SEO аудит сайту інструментами без вхідного бар'єру
- Аналіз результатів Веб Пошуку
- Перевірка швидкості роботи сайту
- Краулери: найкращі й безплатні
- Перевірка SEO конкретної сторінки
Всупереч розповсюдженій думці, SEO – це не тільки робота з копірайтерами та побудова масиву вхідних посилань. Першочергове завдання цієї дисципліни – діагностика здоров'я сайту в цілому, і її можна провести самостійно!

Первинний технічний аудит сайту полягає у перевірці того, що:
- Всі корисні сторінки відкриті для доступу пошукових систем, а допоміжні – навпаки, закриті.
- Пошуковий робот отримує все необхідне для відображення сторінки (стилі, скрипти), і достатньо швидко.
- Сайтом легко користуватися з мобільного, плюс він адаптований для скрінрідера.
- Зі структури сайту зрозуміло, які сторінки найважливіші і як із ними пов'язані всі інші.
- Кожна сторінка, включно з пагінацією, має правильно заповнені тайтл, метатеги й канонічне посилання.
- В текстах та навігації немає посилань на сторінки, що не існують (т.зв. биті посилання, або помилка 404).
- URL-адреси не є абракадаброю: людина здатна їх прочитати, а може і запам'ятати.
- Сторінки мають небагато спільного контенту. Або всі «двійники» посилаються на спільний canonical.
- Жоден елемент, з яким можна взаємодіяти (фільтр, сортування) не генерує дублів сторінок з різними URL.
- Пошукова система зможе з'ясувати призначення кожної кнопки й прочитати, що зображено на кожній ілюстрації з сайту.
Звісно, це лише основа SEO аналізу. Якщо сайт створювався з думкою про пошукові системи, пункти з наведеного переліку мають виконуватись автоматично. Однак не всі розробники, а тим паче онлайн-конструктори сайтів замислюються про це. Тому без технічного SEO не обійтись.
Вирішили обійтись, занадто багато справ? Перевірте сайт хоча б на Siteliner: це безплатно, в один клік. Принаймні будете впевнені, що битих посилань немає. Буде вільний час – повертайтеся, все зробимо як слід!
Насправді брудну роботу роблять спеціальні програми – краулери. Завдання SEO-аудитора в тому, щоб систематизувати помилки на сайті й порадити розробникам, як виправити їх так, щоб сайт став більш зрозумілим для пошукових систем. Про краулери буде далі, а поки скажу, що для невеликих сайтів буде корисною безпосередня перевірка Google SERP (пошукової видачі).
SEO-аналіз сайту за допомогою Google
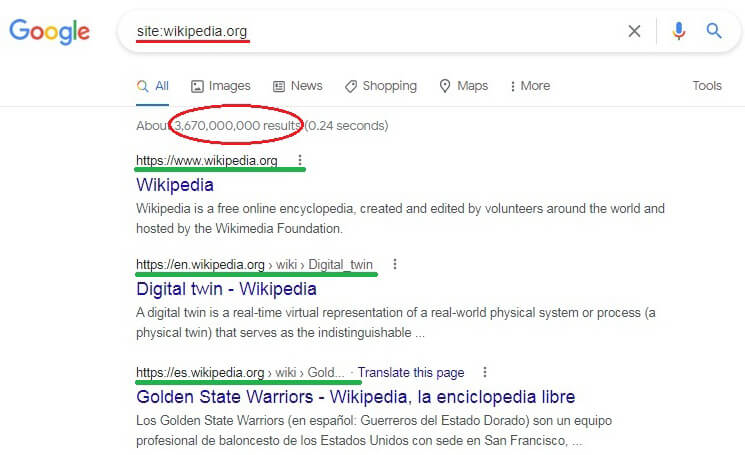
Якщо маєте невеликий сайт і аналогічний бюджет на його підтримку, з аудитом можна впоратись голіруч. У рядок Google пошуку вбийте запит site:ваш-сайт і придивіться до результатів.

- Чи всі ваші важливі сторінки є в Google?
- Чи немає в стрічці однакових заголовків? Принципово, щоб title і description сторінки були унікальними.
- Чи не потрапили до індексу сторінки з приватною інформацією (база клієнтів, замовлень тощо)? Якщо так, треба терміново подати запит на вилучення URL, запаролити доступ та заборонити індексування.
Рядки над синіми заголовками насправді не є URL-адресами: вони формуються з breadcrumbs (більше про хлібні крихти в цьому пості). Щоб побачити повний URL, просто наведіть мишку на синє посилання в видачі.
Зверніть увагу на ті перші рядки сніпетів, на ілюстрації їх підкреслено зеленим.
- Чи немає серед них адрес з www і без www? Важливо, щоб на сайті був дотриманий єдиний принцип: або всі сторінки починаються з www, або жодна.
- Аналогічно з https: і http:. Якщо наявні обидва протоколи, це ознака того, що сайт не повністю «переїхав» на HTTPS і треба уважно слідкувати за розвитком подій.
- Чи немає в адресах фрагментів, які починаються зі знаку «?», містять «=» і ще якусь нісенітницю, подібну до «?v=19243242.twr&rt=AA&s=price». Навіть якщо є, це поки не шкідливо – просто негарно.
А от коли знайдете дві різні адреси, побудовані за схемами
ваш-сайт/.../?x=cat & y=dog і ваш-сайт/.../?y=dog & x=cat ,
відкрийте кожну зі сторінок. Вони однакові? – Це класичний приклад дубльованого контенту. Зверніться до того, хто сайт робив, з вимогою перенастроїти формування URL, а також «склеїти» проіндексовані дублі 301 редиректом.
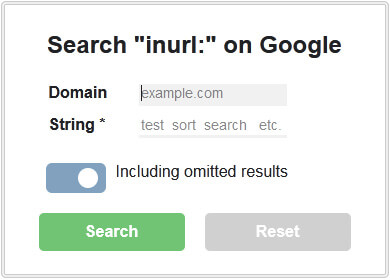
Ось букмарклет inURL search: я користуюсь ним, щоб отримати в Ґугл перелік урлів з параметрами («?search=») або помилково проіндексовані технічні сторінки сайту («/admin/»). Перетягніть скрипт на панель закладок браузера і запустіть з довільної сторінки на домені google.com. Відкриється таке віконце.

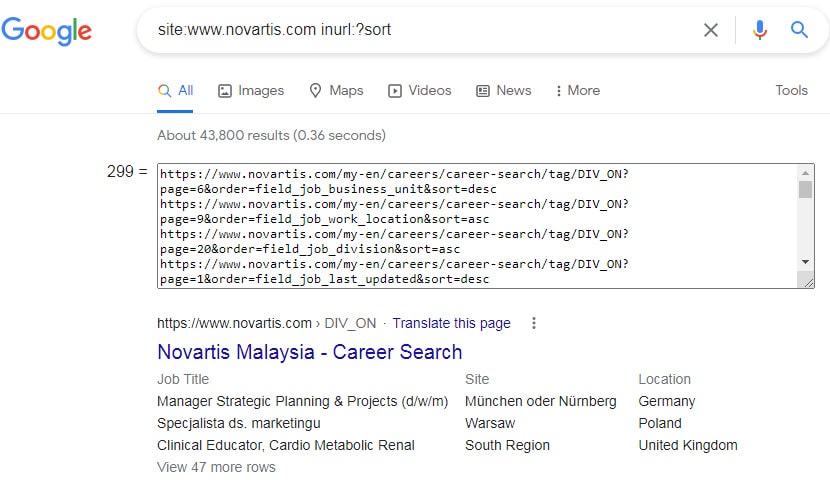
Задайте фрагмент чи одразу кілька для пошуку: скрипт обійде результати, а знайдені URL запише в textarea, звідки їх зручно копіювати. Ось приклад сайту, який не закрив сортування від індексації.

Звичайно, якщо ви власник сайту, який аналізуєте в Пошуку, Google запропонує вам спробувати Search Console. До консолі вебмайстра обов'язково треба навідуватись, щоб розуміти, як пошуковик індексує сторінки, чи бачить на них розмітку Schema.org і т.п. Про проблеми на сайті консоль поінформує вебмастера по email (на жаль, запізно). Ще дуже раджу створити аккаунт в Bing Webmaster tools.
Життєво важливі показники. Перфоманс сайту
Наповнення сайту й актуальність інформації – завжди №1. Однак, якщо сайт працює повільно, вибороти високі позиції в Пошуку буде непросто. Адже ще у 2021-му Ґугл заявив, що Core Web Vitals (завантаження, інтерактивність, стабільність макета) стають фактором ранжування.
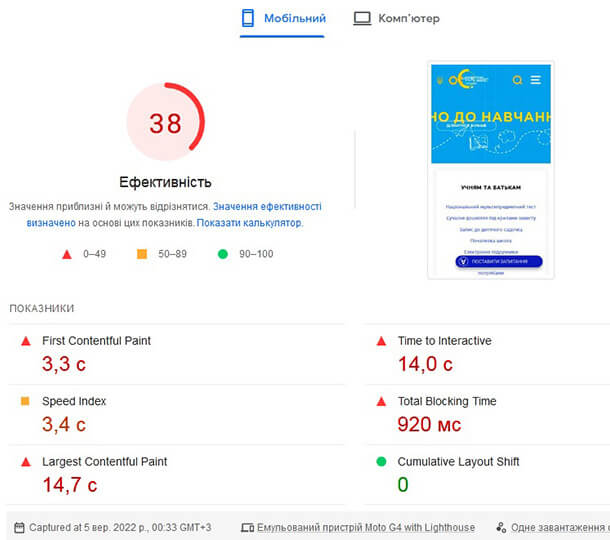
Вкрай важливо перевірити performance (продукційність) головної та типових сторінок сайту: категорії, продукту і т.ін. Pagespeed Insights – вдумливий оцінювач: він не лише виявить проблеми, а й підкаже шляхи усунення. Для прикладу – невтішні показники сайту mon.gov.ua.

Жорстко. Втім, хоч на скріні й не побачиш, червоні трикутнички розгортають корисні підказки з оптимізації.
На додачу до перфоманса не завадить перевірити якість коду, доступність сайту для зчитувачів екрана та SEO рівня сторінки: Web.dev зробить це автоматично, а ви отримаєте наочний результат. Update! В Google вирішили закрити цей сервіс, повністю перенісши функціонал на Pagespeed Insights (посилання вище).
Наступний крок – переконатися, що сайт оптимізовано для мобільних. Ось відповідний інструмент від Google: Mobile-friendly Test покаже сторінку такою, якою її бачить ґуглбот для смартфонів.
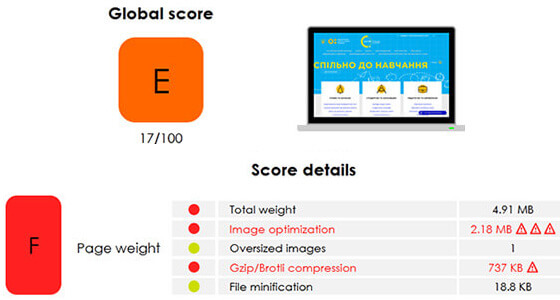
А це інший корисний сервіс, що дає поради з оптимізації коду: Yellowlab Tools. Для тестування можна обрати режими Десктоп, HD, Смартфон і Планшет. Інструмент оцінює лише найважливіше і видає структурований звіт. Для прикладу – оцінка того ж сайту МОН. Нижче скріншот, а інтерактивний результат тут.

Оцінка низька не через вагу сторінки: в звіті вказано, що завантажуються дві jQuery...
Букмарклети для відправки сторінок на тестування «з льоту»: Pagespeed * Mobile * Yellowlab. Додайте в закладки й натискайте зі сторінки, яку треба перевірити.
Якщо результати аудиту вашого сайту неоптимістичні, доведеться звертатись з рекламацією до розробника або шукати серед знайомих експерта з HTML-JS-CSS.
Корисно ще виміряти затримку відповіді сервера, провести паралельне завантаження сторінок і т.п. – це тут, на Webpagetest. Не хочете занадто занурюватись? Тоді на Pingdom: він видасть просту і зрозумілу відповідь.
Хай там як, провальні тести не означатимуть кінець всьому. Поки що сайти можуть ранжуватись, користуючись з посилань та якісного контенту, але далі буде складніше. Тож, бажано виправити вади сайту якнайшвидше!
Free Web Crawlers, або Обираємо черв'ячка на сайт задарма
Тут будуть не лише безплатні, але й free trial краулери, якими можна користуватися задарма обмежений період. Серед них ви оберете SEO софт, з яким протестуєте сайт не гірше за профі. Складність буде в тому, як той звіт інтерпретувати та як виправити помилки, нічому не зашкодивши.
Перед тим, як відкрити будь-яку програму, пригадайте, будь ласка, термінологію. Най-найнеобхідніший мінімум:
- canonical – основна версія сторінки, вказується в href лінку з атрибутом rel="canonical";
- redirect – переспрямування на інший URL, може бути постійним 301 або тимчасовим 302;
- robots.txt – файл, в якому можна заборонити одному або кільком ботам доступ до сторінок, файлів чи директорій на сайті;
- noindex – директива, яка вимагає вилучити дану сторінку з індексу.
- sitemap.xml – карта сайту з переліком індексованих сторінок; зазвичай знаходиться в кореневому каталозі.
- hreflang – атрибут link, специфікує мову та географічне таргетування даної сторінки.
Тепер можна обирати софт. Розрізняють хмарні (cloud-based) і десктопні вебкраулери. Щоб побачити сайт таким, як його бачить Ґугл, або щоб уникнути блокування, кожен краулер може вдати з себе Googlebot'а, підробивши значення User Agent. Але це можна викрити додатковою перевіркою.
Хмарні краулери
Незамінні для великих сайтів з сотнями тисяч сторінок. Як розумієте, краулінг в такому масштабі безплатно ніхто не забезпечить.

Втім, Teracrawler дозволить вам задарма перевірити до 10 тисяч URL, а Oncrawl запропонує пробний 14-денний доступ до платформи. Окремо відмічу український хмарний краулер Sitechecker: простий в налаштуванні, позиціює себе як найкращий вибір для онлайн комерції, але пробний період лише 7 днів.
Десктопні краулери (спайдери)
Годящий варіант, але краулінг буде обмежений можливостями машини, на яку встановлено програму. Назву трьох виробників SEO софту, беззаперечно вартих вашої уваги.

- Аудитор Sitebulb: йому немає рівних у класифікації помилок, поясненні можливих причин їх виникнення і потенційної шкоди. Він знайде приховані вади сайту, намалює граф-карту, все розкладе по полицях і пояснить англійською. Власники пропонують двотижневий trial без прив'язки карти.
Недолік для неспеціаліста: звіт Sitebulb надасть стільки інформації, що без практики в ній можна загубитись. Якщо боїтеся, раджу почати з іншої програми.
- Спайдери Screaming Frog та Netpeak Spider мають багато спільного. Перший старший і ширше розповсюджений; другий створено на заміну лідеру: він сучасний (український:) та, можливо, краще адаптований для деяких задач. Для найпростішого SEO аналізу відмінності між програмами неважливі.
Обидва інструменти потребують гідної оплати. Але Netpeak пропонує 14-денний trial, натомість Screaming Frog надає безкоштовну обмежену версію, яка перевіряє не більше 500 сторінок з одного домену.
Думаю, ця трійця сервісів здатна на 99.9% закрити проблему SEO-техогляду для будь-якого сайту, навіть повністю побудованого з JavaScript.
On-page SEO: перевіряємо сторінки «на лету» букмарклетами
Тож, що маємо результати краулінгу і хочемо вручну перевірити проблемні сторінки. Прихильники швидких рішень запросять в Ґугл «check on-page seo online», чи щось таке.
Втім, якщо попередні етапи аналізу пройдено, я не рекомендую шукати додаткові сервіси. До звітів від краулерів та валідаторів якості коду суттєво додати нічого. Проте On-page SEO валідатори, вірогідно, знайдуть «вади» і порадять додати 5 слів до першого абзацу і таке інше. От тільки це вже терени суб'єктивізму, а не технічне SEO.
1. Про вимоги до тайтлу, дескріпшену і ключових слів є в пості про сніпети. А тут пропоную букмарклет, який покаже Title+meta-tags+canonical поточної сторінки. Перетягніть до панелі закладок і користуйтеся.
Якщо канонікал не збігається з поточним URL, значить, поточна сторінка рекомендує пошуковику ранжувати замість себе іншу – канонічну. Це має бути свідомий вибір! Спрацює лише для сторінок зі схожим контентом та спільним призначенням. Якщо збираєтеся за допомогою canonical розв'язати проблему пагінації в індексі, краще поглянути на статтю за посиланням.
2. Наступний крок – передивитись посилання сторінки: ось букмарклет All-page-links. Він відкриє вікно зі списком всіх посилань, включно зі значковими: для них замість анкора буде залучено текст з атрибутів title або aria-label.
Якщо на сайті є кнопки без тексту, але з іконкою, вони мають бути accessible – доступними для тих, хто іконку не бачить. Тобто, елемент кнопки має містити спеціальні атрибути з інформацією для програм-зчитувачів.
3. Не завадить придивитись до заголовків та виділеного тексту на сторінці. Приміром, якщо є <h1>,<h3>, але немає <h2> – це недобре. Заголовками користуються лише для структурування! Ні в якому разі не можна задіювати <h3>, коли просто хочете мати великий шрифт. З курсивом та жирним також є тонкощі.
Теги <strong> та <em> є семантичним, смисловими, а їхні двійники <b> та <i> – декоративними. Виділений ними текст виглядає однаково: жирний /b, strong/ або курсив /i, em/, але для пошуковика різниця є.
Пропоную букмарклет H1-h6, strong, b, em, який розфарбує підзаголовки, а також семантичні і звичайні виділення на сторінці. Придивіться: може, десь <b> доцільно замінити на <strong>, чи навпаки?
4. Треба перевірити, чи всі ілюстрації мають заповнені альт-атрибути. Тримайте закладку: Alt text for images. Цей скрипт замінить фото та малюнки їхніми описами з альтів або попередить, що альтернативного тексту не існує.
Пошукові машини розпізнають зображення, але поки не ідеально. До того ж у відвідувача сайту фото може не завантажитись: як тоді дізнатись, що на ньому було? Для цього картинка повинна мати альт-текст, наприклад: alt="Людина поспішає застосувати відомості про технічне SEO".
Нюансів безліч, але... Думаю, план власноручного технічного аудиту сайту виконано. Якщо вважаєте, що тут чогось не вистачає, пишіть коментар: доповнимо цей гід разом!
Титульне зображення посту згенеровано Dall-E2 від OpenAI.
