, доменне ім'я або ще щось на власний розсуд. В одному з відомих проектів так і не з'ясувалось, чому Ґугл додав до назви сторінки пару слів: чи то був анкор беклінка, чи то уривок з тайтлу 5-річної давнини... Трапляється таке зрідка, але все ж краще не мати на сайті занадто коротких тайтлів (про довжину буде далі).
Буває, що «синім посиланням» стає не тайтл, а заголовок h1-h2. Це трапляється, коли заголовок цілком містить пошуковий запит, а в тайтлі навіть окремих слів запиту нема. Висновки: a) тайтл має містити найважливіші ключові слова; b) структурування контенту підзаголовками з входженням ключів – гарна ідея.
Дескріпшн також має містити ключові фрази, інакше його ніхто ніколи не побачить. Google виведе в Пошуку запропонований вами опис лише тоді, коли він релевантний запиту і не скидається на спам. Бажано також, щоб деспріпшен містив цілком унікальний текст, а не копію фрагменту сторінки: це істотно підвищує шанси на показ.
Ключові слова (keywords) для просування в Google безкорисні. Якщо таки вирішите їх заповнити, нехай це будуть саме ті ключі, під які оптимізовано контент. Не хочете їх "світити" – можна не заповнювати взагалі чи додати до основних ще й зайві. Але: проблема в тому, что інші пошуковики (Bing, Yandex, etc.) реагують на keywords інакше і можуть прийняти вас за спамера, якщо ключів буде занадто багато. Тож, краще не писати нічого, окрім реальних ключових фраз.
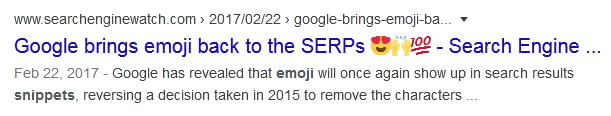
Нюанс: і в тайтл, і в дескріпшен, і навіть в хлебні крихти можно додавати символи Юнікода та кольорові emoji.

Сумна правда в тому, що цю красу буде виведено, їмовірно, лише тому, хто шукає "emoji в сніпеті". Малоймовірно, что за запитом "тепловози оптом" буде показано хоча б єдиний смайлік, скільки б їх у тайтлі не розмістили. Втім, неймовірно – не значить неможливо! Користуйтеся, але без зловживань: якщо пристрій користувача не зможе ті символи показати, матимемо в сніпеті маячню на зразок цієї.

В дескріпшені відображаються також HTML сутності на зразок ☎ ☎. Проте, з думкою про мобільні браузери, йменовані сутності краще замінити цифровим кодом: ☎ ☎, таблиця відповідності тут.
Про довжину title та description. На десктопі сніпет має ширину 600px. Назва сторінки виводиться зазвичай одним рядком (55-60 знаків), дескріпшн – двома-трьома (десь 135-160 символів); все інше буде відкинуто. У мобільних юзерів ситуація інша: тайтл займає 2-4 рядки, опис – більше, залежно від ширини екрану.
Багато списів зламано в дискусіях, під яку довжину оптимізовувати description. Мені спису шкода, тому скажу таке.
- Можна орієнтуватися лише на десктоп: за потреби Google сам доповнить сніпет фразами з тексту.
- Можна писати більше, десь до 280 знаків. Умовно розділивши їх на 2 частини: якщо другу відкинути, нічого критичного не станеться. Проте все найважливіше має вміститися в перші 135-160 символів.
В розділі Інструменти є робочий генератор Google-сніпета: він покаже ескіз фрагмента в результатах пошуку.
2. Заголовки нижчого рівня та «швидкі посилання»
Так, всім зрозуміло, чому варто насичувати підзаголовки ключовими фразами. Але є ще дещо: можна присвоїти тегам ідентифікатори (id="section-N") та згенерувати TOC – зміст статті. Що це дасть? Більше синіх посилань.

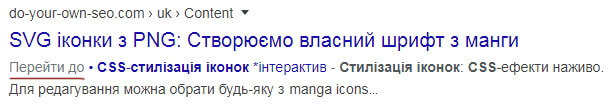
Сторінка, яка на першому екрані в області контенту має виокремлену групу внутрішніх посилань, може дістати в сніпеті Google додаткові клікабельні елементи. Сніпет сторінки може містити швидкі посилання, як на ілюстрації.
Ймовірність кліку суттєва, якщо тема всебічно освітлена. Але ж як бути сторінкам, які не є статтями? Аналогічно. Приміром, сторінка продуктової категорії може вивести на видному місці блок посилань на пресети (комп'ютери "для навчання", "для роботи", "ігрові") чи підкатегорії нижчого рівня.

Ефект буде такий самий, як і з TOC: більше посилань = більший потенціал клику.
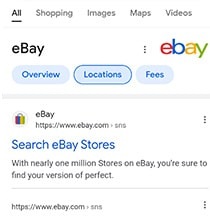
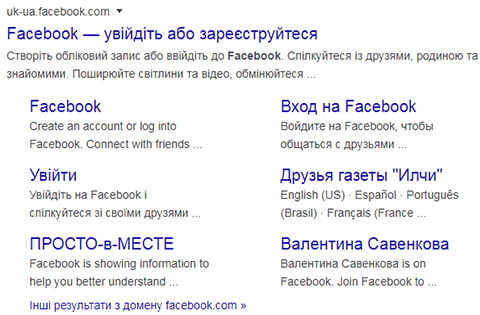
Що може бути краще? Лише брендові сніпети. Якщо бренд є впізнаваним, його опис в видачі буде доповнено кількома рядками міні-сніпетів. Проте вплинути на вибір тих посилань, на жаль, неможливо.

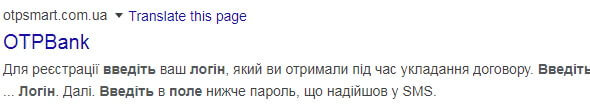
Часто до брендового сніпета потрапляють елементи меню та популярні сторінки сайту. На прикладі facebook видно, наскільки хаотично підібрано фрагменти: міжнародна головна, 2 сторінки авторизації, life-style рух і т.ін. Але все ж найбільш ймовірними кандидатами є сторінки на зразок "Log In", на які вказує багато внутрішніх посилань з однаковим коротким анкором.
3. Рядок навігації (хлебні крихти)
Всі знають, що breadcrumbs – це хлебні крихти зі сказки про Гензель і Гретель. А простіше, то є ланцюжок посилань, які приведуть юзера від сторінки в глибині сайту нагору, аж до головної.

В сніпеті навігація може розташовуватись над тайтлом чи під ним, залежно від пошуковика. Виглядає якось так:
www.facebook.com › ... › Shopping & Retail › Retail Company ▾
Що треба пам'ятати про breadcrumbs?
- Раніше для їх створення використовували 2 види словників, Schema.org та Data-vocabulary.org, але 6 квітня 2020 Google відмовився від Data-vocabulary. Застарілі хлібні крихти більше не будуть відображатися в сніпетах.
- Єдиний на сьогодні спосіб створити строку навігації – розмітка BreadcrumbList Schema.org. Про це варто пам'ятати, користуючись генераторами Breadcrumbs: в деяких з них реалізовано відживший стандарт.
- Якщо ваш сайт має складну архітектуру, й одна сторінка входить до різних категорій, бажано задати кілька ланцюжків навигації (так рекомендує Google). Наводжу приклад з того посібника:
Книги › Фантастика › Лауреати Премій / Література › Лауреати Премій
В сніпеті, вочевидь, з'явитися лише один рядок – той, який краще відповідає запиту користувача.
Фавікон (іконку з логотипом сайту) можна побачити перед хлібними крихтами в мобільному Ґугл-пошуку. З пошуку для ПК фавікони зникли після перенесення навігації в верхній рядок сніпета.
Найпростіший спосіб створити фавікон – зберегти в кореневому каталозі сайту 32x32px-файл favicon.ico: браузер знайде його за замовчанням. Але сучасні браузери на нових смартфонах вже потребують більшого!
Як зробити правильно, тут розповідати не буду: цей супер-крутий генератор фавіконів все організує сам. Ось іконка ![]() , яку він згенерував з емоджі й віддав для завантаження в 6 варіантах, від 16x16 до 512x512px.
, яку він згенерував з емоджі й віддав для завантаження в 6 варіантах, від 16x16 до 512x512px.
4. Зображення та відео
Унікальні ілюстрації та якісні фото напевно допомагають ранжуванню сторінки – це по-перше. По-друге, картинки з заповненими alt-атрибутами можуть стати джерелом трафику з Пошуку за зображенням. З відео все аналогічно, плюс відео ще додає можливість зайняти нульову позицію.
Тепер про прев'ю медіа-контенту. Щоби сподіватись на показ зображення в сніпеті, бажано:
- Мати титульне зображення не менш ніж 1200x630, а краще 1600x840px (співвідношення сторін важливе).
- Застосувати до того основного зображення розмітку ImageObject. В тексті за потреби можно вивести зменшену копію картинки.
- Заповнити meta-тег Open Graph: <meta property="og:image" content="...">. Він призначений для соцмереж, але пошукові машини теж його розуміють. Для Bing це може спрацювати на прев'ю.
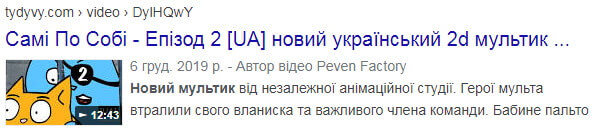
Якщо ваш основний контент – відео, краще розмітити сторінку як VideoObject. Втім, про відео не варто надміру турбуватись: прев'ю без того потрапить до сніпета, якщо пошуковик вирішить, що намір користувача – дивитись.

А що як навпаки, небажано, аби наш медіа-контент з'явився у стрічці результатів? Тоді додамо до head документа
<meta name="robots" content="max-image-preview: none">.
Змінюючи none на large або standard, можна розширити чи обмежити припустимий розмір прев'ю.
Для відео можна також заборонити відтворення й залишити статичну картинку: max-video-preview: 0. Або обмежити довжину фрагменту в секундах: max-video-preview: число. Все відбувається в тому ж мета-тезі robots.
5. Налаштування показу тексту в Пошуку: nosnippet та інше
В цьому розділі йдеться по те, що робити, коли не можна допустити потрапляння в сніпет частини або всього індексованого документа. Приміром, стандартна ситуація: у небагатих на контент сторінок на загальний огляд може потрапити текст з сайдбара або з форми авторизації.

Про наповнення контентом наразі не говоримо (може, він справді там не потрібен). Сніпет будемо лікувати радикально. Для цього «небажаним» елементам сторінки додамо до тегу логічний атрибут data-nosnippet, матимемо <div data-nosnippet id="widget">. Актуальний приклад – секція «Пов'язані публікації» під цим постом.
Увага! Атрибут спрацює лише на <div>, <section> або <span>. Якщо небажаний блок містить нестандартні HTML-елементи, його доведеться загортати в <div>.
Переходимо до директив рівня сторінки, які задаються в мета-тезі robots. Найжорсткіша з них – nosnippet: вона забороняє використовувати в Пошуку будь-який фрагмент документа чи зображення з контексту. Більш м'яка директива – max-snippet:[number| 0 | -1], вона лише обмежує кількість символів. Нуль – це те саме, що nosnippet; -1 декларує відсутність обмежень.
Коли варто встановити max-snippet? Здебільшого його використовують разом з max-image-preview, приміром:
<meta name="robots" content="max-snippet:60, max-image-preview:large">
Тобто ми одночасно обмежуємо довжину тексту та дозволяємо максимально можливе зображення.
Відпочатку ці robots-директиви були призначені лише для ґуглботів. Але в квітні 2020 Bing заявив, що його роботи теж розуміють max-snippet і max-image-preview. Але data-nosnippet Bing не планує впроваджувати.
Симулятор Google сніпетів, генератори Schema-розмітки й інші SEO інструменти
Тим, хто прагне зайняти в результатах веб-пошуку якомога більше місця, не обійтися без Schema.org – словника семантичної розмітки. Роботу з ним суттєво полегшують наступні онлайн-ресурси.
- Генератори Schema-розмітки в форматі JSON-LD: Merkle Technicalseo – універсальний; JsonLD.com – має обмежені можливості, але пропонує готові шаблони, які легко редагувати.
- Валідатор структурированих даних Schema.org: приймає URL або фрагмент кода.
- Rich Results Test: валідатор розширених результатів від Google. Одразу покаже, як сторінка виглядатиме на екрані смартфона.
Бонус. Букмарклети для відправки сторінок на перевірку з льоту: Rich-Results і Schema.org. Застосування: перетягність посилання на панель закладок браузера. Перебуваючи на потрібній сторінці, натисніть кнопку букмарклета. (Задля цього доведеться дозволити вспливаючі вікна, які браузер блокує за замовчанням).
Наведені валідатори не лише допоможуть перевірити готовий код, але й підкажуть, яка розмітка розміщена на успішних сторінках конкурентів.
Наступний клас помічників – генератори сніпета, які створюють прев'ю фрагмента в Google. Я користуюся цим:
Зі сторонніх симуляторів можу порадити Merkle Google SERP simulator: на тому сайті взагалі купа корисних застосунків, включно з рекомендованим вище генератором JSON.
Ще пара букмарклетів: для підрахунку слів та символів в виділеному та отримання Title-Description-Keys поточної сторінки (а також їхньої довжини). Треба зберегти їх в закладках та звідти запускати на виконання.
Букмарклети можна застосовувати разом. Приміром, виділити частину тайтла, що його показав Title-Description-Keys, та порахувати символи другим скриптом. Щоб прибрати мета-теги з поля зору, запустіть скрипт знову.
✽ ✽ ✽
Досить теорії, час практикувати! Для початку можна продивитися старі статті: що як їм пасуватиме FAQ чи Review розмітка? Не завадить також пройти чек-ліст on-page SEO.
Звичайно, самі ці зусилля не призведуть до потрапляння в Топ. Втім, структуровання контенту підвищить шанси на розширений сніпет, адже це відповідає інтересам самого Google! Так, клік на будь-якому фрагменті видачі – це не лише плюс к CTR цільової сторінки, але й ознака задоволення користувача роботою пошукової системи.
